|
在计算机被发明出来之后,很长一段时间里,人们都是使用键盘来完成交互的。而随着70年代图形化界面的出现和鼠标的发明,个人电脑兴起的时代,绝大多数的用户入门之时都是借助鼠标来同屏幕上的各种元素进行交互的。自苹果的Newton MessagePad 系列问世之后,移动端设备的新纪元悄然开启,小型化的移动端计算设备和手机在21世纪之初自然地结合到了一起,催生了智能手机,2007年 iPhone 是一个众所周知的分水岭:电容屏技术、多点触控、手指替代触控笔,全新的交互模式开启了如今我们所处的移动端的时代。 我们今天所熟知的手势交互,包括点击、滑动、缩放都是iPhone 诞生之后,经由不同设计团队、在不同公司的不同产品之下催生成熟的一套交互模式。对于新一代的数码设备用户而言,触摸和手势交互,就是属于他们的鼠标。手势,就是新一代的“点击”交互。 今天,我们来聊一聊移动端UI设计中,如何借助手势交互提升易用性和有效性。 选择对的手势 当你想在你的UI中引入手势交互的时候,应该先了解一下你的目标受众可能会用的APP中所用的手势,以及你的目标市场。在你的APP 中引入类似的手势交互,能够至少降低用户转移APP的时候的学习成本,这样针对目标市场的手势设计,让用户一开始就能以一种舒适的方式开始使用。
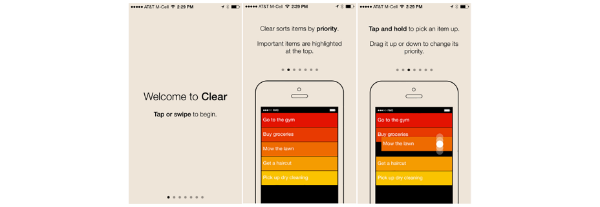
手势学习 虽然手势几乎无处不在了,但是面对新的APP的时候,用户还是不清楚哪些手势可用,学习新APP的手势交互几乎是绕不过去的问题。绝大多数的界面交互沿用了最常用的点按、滑动和捏合手势,通过这些手势可以执行绝大多数的操作,其中点按是无疑是最常用也是最直觉的。但是,与显性的图形化的界面不同,手势交互本身是隐形的,除非用户实现知道某个界面某个位置可以用手势交互,否则,用户需要通过自行摸索和尝试来发掘。 所以,从这个角度而言,只有设计师在界面中提供正确的视觉指引,用户才会“正确地发现”手势交互的存在。 避免在新用户引导的时候加入手势教程 许多手势交互驱动的APP当中,设计师都习惯于将手势交互的教程放在首次打开APP的时候。这样带有新用户引导教程的APP非常之多,用户需要在刚刚进入的时候,了解APP的功能、特点,学习操作等等等等。但是,这样的教程展现方式本身并不够优雅,也不够有效。这种新用户引导阶段的前期教程所存在的主要问题,是用户必须在一打开应用的时候,就记住一大堆的信息。如果信息和教程不多还好,稍多一些,用户会很快陷入混乱。举个例子,著名的效率应用 Clear,新用户引导教程长达7页,用户需要非常耐心地看完它们才知道如何正确有效的使用这款应用。这样的设计无疑是糟糕的。
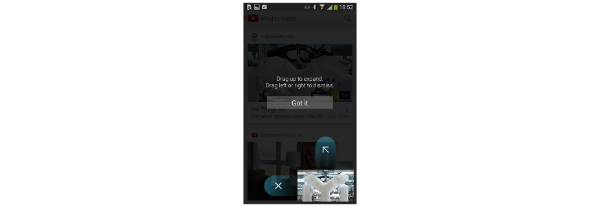
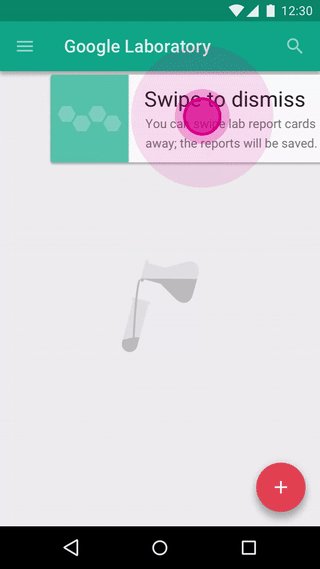
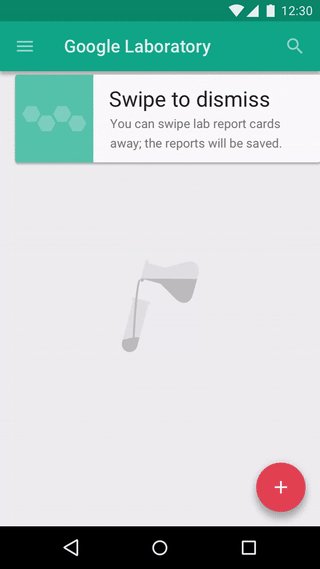
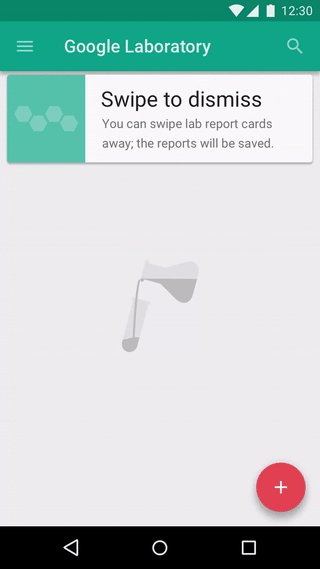
在使用过程中提供教程 在用户使用APP的过程中,结合用户所处的界面、执行的操作、正在完成的任务和上下文信息来提供相应的手势交互的教程。如果想要交给用户一个新的手势,那么你必须慢慢开始,不要指望一次搞定,不要急于求成。 所以,你需要给用户的是一个迭代式的渐进的指引教程,恰到好处的提醒,并且你的引导应该是专注于单个交互的,而非一次给用户灌输尽可能多的信息。结合语境来提供教程和指引,才是最有效的。 下图是 Android 版的Youtube 的APP中的手势交互的引导界面,这款源自谷歌官方的应用采用的是标准的Material Design的手势交互方式,用户会在初次进入应用之后,适时地提供相应的手势交互引导,一次一项,不会进行填鸭式的信息灌输。简练的文本引导,让用户能够快速明白交互方式和结果。
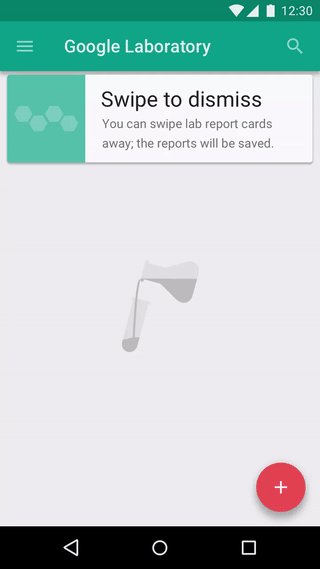
使用动效来呈现手势 手势本身是动态的,它和动效本身有着高度的相似性。作为设计师,使用动效来呈现手势的交互和效果是非常自然的逻辑。为了让用户能够更为清晰的明白手势的正确用法,你可以在相应的元素上加上文本说明,并且搭配相应的交互动效,展示操作方式和执行结果。就像下面的案例所示:
使用动效进行手势交互引导的时候,有三种比较流行的方式。 (责任编辑:admin) |