|
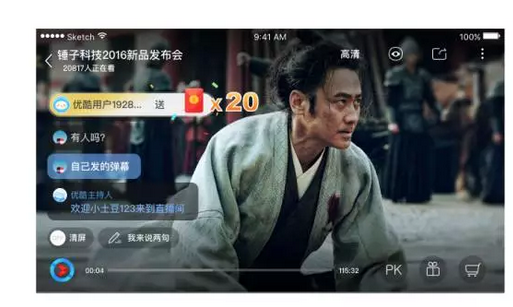
横屏,互动元素遮挡播放器。需要实时互动的元素保留,其他操作性元素消失;减少对观看造成干扰的元素(和竖屏相比,适当的减少氛围类元素);并且增加清屏功能,为希望沉浸式观看的用户提供选择。 卡片的灵活性和卡片运用的规则设定,横竖屏页面的不同侧重决定了页面的元素布局,这就解决了“从零开始设计,现在想未来,架构上如何满足后续的可拓展性?”
以上,是设计师在产品的初期,对结构架构的思考总结。 这些,还在坚持和验证 在产品初期的路径架构设计阶段,我们坚持自己的设计原则,同时也在时时刻刻的和大家讨论用户的操作习惯,界面元素的识别性和易用性,在思考不同的端的设计侧重又是什么,也在尝试通过数据和用研维度来不断的给设计做验证,同时也意识到我们还有很多事情来不及做。 主导意味着肩上的责任越大。设计师在项目中的主导性提升了,带来的挑战和质疑声也增多了。 作者:大郁郁 来源: 公众号:优酷土豆用户体验设计中心 版权:人人都是产品经理遵循行业规范,任何转载的稿件都会明确标注作者和来源,若标注有误,请联系主编QQ:419297645 (责任编辑:admin) |