|
技术实现是交互设计的last but not the least环节,甚至有时应该是设计优先考虑的问题,毕竟没有实现的设计只是图纸而已。可作为一个技术门外妹,什么时候需要考虑技术实现问题?都需要考虑哪些问题?如何保证设计不受技术实现的影响?本文作者将以聊天中的文件下载为例,讲一下笔者的经验和小心得。
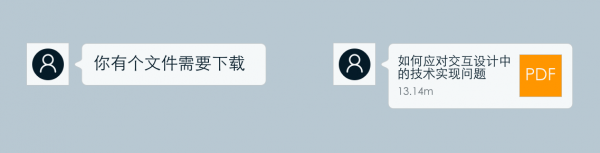
WHEN 什么时候需要考虑技术实现的问题? 在遇到特殊需求和有特殊设计的的时候 聊天中文件下载的就是一个特殊的需求。因为在聊天中,文件既是文件数据,又是聊天信息,所以聊天文件的数据和信息在技术实现中是结合还是分开处理,会对设计产生影响。 影响在于该聊天文件在页面中以什么形式展示?有什么样的内容和功能?
如果说聊天文件的数据和信息是结合处理的,那么该文件发送到接收用户的时候,其数据和信息是同时传达的,用户需要点击下载,才能知道这是什么文件,下载完成才能知道该文件的大小,才能进行转发等操作。 而聊天文件的数据和信息分开处理时,就可以在文件发送到接收用户时,优先展示文件信息。聊天文件信息,就类似于图文版的网盘链接,用户可以在下载之前可了解简要情况,决策是否下载,且在未下载之前就可以进行转发。
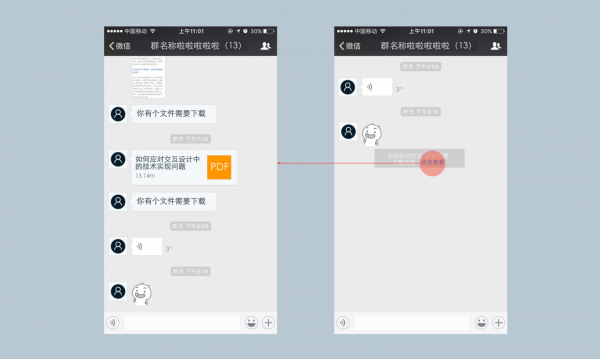
另外一个需要考虑技术实现的时候,就是有特殊设计想法的时候。 当用户点击进入下载页面之后再返回到聊天页时,后台默认继续下载,可文件下载完成该如何告知用户?下载信息中以文字状态的切换表示?
但是这个反馈不够明显!且如用户该条信息被接下来的聊天信息顶出当前页面怎么办? 此时想到,采用文字提示,希望用户点击该条提示信息可自动回到下载的文件以方便用户查看。 也许你跟我想的一样,觉得这只是一个简单的case,不过是将文字链接和下载文件绑定而已。可对于技术实现而言,这就是一个新需求,是一个锦上添花的功能,那么就要跟开发人员沟通,其开发成本和时间问题,做相应调整。 WHAT 都需要考虑哪些技术实现问题? 对设计有什么影响? 有什么替代方案? 也许你跟我一样,在技术评审的时候一头雾水,每个开发哥哥口中蹦出的英文单词都听不懂,即使说中文,每个字都听得懂,连成句子就不知道是什么了。 比如:文件下载过程走串行还是并行?要不要token判断?判断储存空间是大端还是小端? 这个时候不要陷入顾影自怜的忧桑中,而是豁开脸皮去问,但是要问什么? 不要问为什么实现不了?而要问实现不了对设计有什么影响? 比如:文件下载过程中串行和并行对于设计有什么影响? 答:并行,是多个文件同时下载,在储存空间不足的情况下,会造成多个文件同时下却同时下载失败的情况。 串行,则是多个文件一个一个下载,虽避免上述问题,但在正常情况下需要用户等待。 由此分析,再来分析用哪种方式能够保证良好的用户体验。所以为什么并不重要,问清楚对设计的影响更重要。 再比如:在文件下载过程中因技术问题不做储存空间判断? 答:在用户下载文件过程中很有可能会遇到储存空间不足的情况,如果因为技术问题导致不能做现有储存空间判断,不要去问为什么,而是要问如果不能做能不能有替代方案?比如采用系统的系统判断模式。 HOW 如何保证设计不受技术实现的影响? 出完美的方案,做合适的妥协,守住体验的底线 除对设计方案产生重大影响的技术问题,如是native还是h5实现这种的框架层的大问题外,笔者建议在设计之前先不考虑技术实现的影响,全面的思考设计方案,毕竟产品的成功靠的是横向团队各方的努力,而设计的思考是交互设计师自我的价值。 而在跟开发哥哥对技术方案实现过程中,问清楚技术实现对设计的影响,耐心沟通跟开发哥哥一起协调方案。 (责任编辑:admin) |