|
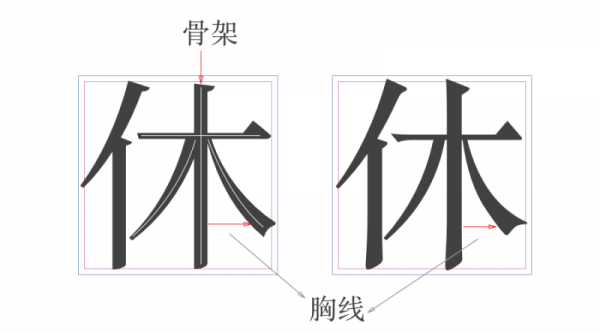
做 UI 的都设计过 Icon 吧?设计中文字体就跟设计 Icon 是一个道理。同样有一个虚拟框,在框里的字体大小,被称为「字面尺寸」,它也是根据不同的字体结构而改变的。 中文的字体结构被称之为「骨架」,它决定了这个字体的整体形象。图片中标明的一处被称之为「胸线」的位置,它也很重要,「胸线」小的字体更具复古风,更能表达传统的韵味;相反,「胸线」大的字体会更具现代感。这也是为什么有些中国风的作品中,字体看起来会特别不一样的原因,我们会选择字体「胸线」小的文字,去表达传统风。
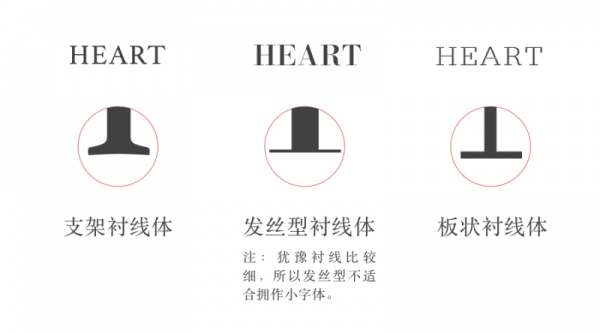
你所理解的字体分类也许是错的 我们经常会听到别人说:衬线体、无衬线体。没错,英文字体确实有分衬线体(如 Atheias)和无衬线体(如 Helvetica),以及其他字体(如 哥特体)。 有人问:宋体和黑体呢? 前几天我还正好在一个群里看到有人给另一个人解答什么是衬线体,什么是无衬线体,他说:像宋体,勾勒明显的就是衬线体;黑体,笔画比较平的就是无衬线体。这是一个认知上的错误。 中西方的字体是不能一概而论的,宋体跟衬线体相似,不代表宋体等于衬线体,这个认知要纠正一下。(看完这段是不是要爆炸?原来一直都理解错了?) 先说英文:历史上最早的衬线体叫「罗马体」,在纸质印刷中,衬线体经常被使用在正文以及标题,它被分为两类:旧体、现代体。 旧体的特点是类似手写体,比较没有规则,给人传统的感觉;现代体比例较工整。衬线现代体适用于标题,衬线旧体适用于文章内容。 如果要继续细分,衬线体还可以被分为三种类型:支架型衬线体、发丝型衬线体、板状衬线体;而我们今天看到的大部分衬线体都是板状衬线体,同时也是旧体的一种。 无衬线体稍简单一点,主要分为:古典体、现代体、温暖体(这个温暖体我一直没找到合适的字眼来表示)。与衬线体不同的是,我们现在看到更多的是现代无衬线体。
具体怎么分类我就不展开说了,展开说的话篇幅会更长,没兴趣的人可能就不往下看了,有兴趣的人自己自然会去查资料。 再说中文:中文主要也分三类:宋体、黑体、其他(包括楷书、行书)。 其实上面有一段我说中文字体的时候已经说了很多了,所以这里就不展开继续了,只说两个点:印刷方面我们更多的会用到宋体做正文内容的字体,而 UI 设计中,黑体或无衬线体会更让眼睛舒适(这是最近翻阅国外文章时看到的最新研究)。 中英文字间距的简单说明 举个例子:「我在马路边,捡到 one 块钱」;「我在马路边,捡到one块钱」 这句话大家应该注意到,第一句,我把「到」和「块」中间的「one」做了个空格处理。所以看起来会更舒服,相比于第二句,显得更轻松,自由的感觉。这也是为什么我写文一直以来都做这样处理的原因。 我觉得很多人写文章或文档,都没做到这点,只能说做事情不是很仔细,没有认真考量这些细节,同时也说明做事情的态度…(好了,我就不装*了) 比如我公众号的文章,我会在两边留一个间距,让读者更好的集中视觉焦点,不会逃离手机屏幕的边缘。我大概去年中旬开始这样做之后就一直被模仿,也正说明了它确实是有效果的。
希望大家平时做排版的时候,一定要注意中英文字间距的问题,以及段落边缘的处理。这些细节,能让你的作品看起来更加精致。 案例分析 学习字体设计大概三周时间,我有幸接到一个小项目:给一家日式料理店设计一个字体 Logo。 一刀日式料理,杭州一家刚开的日式料理店,店铺风格走得是新日式风,带一些传统元素。在与委托人聊完后,得到几个关键词:日式、素雅、简约。 以此设计店铺字体 Logo:一刀。 (责任编辑:admin) |