|
进步用户体会的最佳的办法,或许更确切的说让商品更棒,都能够归结为让用户运用商品的全部体会更为简略。而关于怎么进步登录进程的体会你有许多能够做的。这儿5种方法提高你网站的登录体验,首先会说到两种不一样的登录类型,紧接着咱们将会评论标签的主要性和资本占用的疑问。
登录类型
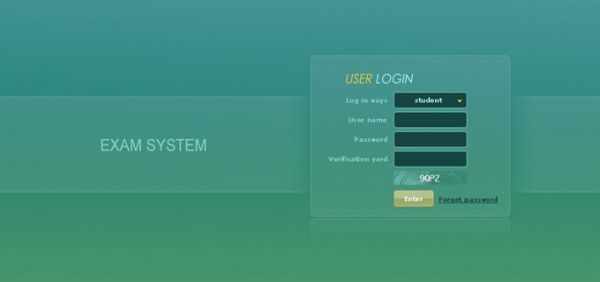
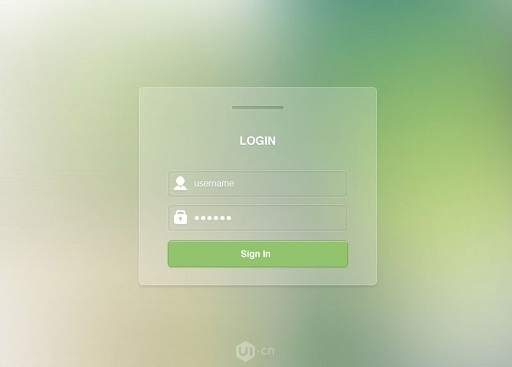
5种方法提高你网站的登录框设计体验 用户一般有两种不一样的办法来登录一个网站。最新的一个办法是经过某交际网站的账号选用第三方授权登录的办法,这种办法在许多app上都能够看到。关于一个新的app或许商品而言,假如不想打搅用户去填写创立一个账户,这是尤为准确的一个做法。比方经过Facebook或许Twitter去登录是垂手可得的工作,由于你只需点击一个按钮,然后等上几秒钟去连接上交际网站就能够了。 另外一种办法是经过供给用户名或许邮件地址以及暗码来登录。这是一种对比常用的且能够进步其用户体会的登录办法。这儿所说的窍门也是和这种登录类型有关的。一切登录类型都各有利弊,而如今咱们首要评论一下怎么进步这种对比典型且传统的登录办法的体会。 1. 答应邮件登录 咱们常常能看到一个网站在注册的时分不需要填写用户名。运用邮箱去登入也是很正常的,对吗?要么运用用户名,要么运用邮箱,我觉得这都没什么疑问。请两种办法都答应,我的疑问即是当邮件登入也应当被答应的时分为何只认用户名呢。 我有遇到过那种用邮箱或许用户名都能够登入的,但标签信息只显示“用户名”,规划上这是一个缺点。 总的来说是这么的,一般用户运用的都是一样的邮箱地址登入,但并不一定运用的是一样的用户名。比方说,我Twitter账号的用户名和我Instagram的用户名就不一样,由于有用户在Instagram上现已注册运用的用户名跟我在Twitter上运用的一样,即是这么巧。 而且除此之外,我OKCupid账户的用户名跟其它账户也不一样,而这一回是我故意的,由于在OKCupid里我不想让别人知道我的全名。但是,一切的这些账户都能够运用一样的邮箱登入。不管什么计划,在登入的时分用户名和邮箱都被答应运用的话对用户来说确实将会便利许多。 2. 供给一个明晰的过错提示信息 说到登录,你为用户供给的反应信息是多了仍是少了其实是对比考究的。信息过多也许就会被黑客运用,而信息过少也许又会添加用户的困惑。 咱们得承认那种体系主动生成的过错提示比方“无效的输入”对用户来说并没有协助。过错提示应当用对比通俗易懂的言语。 假如你想在用户体会上更好,你能够运用Javascrip来协助用户提早承认输入信息的准确性。 有一个最佳的事例,即是在智能手机上用户错把.com输入成了.con或许说小点也忘了输入,体系都能够辨认而且及时提醒。在用户点击提交或许在输完一切信息前就能够预先看到反应信息,知道自己输入的信息准确与否。而用户的日子也因此变得更简略,由于它节省了用户的时间。(假如你有安全方面的忧虑,过错音讯提示信息不必格外的详细) 3. 为用户供给找回暗码的连接 你也许会觉得这是清楚明了的工作,但有些网站就会疏忽掉它。你常常会想要一个连接来找回忘掉的暗码。(忘掉用户名也是!)不要将这个连接藏起来或许要让用户经历屡次失利的测验、历经含辛茹苦才找到它。要让它时间预备着。它并不一定要在清楚明了的当地;它也不是说有那么主要;但它即是应当出如今登录表单的周围。 4. 搅扰 — 自在登入
一般来说有两种办法来设置登录,一种是在页面上方的窗口登录,还有一种是有独自的一个登入页面。 关于采纳独自页面的登录办法确实是有一些优势的。但是,假如你采纳了这么的办法,请记住在登录页的周围不要有太多的搅扰信息,你首先想要的是用户登录进账户,然后才是商品推行诸如此类的信息。用户登录后,想要推销一些东西给用户就会变的简略许多。 此外,我要说到保存和变换的疑问。关于用户来说搅扰越少,用户就更容易的能够登录,使你进一步推销商品。假如这种办法关于注册表单和结账体系都见效的话,那么也应当相同适用到登录。而且页面上的无关的条目少了,加载的速度也会变快的。 5. 主要的标签 (责任编辑:admin) |