|
当一个产品完成核心部分的需求之后,我们就可以慢慢准备开始研究细节的问题。
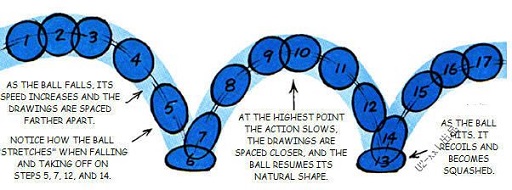
一个产品几乎每个层面都可以谈论细节:其中还包括表面上看得到的,以及表面上看不到的。表面上看得到的细节很简单,花时间去做、去尝试、去犯错、去修正就好了。而看不到的细节诸如产品定位、用户体验等等,往往依靠不长期经验的累积、研究与得到使用者反馈外,很难清楚的明了到底哪边该怎么去制作与修正。 笔者曾经做过一些平面设计,深刻的了解到「东西如果会被别人拿着摆着看细节,那么每个部分的细节都必须细心追求」。一张海报传单印刷出去,很容易就被复制了几百份几千份、进而有几千人几万人观看到,想到这点就不得不谨慎处理画面上的每个细节。也因此设计师常常花费一整个下午的时间,不为什么,就只是就是盯着屏幕上的稿件、慢慢地去微调画面上每个标题、每个文字的字型与颜色、尺寸与间距、字距与行距……等等。 笔者还曾经参与过一些动画创作,深刻的体会到了「而东西如果要动起来,需要兼顾到的细节就会更多」:诸如动画的十项法则、物体落地时的形变(不同材质的物体、不同动画风格的表现还会影响形变度呢)、动画角色表演时的预备动作……等等,虽然不做不影响整体表现,但缺少了就是会让观赏者觉得少了点味道。
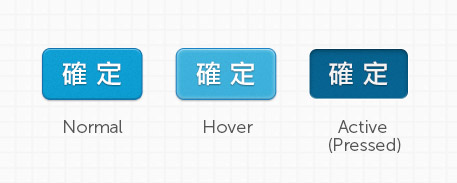
而在参与用户接口的制作后。再度深刻了解到「如果东西如果还能够与使用者互动,那么需要顾虑到的细节就更加倍增了」。因为我们永远无法预期,使用者会在哪个时间点,做出超出你预期外的事情。 追求细节是很耗费时间的工作,但我们要有追求细节的态度 按钮的互动细节 以网页上最常见的互动元素:按钮来说,网页上的按钮一般包含了三种互动效果,分别为:Normal、Hover 以及 Active (Pressed) 。通常状况下,网页设计师会利用三张图片的替换来完成这个效果(不论是使用三张独立图片抑或是利用 CSS Sprite 皆是)。
曾经有一段时期,Flash SWF 成为了因特网的热门宠儿,可视化的创作接口让许多创作者减低了排斥感,成为很多网页设计师必学的软件之一。在 Flash 中默认的按钮组件也提供了相同的互动效果:Up、Over 以及 Down(其中第四个 Hit 为感应区)。由于 Flash 的动画特性,使用者可以在每个状态中加入动画组件,让用户与按钮的互动中加上动态效果。
好了,现在我们可以替按钮加上动态的效果,例如下面这个状况:我们在 Over 里面放了一个黑色色块的动画片段。当用户把鼠标移到按钮上方就会触发这个动画效果:
在互动上的经验活泼了不少,但是却少了点什么:由于 Over 区块侦测的是「当鼠标移动到区块上时」触发动画效果,而当「鼠标离开区块时」却没有相对应的影格,导致整个动画效果却是硬生生的被截断。 魔鬼藏在细节里(The devil is in the details),如果我们想要取得完整的体验,势必必须考虑到这个容易被大家忽略的部份,也就是不只是光标移到按钮上方的动画效果,光标离开的效果也是个列入设计考虑的细节之一,理想的状态如下图所示:
想要兼顾到这个效果,就不得不利用程控来达成目的了(不论是 Flash 或是 CSS / JavaScript 等等皆是)。透过程序语言的控制的确可以有效的达到想要的效果、让设计师的创作想象力更为广泛,不过也有着无法善加利用图片,以致创作弹性较低,以及另外一个浏览器与平台支持度的问题。 更多的细节 「如果东西如果还能够与使用者互动,那么细节就倍增了」,像是同样的例子,我们将动画效果减速演出之后,就会发现另外一个问题:「如果使用者在动画表演到一半的时候,鼠标又离开别的地方呢?」以下面的按钮组件为例,动画是会硬生生被切断的(因为影格被强制跳出到下一个影格了)。
相对的,这么做是较为安全的作法,因为当用户的「光标离开感应区时即强制中断动画表演」就不会遇到动画排程的问题:想象一下如果光标离开了,动画还缓慢地表演的时候,用户又快速的重复光标进入、离开、进入、离开的动作,是否又是另外一场灾难呢?考虑到这个问题,如果使用程控的情况下,就必须细心兼顾到这个部分的细节。 小小一个按钮、搭配一个简单的动画,却由于牵扯到与使用者互动的部份,即会牵扯出这么多的「细节」出来。虽然追求细节很耗费时间,大部分的时候恐怕都会被认为「这部份不影响产品功能」、「这个不是产品的核心」等等而被草草带过。但就像著名的设计师 Charles Eames 说过:「细节本身并非细节,而就是产品的精髓。」他们那些经过千锤百炼、精心校调设计的椅子款式,一直到现在都还是精彩的设计呢。 (责任编辑:admin) |