|
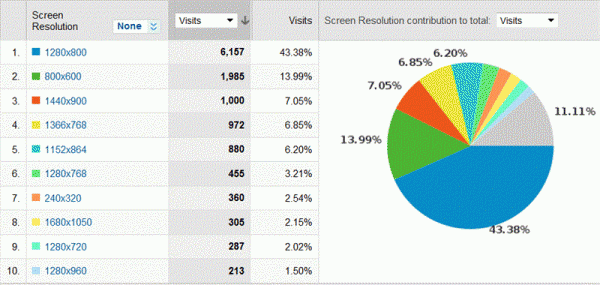
设计与前端的关系比较紧密,如何在日常工作中更加高效的进行合作,一直是双方共同追求的目标。高效的合作方式,应该是双方具备专业上的共识、能进行有效的沟通、以及对效率工具的运用。 专业共识 这里的专业共识是指设计师和前端都需了解的知识点,双方在这些知识点上达成共识,有助于能更加畅通无阻的进行沟通交流。 一. 设计基础 尺寸 、字体、 排版、色彩、 布局、 动画。 1. 尺寸 一个网页的尺寸设置与屏幕分辨率和浏览器相关,我们不可能满足所有用户的最佳尺寸,但我们能做的是让绝大多数用户感觉是最佳的。 我们可以通过统计分析工具获取用户屏幕分辨率数据,从而为设计提供参考。例如使用Google Analytics 来获取用户屏幕分辨率数据。
目前常见页面尺寸 PC 端:960px / 980px / 1000px / 1190px / 1200px。 手机端:750px。 移动端适配 移动端可根据业务需求和产品特点选择响应式适配,还是独立移动版设计,对于页面结构和功能简单的站点,适用响应式,对于大型业务复杂的站点,移动端建议独立版本设计。移动端字体大小使用 rem 单位,以适配不同手机分辨率,保持整体缩放。移动端适配原则:文字流式、控件弹性、图片等比缩放。 Retina 屏适配 设计师将 logo、icon、固定位图片等图片元素生成 2 倍大小提供给前端,前端利用 Media Query 实现 Retina 高清屏适配。 2. 字体 进行跨平台的字体设定,力求在各个操作系统下都有最佳展示效果。 字体家族 中文字体:PingFang SC(iOS 优先)、Hiragino Sans GB(备用字体)、Microsoft YaHei(次级备用字体)。 英文字体:Helvetica Neue(优先字体)、Helvetica(备用字体)、Arial(次级备用字体)。 CSS Fonts font-family:"Helvetica Neue"、Helvetica,"PingFang SC"、"Hiragino Sans GB”、"Microsoft YaHei"、"微软雅黑"、Arial、sans-serif。 字体使用规范 设定字体使用规范,如主标题、次标题、小标题、正文、辅助文字、失效文字、链接文字等字号、颜色、样式等。 补充 字号不得小于 12px,标准 icon 可转成字体图标,特殊字体可以使用 WebFont。 3. 排版 注意行高和段落、标点和空格、对齐、文案长度、层级引导。 行高和段落 行高默认为字号的 1.5 倍。段落间距一般为字号的一倍宽。 CSS 设定: .paragraph {line-height:1.5;} .paragraph p {margin:1em 0;} PS 设定:
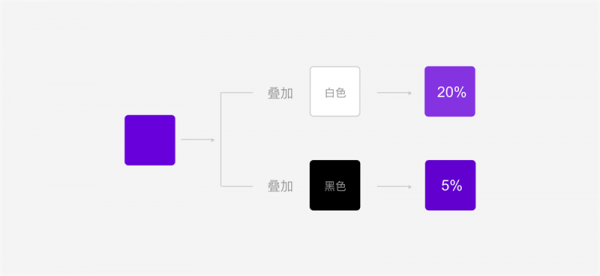
标点和空格 • 使用全角中文标点。 • 遇到完整的英文整句、特殊名词,其内容使用半角标点。 • 数字使用半角字符。 • 不重复使用标点符号。 • 中文和英文间需要空格。 • 数字与单位之间需要增加空格。 例外:度、百分比与数字之间不需要增加空格。 • 中文链接之间增加空格。 对齐 • 中文/英文居左对齐。 • 数字/小数点对齐。 • 冒号对齐。 层级引导 使用对比手法区分信息层次感,让用户第一眼获取所需信息。 4. 色彩 设计中对色彩的运用首要应考虑到品牌层面的表达,另外很重要的一点是色彩的运用应达到信息传递,动作指引,交互反馈,或是强化和凸现某一个元素的目的。任何颜色的选取和使用应该是有意义的。 色彩和交互 在交互行为中需对色彩做变化时,建议采取在颜色上添加黑色或者白色并按照 n+5% 的规律递增的方式来实现。以下图为例,当鼠标 hover 某个特定元素,就视为浮起,对应颜色就相应增加白色叠加,相反点击的行为可以理解为按下去,在颜色上就相应的增加黑色的叠加。
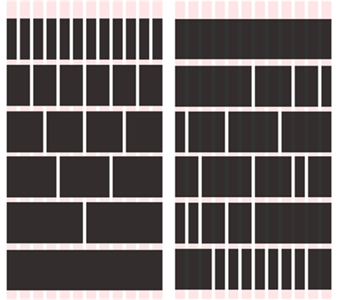
5. 布局 在布局时遵循尺寸规则、交互和视觉原则,建议使用栅格系统进行布局。 栅格系统 最常见的是 12 列栅格系统,例如 Bootstrap 的栅格系统,支持将一行分成 1 列、2 列、3 列、4 列、6 列等,并提供了强大的响应式布局方案。
栅格系统好文:《新手科普文!每个设计师都该懂的栅格系统基础六要素》 6. 动画 设计需了解一些常见动画效果、实现手法、和 js 动效库,例如:渐隐、缩放、移动、伸缩、摇摆等,便于和前端沟通。 进阶好文推荐: 《腾讯超全干货!如何让你的动画更自然?》 《技术干货文!深聊界面设计中的动画原理》 《成为懂技术的设计师!教你如何让界面动画自然流畅》 二. 十大原则 亲密性、对齐、 对比、 重复、直接了当、 足不出户、 简化交互、提供邀请 、巧用过渡、 即时反应。
1. 亲密性 (责任编辑:admin) |