|
作为设计师有一个重要的技能:如何选择文字。这是因为文字是设计师和客户沟通的主要方式之一。那么排版就是决定你设计好坏的重要因素。
大家觉得排版即美丽又复杂。幸运的是,很多人把精力都投入到了排版上并且他们有很多作品,所以我们可以在线上找到很多资源。 这篇文章的主旨是帮助你如何选择对你设计有用的文字排版。并鼓励你探索字体与字体之间的组合。 明确你的目的 在你做任何事情之前,首先要确定你的设计目的。你想传达的是什么信息?以及你要用什么方式来实现? 良好设计的排版与其设计目的应该是一致的。这是因为排版是设计风格和感情定位的关键。 例如:如果你正在设计一张插图风格的贺卡,请选择符合插图风格的字体。 与你设计的其余部分协调一致。
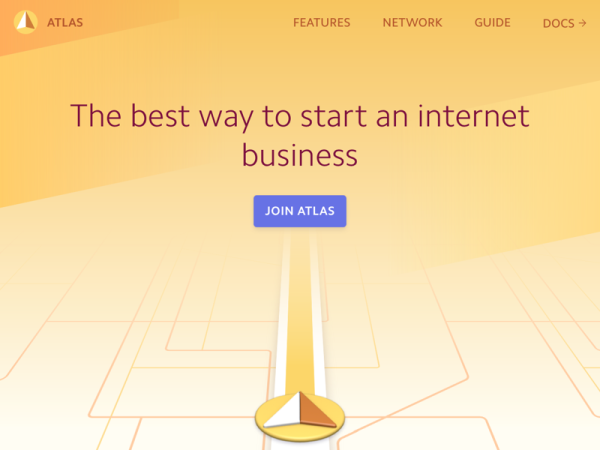
选择一个适合您的插图风格的字体 如果你正在设计一个登录页,请选择不会影响你图像并能够强调信息的简单的字体。
如果图像是设计的焦点,请选择简单的字体,使图像脱颖而出 明确定位你的用户 确定你设计的目的后,要明确你的用户群体,这一步很重要,因为年龄,兴趣和文化认知会影响你对字体的选择。 例如,一些字体更适合儿童。当儿童开始学习阅读时,他们需要的是字型大方并且高度清晰的字体。一个最好的例子就是Sassoon Primary 字体,Rosemary Sassoon在她 “对于孩子们什么样的字母最容易阅读” 的研究基础上发明了这款字体。
Rosemary Sassoon 是Sassoon Primary字体的发明者 其他的字体更适合中老年人。友好的字体使用方便阅读的尺寸大小,高对比的颜色,并避免了装饰样式。 选择字体时,请考虑你用户及其需求。简单的说,要有同理心。 寻找灵感 观看其他设计师的作品时,试着理解为什么他们选择这种字体。 字体启发 对于字体的启发,CreativeBloq的《The 100 Best Free Fonts》是一篇可以告诉你如何正确选择字体的文章。这篇文章解释了选择每个字体后面的动机。 另一篇Awwwards的《100 Greatest Free Fonts Collection for 2015 》也非常有用。 Invison编制了一套《 giant repo of typography resources》。你可以在那里找到很多资源。
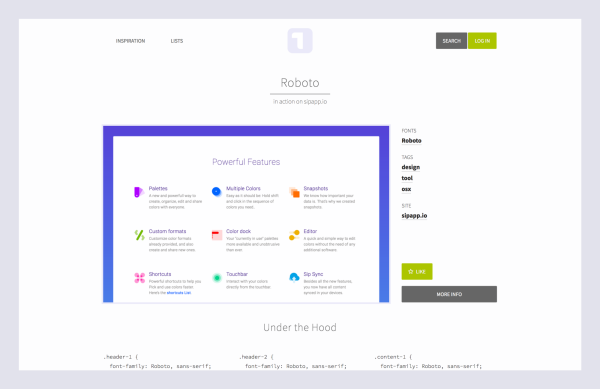
Typ.io从网络上整理字体灵感 实际网站的可以查看Typ.io. 该网站搜集来自网络的字体灵感。此外,它还提供了每个灵感样本底部的CSS字体定义。 另外,查看你喜欢的网站,并探索他们使用什么字体。有一个很好用的工具“WhatTheFont”。这个工具是一个Chrome扩展程序,可以通过将鼠标悬停在网页上检查网页字体。 字体搭配 除了选择合适的字体之外,还要选择合适的字体进行搭配。字体搭配与字体本身一样重要。良好的字体搭配有助于建立视觉层次结构,提高设计的可读性。
字体搭配与字体本身一样重要 对于字体的搭配,可以从Typewolf开始。Typewolf的灵感来自不同网站的字体组合。除此之外,他们还有字体推荐和排版指南。这是属于排版设计师的宝库。 FontPair()是字体搭配网站,专门针对Google字体。你可以根据类型风格排序,比如无衬线和衬线,或者衬线和衬线。
最后,设计师在线创建了大量的字体搭配集合。例如 Typography: Google Fonts Combinations 和Typography: Google Fonts Combinations – Volume 2 ;只需在Behance和Dribbble等网站上搜索“font pairing”。 选择你的字体 通过调研你已经准备好选择你的字体了。关于选择类型,请牢记以下原则:可读性,易读性和目的。
在选择字体之前,研究其预期目的 (责任编辑:admin) |