|
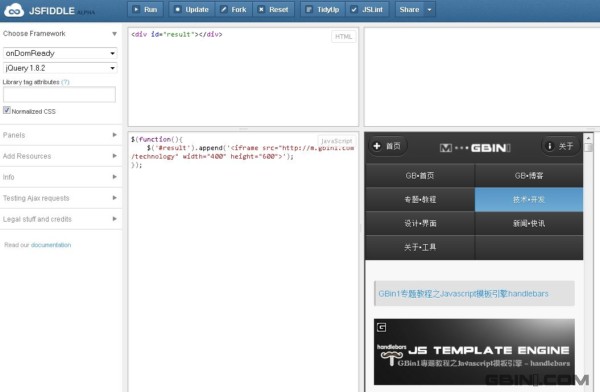
大家可能还记得在过去的文章我们我们曾经介绍我们收集的前端开发人员必备的工具,脚本和资源,在今天的这篇文章中,我们将继续推荐给大家一组我们精挑细选的web开发设计必备的在线工具应用。相信会在web开发和设计的过程中给你带来方便和快捷! 前端开发相关 jsfiddle jsfiddle是老牌的在线调试和分享代码的网站,它可以帮助你在线调试javascript/css/html代码, 并且方便的发布到社区,论坛或者社交媒体上与朋友们分享或者提问。整合了很多的不同的类库供大家选择。 类似的工具还有jsbin.com,也非常不错。更多工具请参考我们以前的文章。
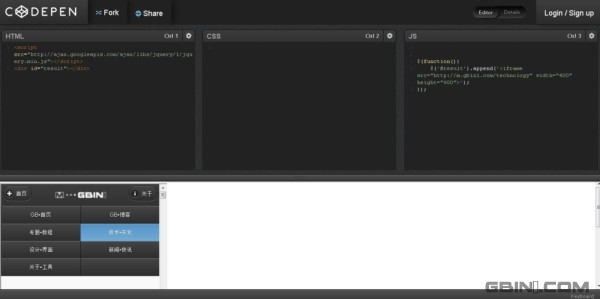
codepen codepen也是一个可以帮助你在线调试和分享前端代码的地方,和jsfiddle不太一样的地方,它更像一个社区,你可以看到最近的用户添加的在线演示或者代码,并且可以更加方便的分享到其它网站或者是fork。和jsfiddle相比,更像一个帮助展示前端效果的平台。如果你常常光顾的话,能够找到很多很不错的前端效果,包括html5,js,CSS3等等。相当不错,向大家推荐!
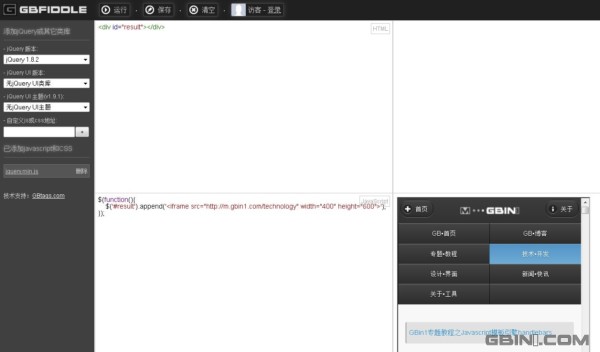
gbdebug gbdebug是gb标签社区中整合的前端调试工具,最初是为了方便社区的朋友提问或者展示jQuery代码效果而开发,如果你使用jsfiddle的话,肯定会觉得非常熟悉。最强大的在于和GB社区内容的整合,你可以分享自己开发的前端展示,模板或者教程,并且使用gbdebug来添加”在线调试“,更方便大家在线阅读和调试。
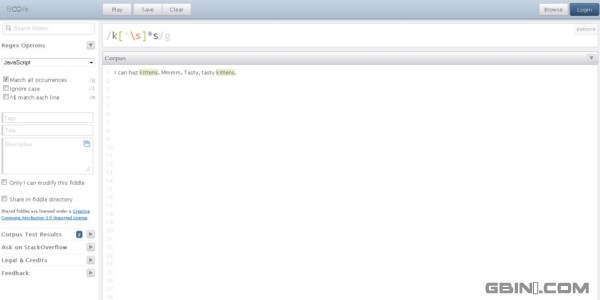
reFiddle+ 如果你是个正则表单式的狂热爱好者的话,这款在线工具肯定是你必备的工具之一,reFiddle+可以帮助你在线的调试正则表单式,你只需要输入数据和对应的正则表达式后,就可以看到高亮显示的结果,是不是非常直观和简单,相信你肯定会喜欢!
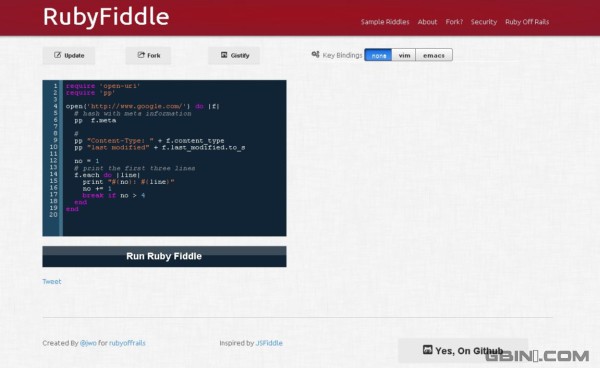
RubyFiddle 如果你的开发语言是Ruby的话,你可能已经知道了这个在线工具 RubyFiddle,使用这个在线工具可以帮助你在线的调试Ruby代码,有点儿类似jsfiddle和codepen,只不过是Ruby版本的代码而已。 你只需要粘贴ruby代码并且点击"RUN"按钮即可,甚至支持Vim或者Emacs的输入方式哦!
CSS3 generator 这个CSS3的代码生成器和一般的CSS3代码生成工具不太一样,它使用了视差滚动的方式来展示内容,并且提供了自定义的选项,可以动态的生成你需要的CSS3代码。超酷超有型!
HTML5 Please 这个网站在之前的相关文章中也介绍过,如果你需要了解如何正确的使用HTML5相关技术的话,最好仔细的看看这个工具网站吧,相当的实用!
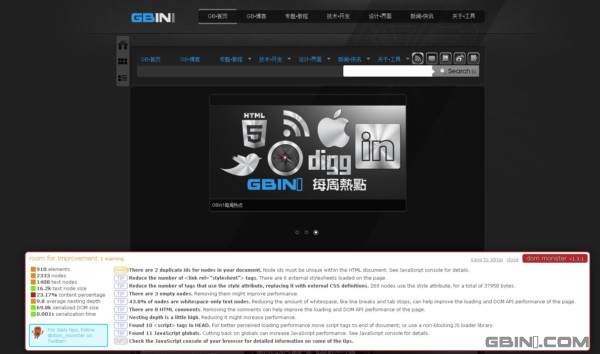
前端性能优化工具 DOM Monster 当我们开发web应用的时候,性能是一个永远不能回避的问题。其实对于DOM的性能调试也是一个不可或缺的过程。使用DOM monster你只需要添加到你的”书签中“,在任何需要调试的页面点击这个书签,它就能够帮助你列出目前页面出现的性能问题。是不是很方便!
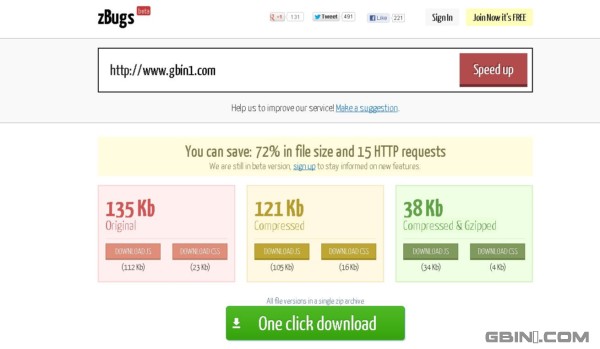
zBugs zbugs看上去像是一个bug相关工具,其实它是一个快速帮助你压缩CSS/Javascript的在线工具,你只需要提供一个你的网站的链接,下载相关的文件,再上传到你的网站即可!
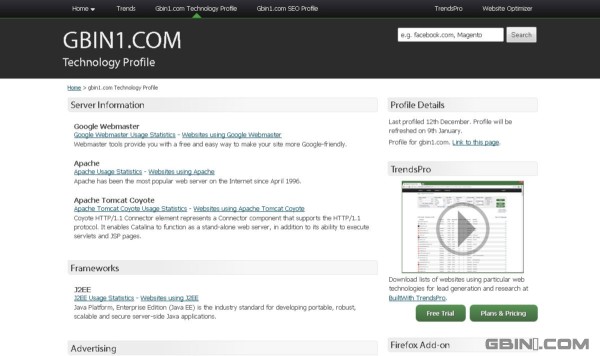
其它类型工具 BuiltWith buildwith是一个帮助里了解网站使用技术的在线工具,你只需输入你要检测的网站地址,它会给你生成此网站使用的前后台技术和相关链接,相信如果你是一个黑客的话,这个工具必不可少 :D
|