|
Apple Music最新的改变是对于市场变化反馈的应对。上一版中,很多用户反映字体过小导致无法阅读,此次改版中Apple Music将字号变大,加黑(甚至用到了纯黑色),变粗,也去除了原本花哨的唱片背景,使得用户打开Apple Music的目的更明确——听歌。就像Reddit上的高票评论说“I just want it to play my damn music.”。
△ Uber界面 标题字体的变大,加黑,变粗还反映在几个当下较为流行的App中。Uber国际版本中,我们直观的感觉到在字体方面做了调整。 3. 简单、纤细、可辨的图标 简单、纤细、更好识别的图标。适用性的图标,也不要使用颜色。
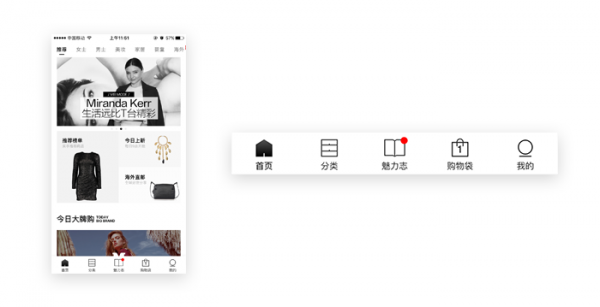
△ 魅力惠界面 魅力惠是一家时尚奢品限时折扣网站,致力为顾客提供奢侈购物体验的App。在最新的改版中,可以明显的体现Complexion Reduction风格,在图标上面使用了2像素的纤细线形图标,选中后使用的是黑色渐变面形图标。
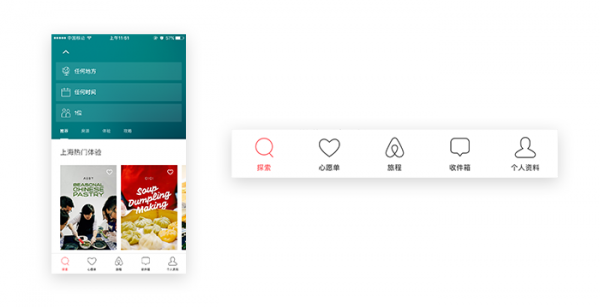
△ Airbnb界面 Airbnb在最新改版中,图标上沿用了线形,在选中状态下也是线形展示,只是换用警示级别比较高的红色。原本只有图标的底部导航,现在也变为了图标+文字的形式,降低了用户的学习成本。 4. 大胆留白 移动端屏幕尺寸有限,所以这个区域寸土寸金,所有的内容都想抓人眼球,但是往往要突出所有的内容却变的所有内容都不突出,Complexion Reduction风格却逆道行之,将页面大面积留白,留白面积2倍、3倍甚至是4倍,在白底上面的功能自然就变得重要和抓人眼球了。
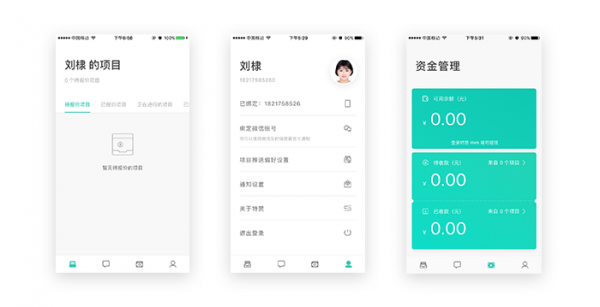
△ 特赞界面 特赞是一个对接设计师和需求方的互联网设计平台。页面上大胆留白,使得用户很容易发掘App的核心功能,同时Complexion Reduction风格也很符合设计师这一群体的审美。
△ Keep界面 Keep是一款专注健身的移动健身工具App,页面也是大面积留白。 Complexion Reduction风格是好还是坏? Complexion Reduction风格的流行使得很多App看起来都很相似,那这是一个有益的事情吗?笔者认为这是一个很好的事情,因为这可以让设计师更加关注App的功能逻辑本身,而不是一个“把这里做的更好看一点”的执行者,设计师应该把更多的视线放在功能上面,怎样让体验更流畅。因为在功能和美观两者之中,用户更在乎功能,功能大于形式。所以Complexion Reduction风格对于设计师来说,是有很积极的作用。 小结 “Normcore”这个风格会存在多久?笔者认为这个风格会存在很长的时间,设计以人为本,设计的发展必然会越来越注重功能化。Normcore这个风格正是让事物回归功能本身,去除一些浮夸的装饰。同样UI的大趋势发展也是如此,一名界面设计师的职责,不仅仅是让界面看起来“美”,更重要的是用户使用时更便捷。 (责任编辑:admin) |