|
用户的情绪的带动,以让用户跟进产品期望行为为目标,这种情感设计比较常用在用户的资料完善,用户喜好收集、新手引导、版本更新说明和做产品任务方面。当然,情绪带动的应用范围远不止于此,当用户操作预期不一定符合产品预期的情况下,这个方法是可用的。 控制情绪:消灭产品中的负面情绪 以支付宝为例,下图是支付宝9.9版本的引导页,支付宝这一期的引导页在上狠下了一番功夫。从当时的处境来看,阿里一直想解决他的入口问题以及产品粘性问题,想摆脱支付宝只是个支付工具的固有认知,因此此时的支付宝将阿里各种产品入口放在支付宝,以及一路狂奔的做社交,这种举动让用户异常反感,吐槽之音不绝余耳,那么这个时候他就需要为自己的产品策略做一个合理的解释逻辑,于是就有了下图,这套引导页在很大程度上加强了用户对阿里的理解与支持。
Chrome Web Game,很不错的错误页面设计。当页面不能访问失败时,出现了一个类似于马里奥的网页小游戏,用户点击空格键,就可以前进跳跃,跳过一个个障碍物有没有感觉很爽呢?用户对访问失败感觉很不爽的,此种做法有效的做到了分心,消除不爽。
再比如加载,等待加载时一个令人厌恶的事情,蜜蜂的皮肤纹理也可以做成进度条~,用有趣的卡通形象化解负面情绪。
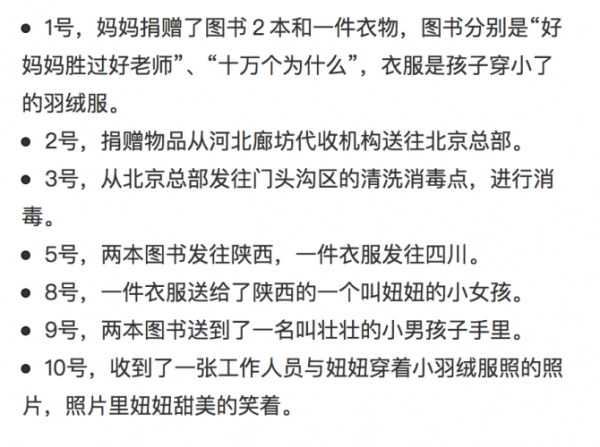
如下图,这是我之前看到的一篇文章中描述的一段,事情是爱心妈妈捐赠了自己大孩子用过的物品,对于捐赠者来讲,最担心的是捐赠品一旦出手,就好像人间蒸发了一样,那么这个时候,如果你能看到捐赠品每一个环节的流通,看到被捐赠者和赠品的互动,你是不是感觉很暖心。减少捐赠者的担忧,也让产品更加感性。
这类的案例还有很多很多,就不一一列举。 产品中情绪调动的落地方法,流程分三步: 1. 梳理产品所有流程、节点和可能出现的情况(三种类型我统一称为“元素”吧)。 2. 给每个元素打赏情绪标签, (责任编辑:admin) |