|
但是最近我发现一些站点巧妙的将编码融入到设计中,因为它们经常出现在打印中,所以你很少注意到它们。但是随着时间的增长,由于数据传输越来越快,QR 编码会成为流行趋势。你可以在Keith Cakes 联系页面看到此技术鲜明的例子。 8.社交媒体标记 网络营销是网站成功或失败的基本决定因素。社交化媒体和病毒式营销在许多不同的网站爆发,Digg 曾经是这一领域的霸主,但是现在已经被对手Reddit所取代。但是这并不意味着仅仅有两个可以在线分享心情故事的网站资源。
你可以在任何社交社团上检索到分享标记,这样就有可能发现很好的解决方案。你可以把这些分享标记放在你的布局的任何地方。这种设计对于一些急迫想在Facebook,Twitter更或者是LinkedIn上分享内容的读者或粉丝也是有积极一面的。 下面我列出了一小部分社交媒体标记,你可以在自己的网站布局上尝试一下。 § StumbleUpon Badges § Google +1 Button § Pinterest Buttons § LinkedIn Share Badge § Hacker News Vote Badge § Dzone Vote Buttons § Free Social Media Icon Sets – Best Of § 100+ Remarkably Beautiful Twitter Icons And Buttons 9.详细的插图 新的设计趋势都是为了抓住和控制某人的注意力,我个人感觉插图能出色的完成此任务。但问题是找一位能做出如此完美无瑕艺术品工作的设计师,并且还可以教自己。
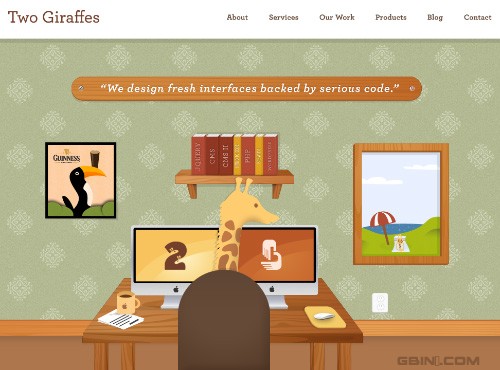
插图可以应用在多种各式各样的方法中,以此给你的网站带来不同的感受。看看互联网,你就会发现许多画廊和插图网站都集中在电子插图上。你能看到这么有美感的工作最终完美的融入网站的品牌中,MailChimp或许是拥有黑猩猩邮递员商标最具代表性的例子了。 10.无限滚动 无限滚动加载至少存在许多年了,但是此技术直到今年才成为主流,我想在2013年还会继续。
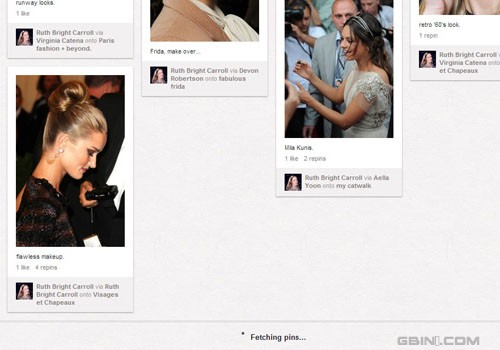
Pinterest已经为他们的布局采用此加载技术并且运行的很完美,你可以搜索任何东西而且当你往下滚动时结果页会不断地加载,分页基本上不是问题,甚至不会对用户体验造成影响,讨论为简约设计。 但是另一个非常棒的或许是我最喜爱的例子是在Tumblr。你可以发博客同时可以摘录所有出现在你面板上你跟随人的照片。所以当你登陆之后所有最近的帖子会出现且无线的往下滚动页面。 这是一个极好的技术,可是并不能应用在每一个布局上。但是对于能适应此方法的网站从视觉和表现上都相当惊人。 相关阅读: 几个超酷的jQuery插件帮助你快速实现页面无限滚动功能 11.主页特点巡回 在网上新产品通过滚动图片展示和示例视频都很常见。着陆页和新建页面经常尝试使用一些甜头来诱惑潜在的客户。如果你知道如何在网站上将东西构造的很好,它的作用将会很明显。
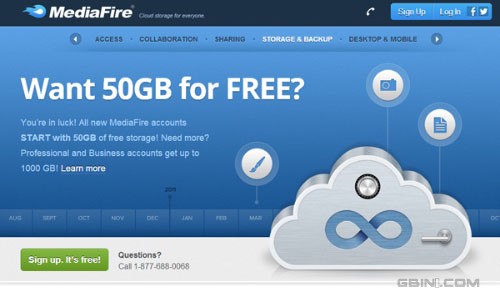
回顾2012年我会说此趋势最好的例子是MediaFire’s homepage.这个页面的整个头部是在一系列幻灯片之间滚动。每一个幻灯片都表述了你可以在MediaFire做什么同时阐述了和其他网站的对比他们的特点。帮助此例子表现突出的依旧是他们使用的大插图和图标。这是一个不适合全站使用的趋势,你仅仅可为某些产品以此来吸引更多的关注。 12.滑动的网页面板 过去当flash和Actionscript很盛行的时候,滚动的网站很火。而现在,动的效果已经可以通过Javascript和JQuery实现,并且依次影响了设计师建设网站的方法。我是偶然喜欢上滚动面板技术并且希望在2013年看到更多。
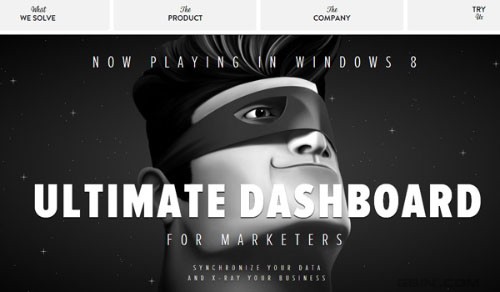
立马点击,你或许会想CaptainDash是一个普通的网站,可是当你通过导航点击的时候,你会发现每一个页面都是通过左右连续推动加载的。这些动的效果并不总是对手机用户是个好的兆头。 若你可以通过响应式布局来处理它们,又或者有可供选择的手机站点,滚动效果在手机上就会很酷,值得一试! 13.移动导航切换 当谈到响应式设计时,最难的问题之一是如何创建一个靠谱的导航。你希望能给用户对你所有重要的链接以直接的访问,而不要淹没在页面中而使其难以辨读。先保持导航隐藏当需要时再出现也是一个很好的点子。
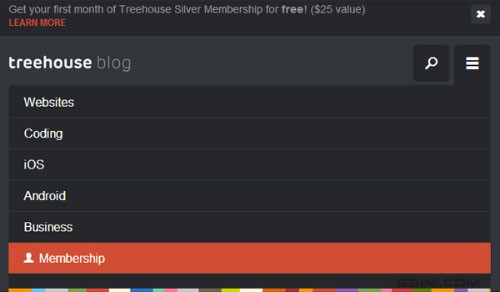
进入移动导航切换菜单漂亮的设计趋势,Treehouse Blog是极少数将此技术在智能手机和pc端浏览器表现都很耀眼的例子之一。但是有许多网站和工作室在他们的个人响应式布局中使用了此趋势。 我所喜欢的导航切换是你可以以多种方式设计导航,你可以有从头部到底部的导航或者往下滑动,又或者左右推动内容。设计师有许多玩的选择但是对于UI实验需要更多的时间。 推荐阅读:推荐12款最新的jQuery Mobile移动应用 14.全屏排版 前面我提到过使用超大图片作为网站布局的背景,这种趋势依旧可以延伸到文字排版上,设计的你网站文本完全适应浏览器。一些用户可能感觉到很恼火,但是如果布局对于超大文本很合适这也不是常有的事。
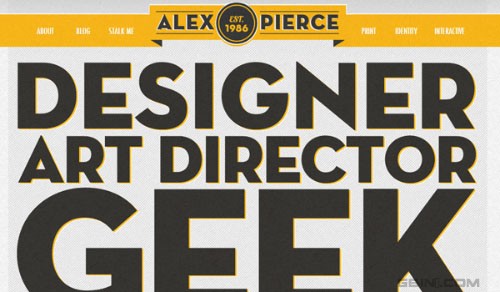
Alex Pierce有一个很棒的专注于排版布局的网站,你可以通过CSS3的属性看到富文本效果。另外这个网站很容易被导航以及许多其他页面的元素显示的也是超大的。 独一无二的大字体样式可以像超大图片一样突出,同时我确定在新的一年我们会看到这种设计会得到更多的评论。 推荐阅读:分享10个超棒的文字排版相关jQuery插件 15.编程接口和开源 (责任编辑:admin) |