|
电商购物最重要的流程是:商品—>购物车—>结算—>订单。产品设计中通过引入概念模型来使用户预测自己行为的结果,购物车就是电商产品中高度简化的模型说明。
借用真实场景中购物车,让用户在网站购物过程中预测加入购物车的下一步就是结算,完成交易。早期电商网站甚至有对购物车解释(有图有依据,别抵赖)
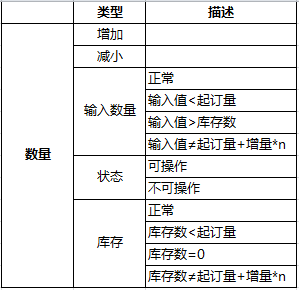
长话短说,进入正题: 购物车用来承接商品和结算,看中商品-加入购物车-去结算-付款,商品就买到了。从整个操作流程中,购物车的功能主要是商品管理,涉及到购物车页的入口和出口,还有网站内营销推荐。 一、购物车入口 从流程看,从商品来,到订单去。有商品的地方就有购物车,主要涉及到的入口有商品列表页、详情页、商品推广区域等。 购物车作为电商核心功能,进入购物车入口一般都在顶部和侧边栏,保证通过每个页面都能快速进入购物车。试想在一个超级大市场,如果放置意向商品的购物篮很难找,用户放弃购买的机率有多大。 电商网站关注指标之一订单转化率,下单才是真的。 二、购物车出口 选好商品,自然就是跑去收银台结账,我们结账排队的时候,经常看到收银台附近有陈列各种东西的,排队的时候你也总是看了又看,有时就会忍不住顺手买个**套。用了来了购物车,八成都是准备买东西了,这个时候不妨告诉用户,这样买更划算,于是购物车有了领取代金券的快捷操作,领了代金券就有了再买XX元的东西就能优惠XX元的心理。 当然除了这个,还有“再买XX元,“满XX元享部分地区包邮”,去凑单”的心理。电商网站关注指标之二客单价—平均一个有效订单的金额,100元的订单和1000元的订单,人工和物流成本相差无几,利润却是看得到的差距。 三、商品管理 商品管理最核心也是最复杂的模块。 1、商品属性 产品属性:名称、型号、品牌、规格参数(如颜色、网络类型、存储容量)。 销售属性:供应商/卖家、单价、起订量、库存、倍数、限购。 商品服务:由平台统一规范,商家可选,和保障有关。常见的有7天无理由退换、提供运费险、分期支付等。根据平台主营商品看中的点确定。 产品属性是由厂家制定的,销售属性是由供应商/卖家制定的。举个栗子,华为P10,网络类型、机身颜色、存储容量等产品属性是华为厂家制定的,出厂的时候就已经确定有几种类型的;但销售属性就取决于卖家了,华为旗舰店限购1件,苏宁易购旗舰店不限购。 2、商品状态 正常状态:有价格有库存,用户可直接下单。 失效状态:商品下架,卖家不卖该商品了。 缺货状态:有价格无库存,不支持直接下单,可做订货或到货通知操作。 针对无价格无库存和无价格有库存,2C不常见,2B会有这种情况,针对这种情况,不支持直接下单,一般需要询价操作。 3、操作 主要是交互和各种场景的处理,以淘宝为例说明。 修改商品配置:放在购物车的商品是否可以修改配置?本来我想买白色的手机,纠结了好久最后买成粉色的,站在这个角度,在购物车内修改配置也是一个快捷操作,这个功能相对低频,需尽量弱化,不要轻易给用户太多干扰,淘宝的方案是获取焦点时,弱化显示修改图标,再次移入商品配置区域,才明确提示修改功能,建议网站初期不考虑该功能。 修改数量:数量增减操作,状态有可增加/减小和不可增加/减小,需对状态做区分。关于已存在购物车的商品(数量=A),用户在商品详情页再次加入购物车(数量=B),更新购物车后,数量=A+B当前主流电商的处理方案。个人直觉认为更新后以最新加入的数量为准(即数量=B)。和一个有经验的产品人讨论,两种方案无对错,A/B test见分晓。2B产品区分起订量和增量,坑较多。针对场景比较多的情况,建议用思维导图的方式扩散尽可能覆盖到大部分场景,对每个场景做合理判断与提示。
以上并不覆盖所有场景,还需扩散,比如库存正常时,库存充裕和库存紧张时,提示不同;如限购和有起订量的仍需考虑。 移入收藏夹:因该操作有退路可找回产品,单击后直接移入收藏夹,提示(仅展示信息几秒消失)操作成功。 (责任编辑:admin) |