|
选择常规且易于阅读的字体。 避免高度装饰的字体,有利于简单实用的字体。 另外,请注意字体的目的。 例如,一些字体更适合作为标题而不是正文。 因此,在选择字体之前,研究其预期目的。
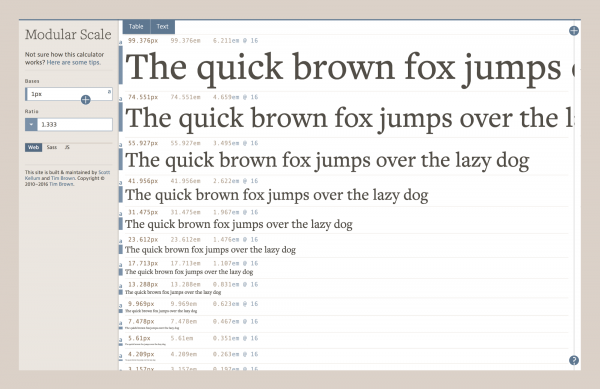
配对字体相互对照 在字体搭配方面,保持简单,最多可以有三种不同的字体。这样做将有助于引导读者的眼睛,首先是标题,然后到内容文本。 您还可以使用不同的字体大小,颜色和重量创建视觉对比度。 对于网络字体,您可以使用Google字体,Typekit和Font Squirrel。 Google Fonts是免费的,Typekit和Font Squirrel都有免费和付费的字体。 确定字体大小 设置完字体的组合之后就该确定字体大小了。Adobe的排版负责人Tim Brown提供了一个很好的工具。 Modular Scale是一种通过历史上令人满意的比例来为文字大小创建尺度的系统。
例如,你可以使用基于黄金分割的比例。 这将是你计算出的前五个字体大小的选项: GoldenRatio (1:1.618) 1.000x 1.618 = 1.618 1.618x 1.618 = 2.618 2.618x 1.618 = 4.236 4.236x 1.618 = 6.854 6.854x 1.618 = 11.089 有一个问题你可能会遇到的是,需要较大的比例。那看一下基于黄金比例的计算继续下去会发生什么变化。 GoldenRatio (1:1.618) … 11.089x 1.618 = 17.942 17.942x 1.618 = 29.03 29.030x 1.618 = 46.971 46.971x 1.618 = 75.999 75.999x 1.618 = 122.966 如你所见,数字之间的间隔开始变大。但是对于大多数界面,你需要较小的间隔。幸运的是,Modular Scale 具有基于几何,自然和音乐的各种比例。 MinorSecond 15:16 MajorSecond 8:9 MinorThird 5:6 Major Third 4:5 … 所以如果不使用黄金比例,你可以使用像“Perfect Fourth”那样产生较小间隔的比率。 PerfectFourth (3:4) … 9.969x 1.333 = 13.288 13.288x 1.333 = 17.713 17.713x 1.333 = 23.612 23.612x 1.333 = 31.475 31.475x 1.333 = 41.956 41.956x 1.333 = 55.927 一旦你定了一个尺度,你可以从列表中挑选字体大小,并将它们四舍五入到最接近的大小。 FontSizes Header1: 55px Header2: 42px Header3: 31px Header4: 24px Header5: 14px Body:17px Caption:14px Modular Scale是使用精确的数学来生成字体大小。但是,这只是一个参考。我们用这种方法作为参考,然后用自己的双眼来调整字体大小。 创建排版风格指南 这个过程最后一步是为你的排版创建一个样式指南,来帮助标准化你的设计中的文字。
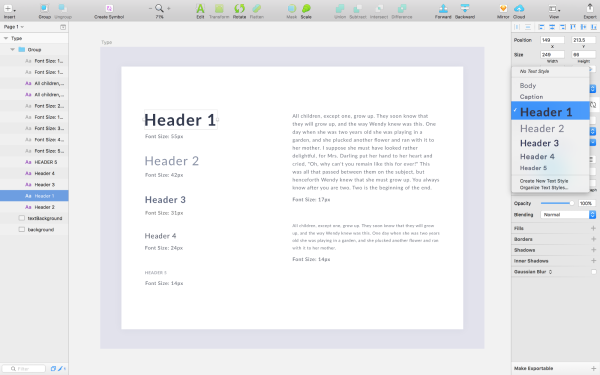
Sketch中的共享样式 在像Sketch这样的程序中,你可以创建共享的文本样式,以便快速插入已经从准则中应用的样式文本。 在这一步中,你可以调整和完成文本属性,如颜色,宽度和大小。 选择字体颜色的时候,要考虑到整个色系。要选择和你色系协调的颜色。
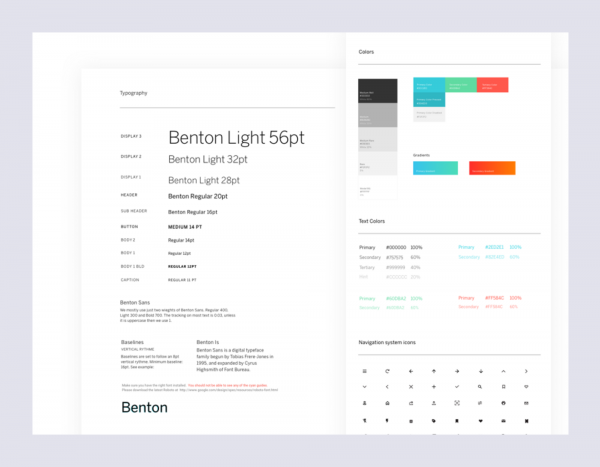
使用样式指南来标准化您的设计中的文字 在你的风格指南中,请确保至少要包含以下内容:字体的风格,字体的大小,字体的颜色和示例用法。 谷歌的Material Design 是一个很好的例子,包含了风格指南。还有Mailchimp,Apple 和FocusLabs也是很好的指南。 排版既是科学又是艺术 我鼓励你离开自己的舒适区,在你的设计中探索文字。 原文链接:https://medium.freecodecamp.com/typography-can-make-your-design-or-break-it-7be710aadcfe 译者:非科班设计翻译小组@冬柏,校对@逗砂,微信公众号【非科班设计】 (责任编辑:admin) |