|
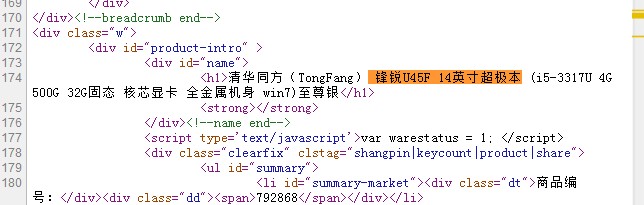
在SEO行业有个常识,那就是搜索引擎蜘蛛爬行的顺序是从上到下,从左到右。这个常识是成立的,需要注意的是,蜘蛛的这个顺序是针对页面代码的,而不是页面前台显示的内容。在此笔者就京东商城的商品详细页面,来分析页面里代码的布局,主要谈谈代码的顺序。 大家都知道京东商城的seo是做得非常好的,具体操作的细节可能无法一一明了。笔者今天要讨论的主要是商品详细页面的代码,请看下图:
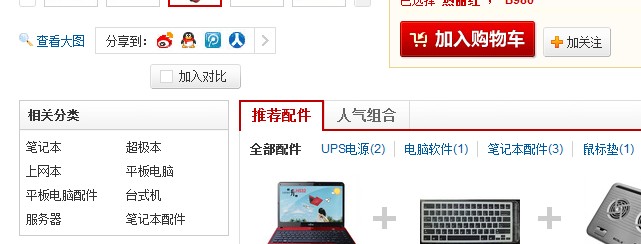
大家应该看到了有底色的那一行代码,这是商品的标题,大家再看这一行前面显示代码行数的那个数字,第174行!为了更好的说明,请看到这个文章的朋友打开京东的任何一个商品详细页面。 从普通浏览者的角度出发,这页面有什么特色?最上面是简单的主导航,接着就是商品的信息,这些都不是笔者要说的。再看下图:
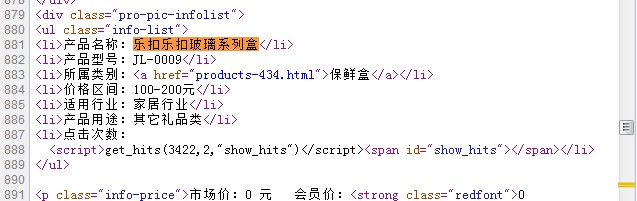
左侧是相关分类的信息,右侧大块是商品介绍等相关信息。ok,我们再看它的源码,有没有发现异常!从页面的前台展示看,相关分类这一块的内容显示在商品介绍等相关信息的前面。但是在源码里,京东做了顺序的处理。 大家看页面的代码,发现代码从上到下的是这么安排的:主导航-->商品名称-->商品介绍相关内容(包括了评价、相关推荐等全部该商品信息)-->相关分类(该产品扩展信息)-->最底层的公共信息。把这个页面最主要的信息用H1标签优先展示给搜索引擎。 再看一个普通企业站的产品页面代码,如图:
大家有看到有底色的那一行了吧,这里是商品名称,也就是说,这个页面最主要的信息出现代码的第881行!而前面的800多行代码则是如相关分类等这样的公共信息,且该商品的相关信息极少。试问,这样页面是否对搜索引擎友好?事实上这个网站的确排名很差。 笔者总结:普通用户看到的是页面的前台显示,而搜索引擎看到的则是页面的源码。要想增加页面对搜索引擎的友好度,我们不得不注意页面信息在代码的布局顺序。 本文出自:外链联盟,地址:,转载须注明! (责任编辑:admin) |