|
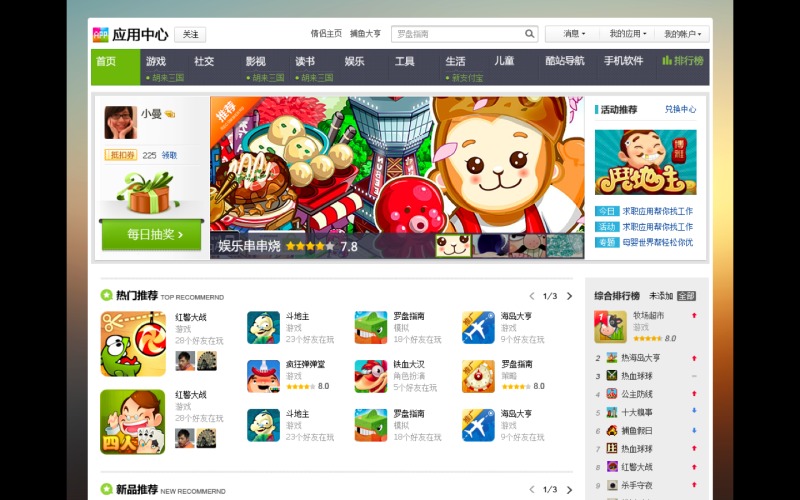
如以上两个图所示,用户的反馈很一致,对改版后页面模块的区分,信息架构的认知等我们关注的点,都有非常正面的反馈。接下来,我们的视觉开始对这个新架构进行视觉设计,力求内容第一,展示清晰,增强用户对应用中心的认知。设计稿如下:
第一屏简单明了地给出整个页面的结构。用户看第一屏就能清晰知道,顶部导航是全局导航;往下是banner以及主推信息展示区;再往下,页面开始分左右两块,左边是主内容区,主要展示App内容,右边是排行榜。用户看到这个架构,就能有预期,这个页面往下,其实是在重复App内容区和排行榜的左右结构。认知非常简单。另外,对App内容区,我们把主推的App放大,并加入社交元素和更多详细的解释。这样的设计安排极大地提高了用户对App的认知和兴趣。(目的是提高点击率和安装转化率)
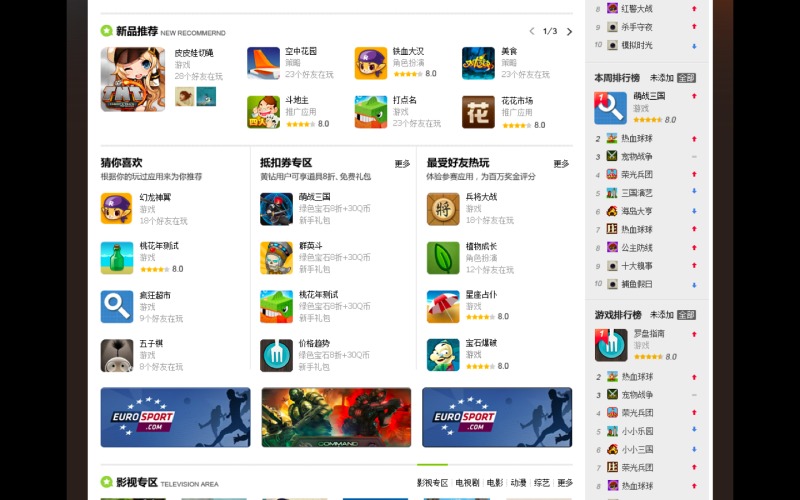
到了第二屏,先看右边,用户还是如预期地看到了各种排行榜;左边内容区,还是一个模块一个模块地展示内容。特别是在中间模块,我们还为了用户阅读不疲惫,用了竖版的排列方式,让阅读体验更有趣。
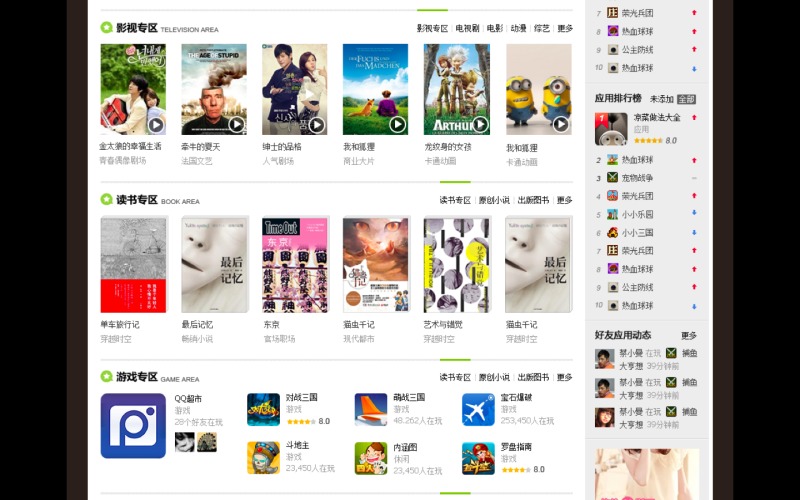
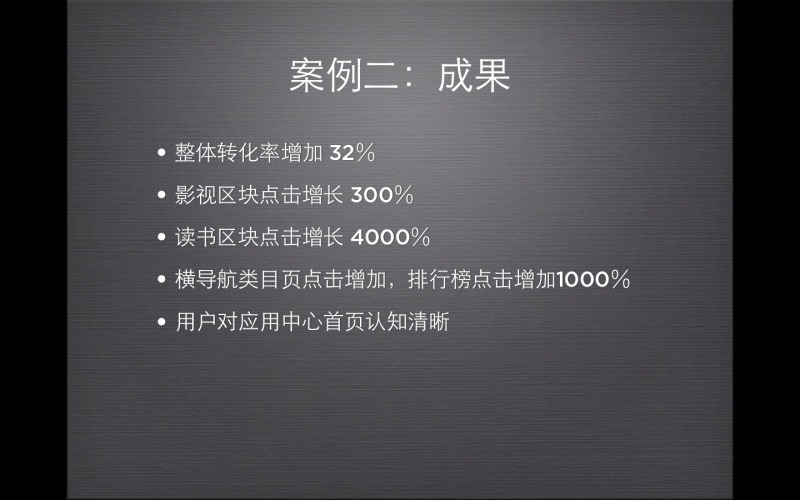
第三屏的重点是给影视和读书一个特别的展示。首页这里,我们不能把影视和读书做太重,因为这两个特殊内容区块还是整个页面的一部分,不能拥有喧宾夺主的华丽。但是我们给予了这两个区块略微不同的设计感,这样让用户更简单认知到这两个区块的不同。这样改版的结果呢?首先,感官纬度,你是不是认为更清楚,更漂亮?其次,看数据:
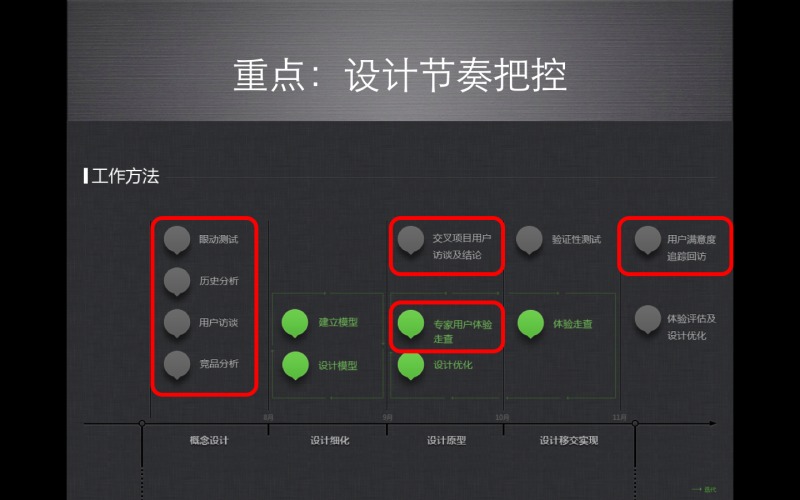
如上图数据结果:1,整体转化率的增加,与更合理的整体架构、更合理的局部排列相关。2,影视和读书的增长,一方面是因为全局架构更清楚,用户会往下浏览;一方面是因为略微调整的设计让这两个内容区块有了差异化,吸引了用户的注意力。3,横导航的类目页点击增长,符合我之前的判断:竖导航点击率一般是从上往下逐步递减的,而横导航效果会好一些,如果配合适当的设计细节调整,用户的注意力可以被我们引到横导航任何地方。数据自己说话,改版成功。回首整个改版过程,其实下图中红色部分用研的参与和贡献非常突出:
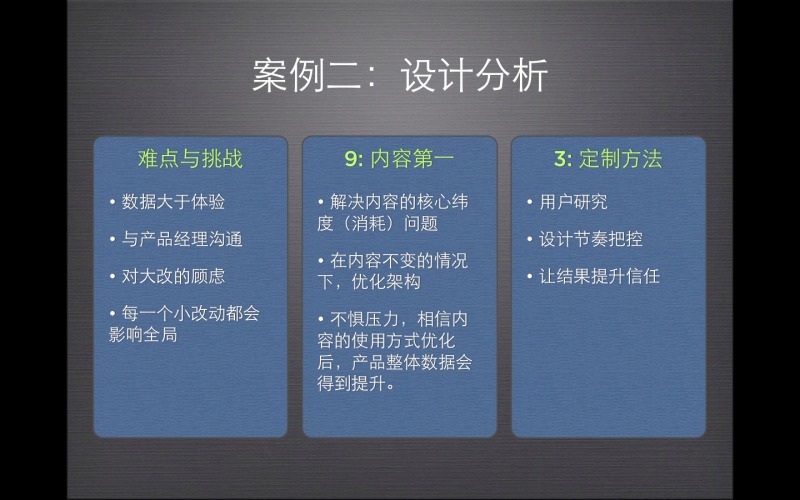
我对这个设计案例的总结是:
如上图,重点是:1,全局页面的改动,改局部的时候,牵一发而动全身,需要设计的全局观。2,坚持设计师的原则和方法论,有信心,不惧压力。3,设计与用户研究的紧密敏捷配合。4,设计产出的正结果,可以提升所有人对设计师的信任。谢谢读到这里。之后我会从正式改版,局部创新,小设计流程,设计思考等更多纬度来写设计文章。:)Stay tuned. (责任编辑:admin) |