|
这篇文章其实文字部分不多,强烈推荐大家阅读全文,我这里主要是把文章里介绍的PPT简述一下,方便大家寻找。大部分人非常在意个人在技术上的提升。但是保持对新技术的了解是一项不小的挑战, 毕竟我们需要的信息在数量上过于庞大。2012年里,伴随着前端发展的是大量的革命性突破和对前端的重新定义。 我们在实践的路上飞速前进,具体的进步体现在使用抽象化,优秀的代码质量,维护性上的提升以及更好的性能。如果你实在忙到没有时间来跟上最新的技术,不用担心。随着假日的来临,我们就有了一些空闲的时间可以自己支配,我想,如果我把我收集的前端相关的精品讨论列表分享出来,那一定会对大家有一些帮助。你不需要把所有的都阅读一遍,但是这些相关的建议会让你了解更多相关的知识,为明年成为一名更好的前工程端开发师做准备。
基础部分 走在技术前沿的方法 How to Stay Up to Date on Web Stuff, Chris Coyier 即使技术相关的理念会不断变化,我们依然可以做到让自己处于技术的前沿。
确保你的开发模式已经跟上时代 A New Baseline for Front-End Developers, Rebecca Murphey 曾经在我们编辑文件的时候,本地测试完然后传到ftp上是最常规的发卡做法。我们通过一个前端是否能编写一个兼容ie6的页面来判断他的前端水平。我们在html,css和javascript中的技术都不够强悍。 这样的情况在近几年有了很大的转变,随着工作方式的改进和各类工具的推出。前端开发越来越受到重视,这个主题讲解了前端在开发中的新起点。
前端开发工程师的新起点 理解浏览器在屏幕后面的工作原理 So, You Want to Be a Front-End Engineer, David Mosher (Video) 有些人会说,浏览器是他所知道的开发平台中最不稳定的一个。如果你是一个客户端开发工程师,理解浏览器内部工作原理会帮助你作出更好的决定支付,并且你也会赞叹那些最佳实践背后的种种辩论。在这个今年最好的主题之一里,david mosher会待你了解浏览器的解析和页面的渲染。
了解web平台现在需要提供什么 Tooling for the Modern Web App Developer, Addy Osmani web在不断的进化,了解这个平台中新出的技术不是一件容易的事情。html5的新特性让我们可以构建一个完全崭新的web应用,包含很多以前无法实现的特性(至少,在没有插件的情况下)。 在这个主题中,我的队友eric会带你了解html5的痛苦边缘,关注很多解决现实世界问题的方案。你会了解媒体流,设备输入,现代css设计,媒体捕捉,文件i/o等等。
工作方式 web app开发工程师的工作方式 无论你在使用coffeescript还是javascript,less还是sass,构建一个好的web应用在现在需要大量引用外部资源,框架,工具和结合工具来将他们整合到一起。简单地说,你需要一个打屁股用的实用腰带。 在这个主题中,你会了解到当前前端系统的概况,并学习到一个新工具来整合这些系统,叫做yeoman。 你还可以访问这个主题的扩展版本。
web设计师的工作方式 A Modern Web Designer’s Workflow, Chris Coyier (Video) 今天我们对web构架师的要求很高。如果在以前,这个岗位名称已经表达了它所对应的工作,但是现在不仅仅是视觉设计岗位,甚至涉及到交互的构建。设计师需要考虑不同形状,不同尺寸,不同连接方式的不同设备,并且这些设备下都要能正常工作。 作为一个设计师,你通常需要在团队之间沟通和分享代码,并且需要了解很多不同的技术。在这个主题中,chris coyier会说到很多令人赞叹的工具来帮助手头的工作更加顺利地完成,还会讨论应该做些什么来提供一个高水准的现代工作流。
移动web开发的工作方式 Mobile Web Developers Toolbelt, Pete Le Page (Video) 移动端开发和PC端开发有很大的不同,这个主题讲述了各种工具来让移动web开发更加方便,让移动web开发更加容易。
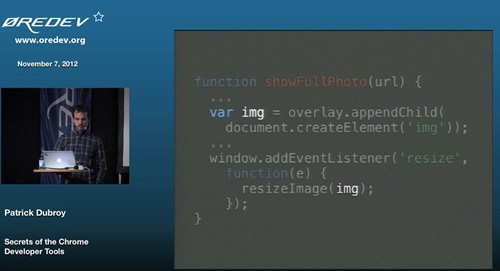
如何调试 Secrets of the Chrome DevTools, Patrick Dubroy (Video) 深度了解谷歌开发者工具
面向未来的开发 CSS The CSS of Tomorrow, Peter Gasston 这个主题介绍了CSS给你现在的开发带来了什么,作为一个CSS程序员,如何利用CSS3来实现面向未来的开发。
JAVAscript The Future of Javascript, Dave Herman 了解ES6的新特性,以及使用方式
WEB APPLICATIONS Web Components and the Future of Web App Development, Eric Bidelman 如何更好地将各种新技术整合到你的web应用中。
CSS CSS领域中的艺术 All the New CSS Hawtness, Darcy Clarke 这个主题介绍了最新的CSS实现以及相关的标准,并且学习到这些新的CSS技术是如何改变我们的日常开发。
模块化CSS Your CSS Is a Mess, Jonathan Snook 大部分人的CSS代码都是一团糟,在这个主题中,你会知道如何解决CSS的模块化问题,方便管理和维护。
CSS的预处理器 CSS Pre-Processors, Bermon Painter 如果你还没有用过CSS预处理器,那你就OUT了。这个主题会对比较流行的几个CSS预处理器进行概述。
文档 A Better Future With KSS, Kyle Neath 本主题介绍了Kyle的一个工具,KSS,用于生成CSS文件的文档和代码格式化。
Javascript 代码风格的重要性 Maintainable Javascript, Nicholas Zakas 编写有趣的Javascript代码和编写专业的Javascript代码是两码事,在Zakas的这个主题中,你会学习到如何做到编写可持续性维护的Javascript代码
构建大规模的APP SoundCloud’s Stack, Nick Fisher 这个主题中,来自SoundCloud的Nick Fisher会介绍他们公司开发一个大规模Javascript APP的故事,并且分享他们的开发步骤以及如何提高开发效率。
重新思考应用的结构 Re-Imagining the Browser With AngularJS, Igor Minar 在这个主题中,你会了解如何将未来Web平台的力量使用到当前的Web应用中。
国际化 Entschuldigen you, parlez vouz Javascript, Sebastian Golasch (Video) 这个主题中,Sebastian介绍了从如何定位现实世界中的国际化问题,到如何用优雅的方式进行解决。
模式和原则 The Plight of Pinocchio, Brandon Keepers 我们需要将Javascript作为一门真正的语言,就需要能在Javascript上使用真正的语言会使用的各种最佳实践。Javascript不再是一门玩具语言。 (责任编辑:admin) |