|
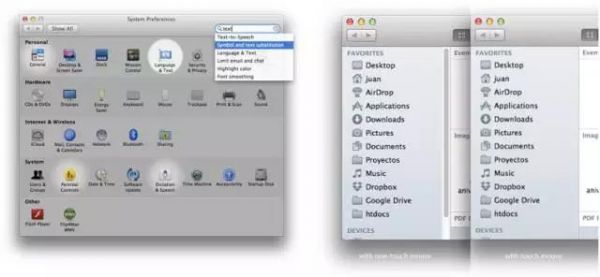
在mac系统中有一些很好的例子。例如,当用户在“系统偏好设置”中进行搜索时,与搜索关键词相关的项目会高亮显示,相关度越高,高亮聚焦的亮度越高配置了触屏鼠标和没用配置触屏鼠标的”Finder”窗口也不尽相同,前者没有后者的拖动滚动条。(图7)
(图7) 上面讲到了反馈的形式,下面我们来整理一下反馈的内容: 信息:反馈提示所带的文字信息应该简洁易懂,适当的使用图标可以吸引用户的注意,帮助用户判断提示的类型。 警告:警告框用于向用户展示对使用程序有重要影响的信息。 错误:错误是提示用户操作出现了问题或异常,无法继续执行。错误提示告知用户为什么操作被中断,以及出现了什么错误。错误信息要尽量准确,通俗易懂,有效的错误提示要解释发生的原因,并提供解决方案以使用户能够进行修复。 确认:确认是用于询问用户是否要继续某个操作,让用户进一步对所做的操作进行确定和执行,为用户提供可反悔,可撤销的退路。让用户对一些执行结果较危险或不可逆的操作进行二次选择和确认,防止用户误操作。 接下来说一下反馈出现的位置。反馈主要出现在“状态栏”,“导航栏”,内容区上方,屏幕中,标签栏上方和页面底部。 最后简单总结一下反馈设计的规则: 为用户在各个阶段的操作提供必要,积极,及时的反馈; 避免过度反馈,以免给用户带来不必要的打扰和惊吓; 能够及时看到效果的,简单的操作可以省略反馈提示; 所提供的反馈要能让用户以最便捷的方式完成选择; 为不同类型的反馈做差异化设计; 不要打断用户的意识流,避免遮挡用户可能会去查看或操作的对象。 反馈是交互设计中最前线的一环,它的好坏直接影响产品体验。实际设计中,由于项目时间紧张,往往没有给这块应有的关注,特写此文时刻提醒自己。 (责任编辑:admin) |