|
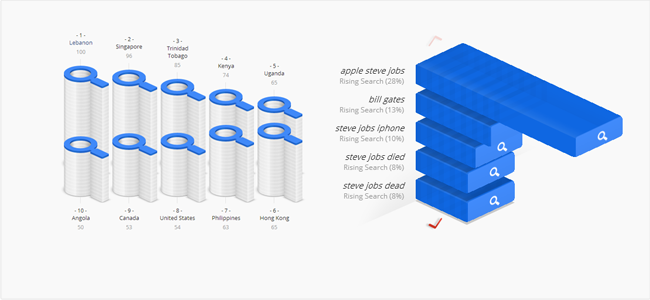
【编者按】本文来源@百度商业UED 在当前互联网,各种数据可视化图表层出不穷,本文尝试对数据可视化的方法进行归纳,整理成6步法。 一般的数据图表都可以拆分成最基本的两类元素: 所描述的事物及这个事物的数值,我们暂且将其分别定义为指标和指标值。比如一个性别分布中,男性占比30%,女性占比70%,那么指标就是男性、女性,指标值对应为30%、70%。 1. 将指标值图形化 一个指标值就是一个数据,将数据的大小以图形的方式表现。比如用柱形图的长度或高度表现数据大小,这也是最常用的可视化形式。 传统的柱形图、饼图有可能会带来审美疲劳,可尝试从图形的视觉样式上进行一些创新,常用的方法就是将图形与指标的含义关联起来。 比如Google Zeitgeist在展现top10的搜索词时,展示的就是“搜索”形状的柱形,图形与指标的含义相吻合,同时也做了立体的视觉变化:
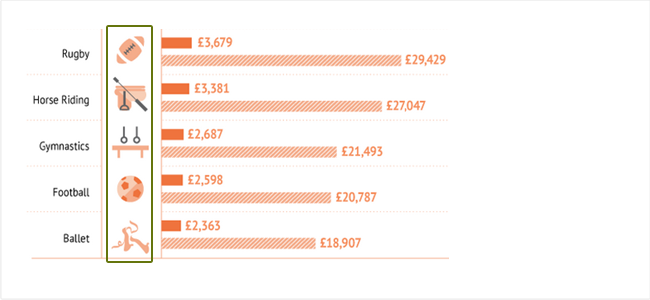
2. 将指标图形化 一般用与指标含义相近的icon来表现,使用场景也比较多,如下:
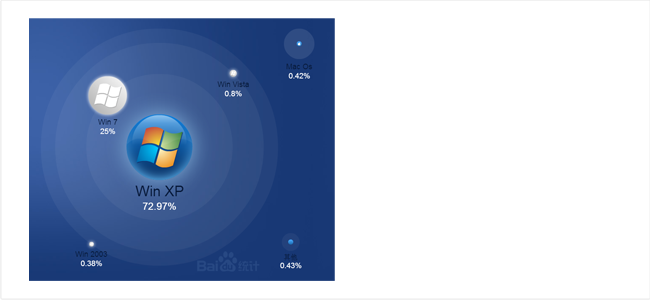
3.将指标关系图形化 当存在多个指标时,挖掘指标之间的关系,并将其图形化表达,可提升图表的可视化深度。常见有以下两种方式: 借助已有的场景来表现 联想自然或社会中有无场景与指标关系类似,然后借助此场景来表现。 比如百度统计流量研究院操作系统的分布,首先分为windows、mac还有其他操作系统,windows又包含xp、2003等多种子系统。 根据这种关系联想,发现宇宙星系中也有类似的关系: 宇宙中有很多星系,我们最为熟悉的是太阳系,太阳系中又包括各个行星, 因此整体借用宇宙星系的场景,将熟知的windows比喻成太阳系,将xp、window7等比喻成太阳系中的行星,将mac和其他系统比喻成其他星系,表现如下:
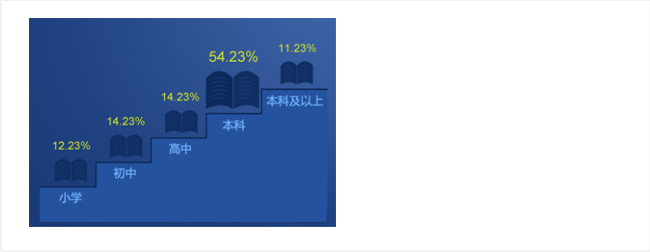
构建场景来表现 指标之间往往具有一些关联特征,如从简单到复杂、从低级到高级、从前到后等等。如无法找到已存在的对应场景,也可构建场景。 比如百度统计流量研究院中的学历分布,指标分别是小学、初中、高中、本科等等,它们之间是一种越爬越高,从低等级到高等级的关系,那么,这种关系可以通过构建一个台阶去表现,如下:
支付宝新出的个人年度账单中,在描述付款最多的三项时,构建了一个领奖台的形式:
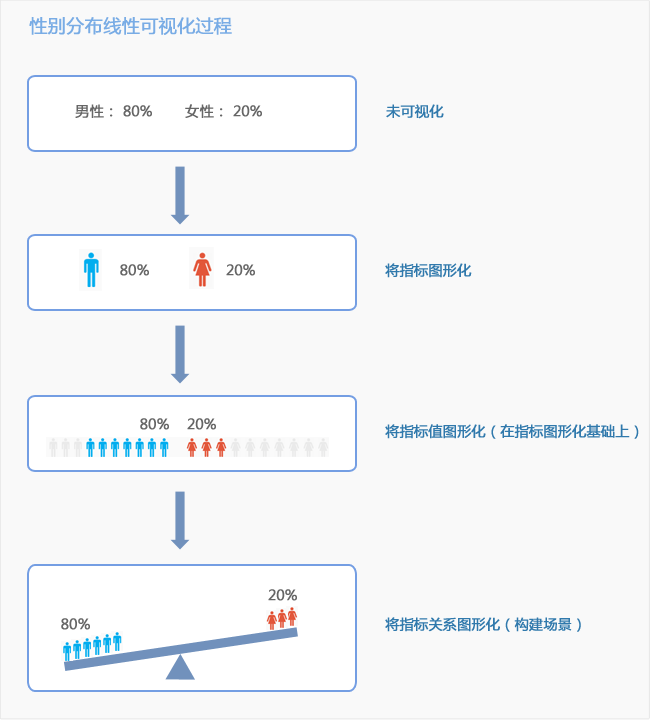
小结: 根据之前3步,可将指标、指标值和指标关系分别进行图形化处理。 以最简单的性别分布为例,可以得到一个线性的可视化过程,如下:
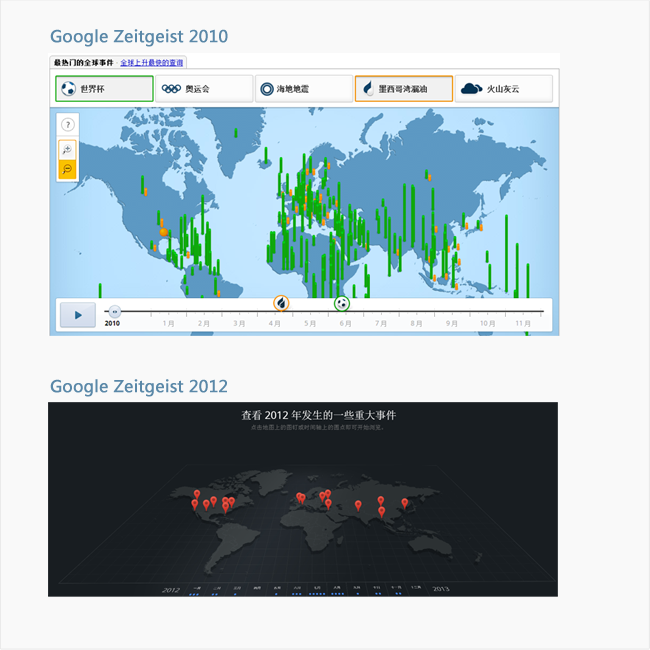
以上图示为供参考的线性化过程,实际可视化思考中,将哪类元素进行图形化或者图形化前后的顺序可能均有不同,需根据具体情况处理。 4. 将时间和空间可视化 时间 通过时间的维度来查看指标值的变化情况,一般通过增加时间轴的形式,也就是常见的趋势图。 空间 当图表存在地域信息并且需要突出表现的时候,可用地图将空间可视化,地图作为主背景呈现所有信息点。 Google Zeitgeist在2010和2012年的年度热门回顾中,都是以地图为主要载体(同时也结合了时间),来呈现热门事件:
5. 将数据进行概念转换 先看下生活中的概念转换,当我们需要喝水时,通常会说:给我来一杯水;而不会说:给我来30ml的水。在这里,30ml是一个实际数据,但是难以感知,所以用一杯的概念来转换。 同样在数据可视化,有时需要对数据进行概念转换,可加深用户对数据的感知。常用方法有对比和比喻: 对比: 下图是一个介绍中国烟民数量的图表:如果只看左半部分中国烟民的数量:32000000,知道数据量级很大,但具体有多大却很难感知;直到看到右半部分:中国烟民数量超过了美国人口总和,这样一对比,对数据的感知就加深了。
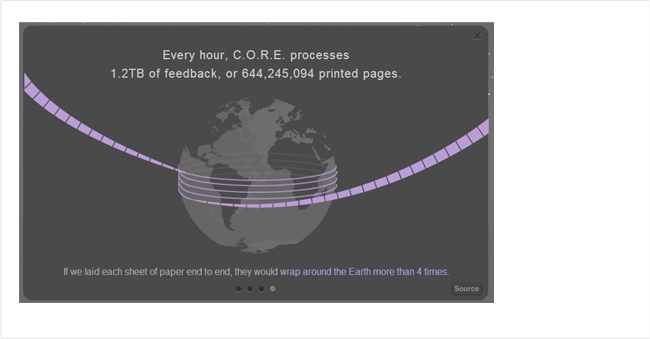
比喻 下图是一个介绍雅虎邮箱处理数据量的图表,大意是每小时处理的电子邮件大小有1.2TB,相当于644245094张打印的纸。 这又是一个很大的数据,但到底有多大? 在这里用了一个比喻的手法:644245094张纸,如果把每一张纸首尾对接,可以绕地球4圈多。到这里,能较深刻感受到雅虎邮箱处理的数据量之大,为地球节省了很多纸张。 更进一步地,还将这个比喻进行了图形化表现。
6.让图表“动”起来 数据图形化完成后,可结合实际情况,将其变为动态化和可操控性的图表,用户在操控过程中能更好地感知数据的变化过程,提升体验。 实现动态化通常以下两种方式: 交互和动画。 交互 交互包括鼠标浮动、点击、多图表时的联动响应等等,如下是百度统计流量研究院的时间分布图,采用左图右表的联动形式,左图中,鼠标浮动则显示对应数据,点击则切换选择:
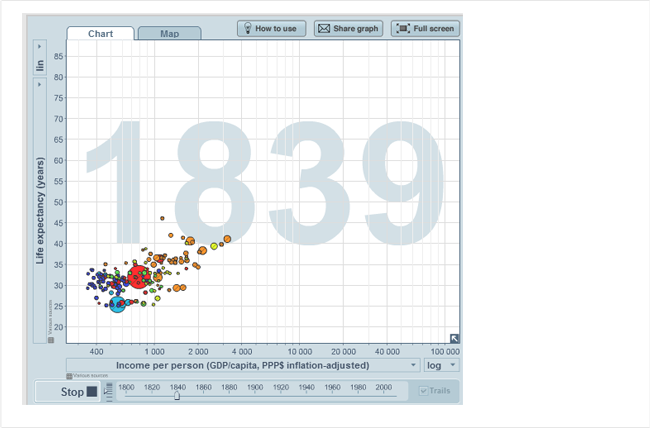
动画 包括增加入场动画、交互过程的动画、播放动画等等。 入场动画:即在页面载入后,给图表一个“生长”的过程,取代“数据载入中”这样的提示文字。 交互动画:用户发生交互行为后,通过动画形式给以及时反馈。 播放动画:一般来是提供播放功能,像看视频一样,让用户能够完整看到数据随时间变化的过程。下图是Gapminder在描述多维数据时,提供随时间播放的功能,可以直观感受到所有数据的变化。
总结 数据可视化形式多样,思考过程也不尽相同。以上6步法,是基于“数据”层面(区别于信息可视化),梳理思考过程,总结设计方法,为后续可视化提供可借鉴的思路。 作者博客:百度商业用户体验部 (责任编辑:admin) |