|
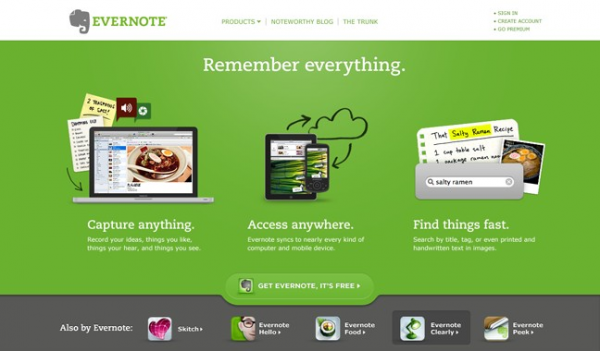
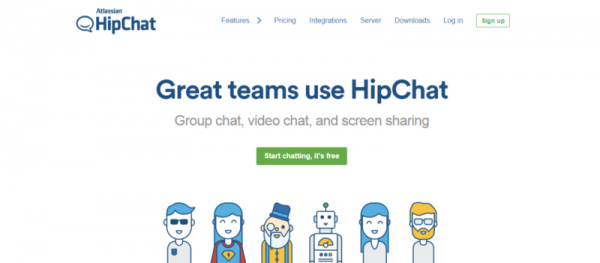
虽然测试之前,几乎所有人都预测绿色的按钮效果会更好,然而实际情况则是,红色按钮比绿色按钮多出了21%的点击率。同时,HubSpot 也添加了说明,因为测试结果始终是主观的,因为有一定机率是他们的访客在这个网站中,本身就更加倾向于红色,它毕竟是整个页面中唯一出挑的色彩。影响因素是复杂而多样的。 按钮本身的色彩对于点击转化率的影响,其实并不大。一种色彩作为按钮色在A网站网站上可行,可能在B网站上就没那么好使了,说一种颜色比另外一种颜色的转化率高,本身就是错的,并不存在什么通用的最佳色彩。但是,有一些值得参考的通用法则能够帮你更合理地用色。其中,有一个心理学效应叫做“孤立效应”,它简而言之就是最突出、被孤立出的元素更容易被用户注意到,甚至被选择。 举个例子,如果你的网站中使用了大量的绿色,那么用户不太可能注意到绿色的按钮,哪怕说绿色按钮在另外一个AB测试中完胜红色按钮。
因此,最重要的是调整整个页面的信息和层次结构,让按钮真正具备行为召唤的能力,色彩的对比是关键,如果按钮无法从诸多元素中脱颖而出,那么转化率从哪来?
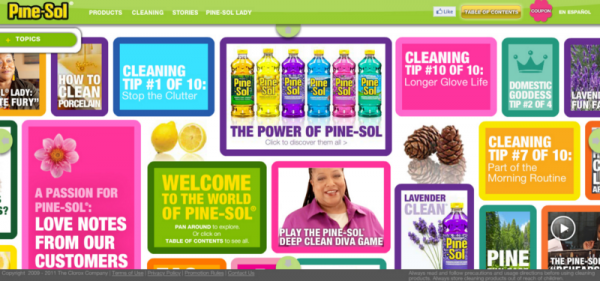
色彩和可用性 设计当然不能只是漂亮,功能和可用性同样重要。这两个项几乎是所有UX设计师最关注的因素。色彩能够引导视觉,良好的UI会用好色彩这一工具,可以说色彩不仅能够引导用户的注意力,而且还能够指引交互,决定体验。 控制配色的数量 配色方案中,色彩的数量不应该太多。每增加一种色彩,搭配方式和复杂度都会提升,而这最终会影响用户的体验,让用户感到混乱。
在室内设计领域有一个著名的60-30- 10 法则,它同样适用于其他的设计领域,在网页和UI配上同样适用了:主色调占60%,次要色占30%,10%是提亮色。这种配比之下,能够创造出足够平衡的设计,让整个配色主次分明,同时能让用户的视觉能注意到焦点。
无障碍设计 必须承认,同样的色彩,不同的人所看到的是不一样的。大约有8%的男性和0.5%的女性是色盲,而色弱的用户也不在少数。红绿色盲是最常见也是占比最多的视觉障碍者,所以,尽量避免将这两种色彩搭配到一起,至少不要用作关键的信息用色,这样能规避不少问题。
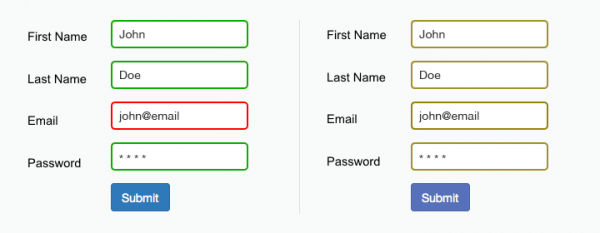
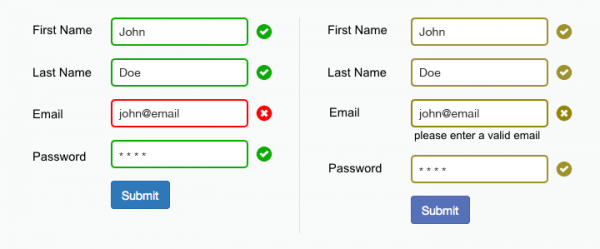
就像下面的实例,“红色的部分是必填的”对于色盲用户而言,就是完全无法分辨的。
正如同W3C的规则所说,色彩不应该用作唯一的交互指示标识,设计师应该提供更加清晰的作物指示信息,比如“您所输入的电子邮件地址无效”,最起码要提供相应的错误图标作为标识。
有许多不错的工具能够帮你测试页面的可访问性设计: ·WebAIM Color Contrast Checker 能帮你测试你的配色方案是否合理 ·如果你使用PS,那么可以使用 Color Universal Design 来进行验证,确保你的色彩适用于所有用户,包括色盲用户。 结语 没有真正错误的颜色,重要的是我们要如何使用它们。 (责任编辑:admin) |