|
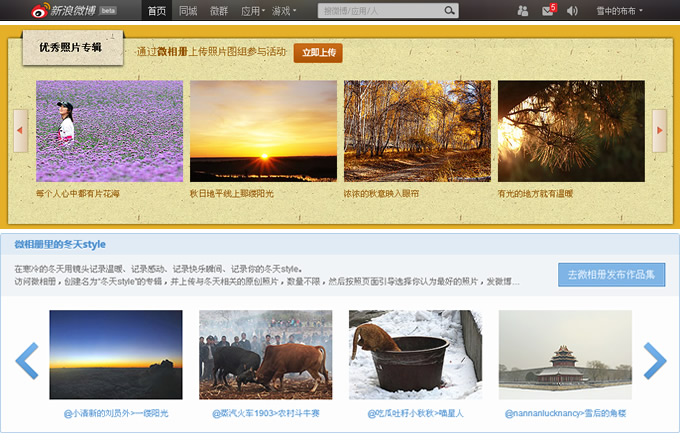
专题是一种内容聚合,有共同性的文章组成的集合体,呈现出信息量大、令人印象深刻的特点,将给读者在浏览这一信息时得到全方位的认知,从而取得读者给予信任和认可,在读者的认知中建立起权威——百度百科 专题通常都是要求时效性的,所以做专题首先讲究速度,那么我们怎样才能较快的实现一个专题稿呢?下面让我们具体的聊聊。 一、 专题类型: 1、中规中矩型(变化的只是头图,不变的是内容的格局),如下图所示:
2、自由奔放型(变化的不止是头图,内容呈现上也比较随意),如下图所示:
3、搭配发挥型(只有一个头图),如下图所示:注:①
二、理念原则: 1、复用原则:
如上图所示,该模块在随手拍四季中都会出现,就需要我们将此模块封装好保留以来。常用的模块归类,以便日后复用,节省以后工作量提高工作效率。 2、舍弃原则: 尽量多的应用Css3技术,这样做可以避免使用过多的图片影响页面打开速度,还能减少flash的开发,当然这样做的缺点是会造成页面中css体积较大,低版本浏览器显示效果不佳等;
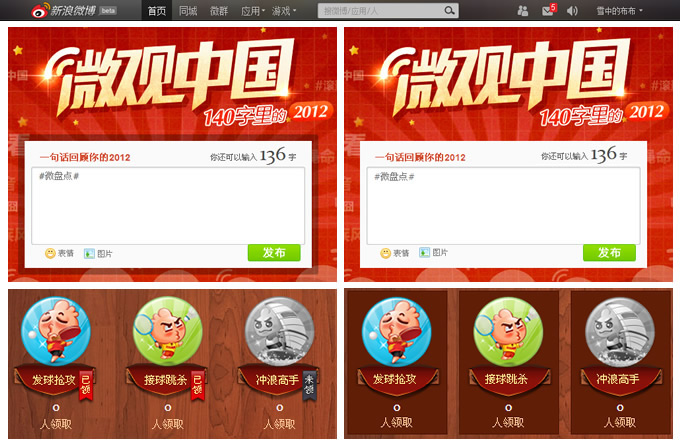
如上图所示,通过css区别对待,高版本浏览器显示如左图,低版本浏览器显示如右图。 3、时间原则: 通常需求都是一系列,比如:微摄影春夏秋冬、微小说一二三届、年底重大节假日活动系列; 这就要求我们有提前预判的能力,及早与需求方沟通确认时间,尽早做好人员技术储备。 三、构建方案: 上述类型的专题,制作流程都相近,专题和产品是一样的,大部分都是按块区分,只不过专题更具视觉冲击力,布局更随意。 常规专题,构建步骤通常如下: 1、规划分类: 规划:拿到设计稿后自上至下浏览一遍,浏览的时候就可以对这个页面有初步的规划,我们通常规划成网格状,如下图所示:
分类:专题都是通过专题后台搭建而成,后台库提供了一部分封装好的模块,所以先找出后台已有的模块,这些模块直接在后台中编辑发布即可; 如下图所示:(公用模块大约20多个,包括:发布器、feed、图片列表(120、180)、加关注、焦点图、视频等)
2、模块构建: 公用的挑出来后,开始构建‘非常规’模块,特殊的模块就是特定专题特定的内容,这部分需要页面工程师构建完成; 做模块的原则要求代码尽量做到低耦合,高内聚(将页面中的元素看成相对独立但又彼此联系的小零件,设想这些小零件可以随时被拖放到页面中的任意位置而不影响其内部元素的正常运行);模块css的书写原则要求本专题特有的标志开头,例如:教师节–对应的线上域名为teacher,css就最好以t或teacher开头,譬如.t_top{}或.teacher__top{},这样做为了规避css命名冲突的风险; 专题构建时有些需要重点考虑(注:②), 3、测试交付: 模块构建好之后就开始把模块拼合到一起,成为一个成型的页面,后续交付编辑填内容;做好的页面交付给编辑进行内容的添加,页面交付后要跟进,因为不是所有编辑都很了解代码,所以要提前做好风险控制,比如:注释做好,代码要精简。 4、上线维护: 编辑填好内容之后进行最后一次上线前的审核,优化一下细节,和设计稿截屏对一下像素,没问题即可上线推广; 解释: 注:①搭配发挥型快捷构建: 很多情况下,设计师排期不能提供整稿设计图,只能提供一个头图,这就要页面构建协助编辑快速完成一个专题的搭建,依据头图调页面背景色,内容区域的背景色,标题背景色及标题文字色,文字链接色,文字色等,通常根据以往设计师的设计理念,按照下面的颜色顺序搭配不至于偏差很多: 标题背景色>内容区域的背景色>页面背景色; 主链接色>次链接色>标题文字色; 文字色(文字色通常为灰色)。 根据上述理念,快速搭建出的专题如下图所示:
注:②制作专题需要要重点考虑的几个点: 标题栏处理: 1)、很多标题都是可复用的,这里要做灵活,最好能做到自适应宽度; 2)、要确定标题文字是否需要后续不断修改,如果需要不断修改要做成活字; 图片处理: 1)、头图: 头图提倡应用jpg格式实现(注:②-①), 虽然原则上图片尽量控制大小,但因为专题的周期和访问量限制,再加设计师费了大量心血精雕细琢出来的头图不能因为质量影响美观,通常头图原则是Firework导出品质为80~90较佳,Photoshop导出品质为70~80较佳。 通常情况下,一个像素不是特别高的图片Photoshop70的品质大约等于Firework85, Photoshop80的品质大约等于Firework90(具体还要看图片导出大小而定)。 2)、背景: 内容背景建议用纯色,如果纯色不能满足建议尽量用png铺背景; 3)、icon及button: icon和button尽量使用css sprites技术,如此不仅可以减少图片数量,降低请求书,还方便后续统一管理。 icon,button避免gif,为什么不用gif(注:②-②),提倡应用png格式实现(注:②-③), 注: (责任编辑:admin) |