|
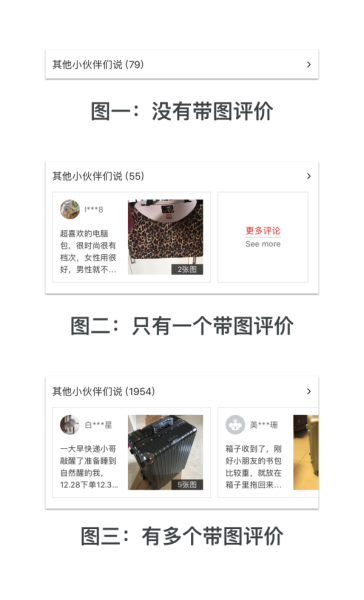
设计上,我们可以看到内容很多和没有内容的情况,考拉做了适配。但是对于只有一个带图评论的情况,右边紧跟“查看全部”,就显得有些奇怪了。
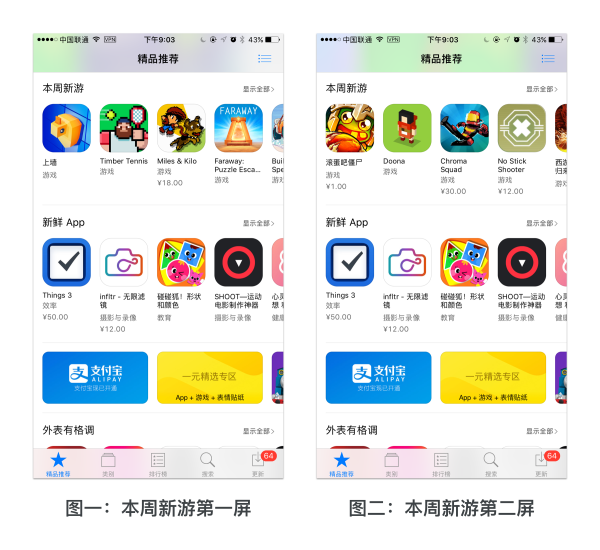
说到“查看全部”,一般也要求必须出现在泳道当中。呈现上,有直接点击标题或标题后跟着入口的方式来引导,而更多的,也有当滑动到卡片最后一张时才露出“查看全部”,为那些看到最后还意犹未尽的用户一个出口。 5. 低效率和错误的优先级 设计师们都喜欢“左右横滑”的设计,不仅因为信息密度大,页面层次好梳理,更多也是因为操作方式“酷”。但有经验的设计师会尽可能拒绝“左右横滑”,因为它的效率还是太低。而效率低,体现在两个方面: 首先,就像上面说过的,更多的小白用户对左右滑动的预期并不强,还是更加适应纵向滑动的传统交互方式。 通过自己工作中的实验和与朋友闲聊分享的交互数据上来看,左右滑动的组件在滑动使用率和卡片点击率上显著低于其他正常铺出来的内容。有时即便卡片数量不多,滑动到最后的用户也是寥寥无几。可见,在习惯于一个浏览方向时,强行插入一个完全垂直的方向,用户习惯并不容易改变。 其次,纵向和横向优先级常常导致预期错误。以下图 App Store 为例,所谓的内容都是 App,泳道只是用不同的维度把 App 组织起来。 那么请问,是“本周新游”中排在第二页的某个 App 优先级更高,还是“新鲜 App”甚至“外表有格调”中的前几个应用优先级更高呢? 如果你要购买其中一个资源位,你要更高优先级“泳道”中的第二屏位置,还是低优先级“泳道”中的第一屏位置呢?
答案当然是首屏就能看到的信息优先级更高,数据上也会有更高的点击率和曝光率。但实际上,这与很多设计师和产品经理的预期不符,他们只关注把高优先级的东西往上提,却疏忽了左右滑动的交互方式触发率非常低。 同时,更多软件选择不使用“左右横滑”,而直接把内容披露出来,比如微信阅读:
综上所述,希望对大家使用“左右横滑”这种形式的交互方案时,有一些帮助。 (责任编辑:admin) |