|
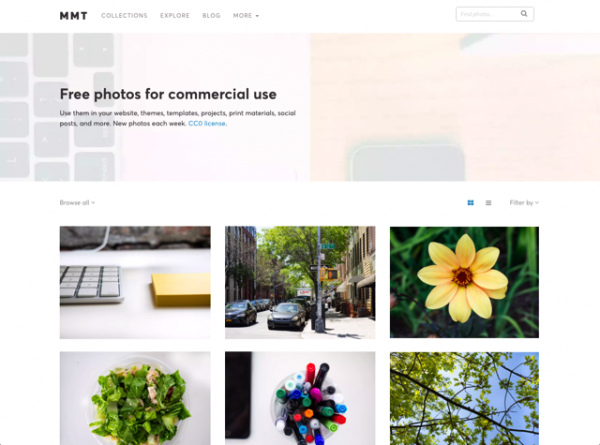
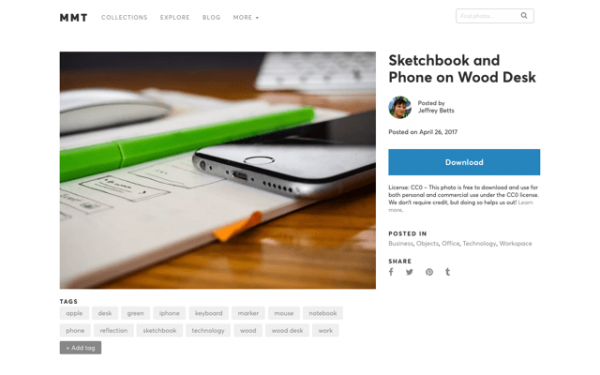
今天的两个酷站,分别是高质量的图库网站+CSS 参考手册,它将所有 CSS 标签都列在网站中,同时提供快速检索功能,当你点击任一标签后会开启详细使用教学,让你真正了解每个语法标记如何使用。 MMT 这个图库收录许多高画质相片,且都具备一定的拍摄水平和风格,对于想找图的朋友来说也是个值得收藏的网站。 MMT 首页很清楚告诉大家:本图库内所有相片皆可自由、免费使用于商业用途,无论是使用在你的网站、主题、模板、专案、印刷或社群网站文案等等,采用 CC0 授权方式释出,每周更新。MMT 收录各种相片主题类型,包括大自然、城市、工作空间、科技、美食、交通等等与我们生活息息相关。 MMT 网站收录的相片由 Jeffery Betts 拍摄,他在 2014 年推出这个网站,想与全世界分享他的摄影作品,这些年来已累积无数相片,决定把相片开放、回馈给在线社群,让需要的使用者免费下载使用。 使用者可从 MMT 免费取得许多漂亮的相片素材,而且无须注册或登入账号。 STEP 1 开启 MMT 网站,可以看到网页设计非常简约,从首页就能浏览最近更新的相片。
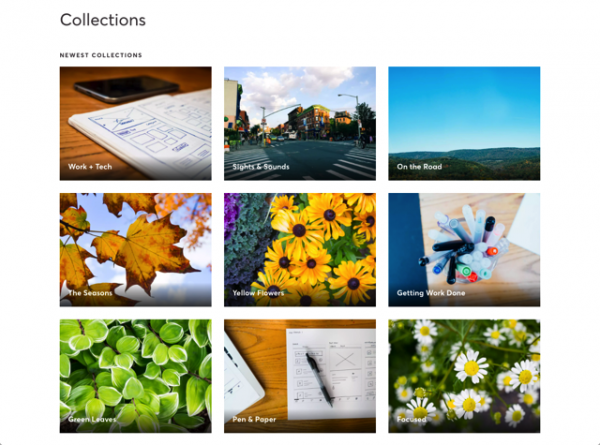
STEP 2 如果你想快速寻找特定主题的相片,点击上方选单「Collections」即可找到网站整理好的相片类别,例如工作相关、文具、绿色植物、景点等等。
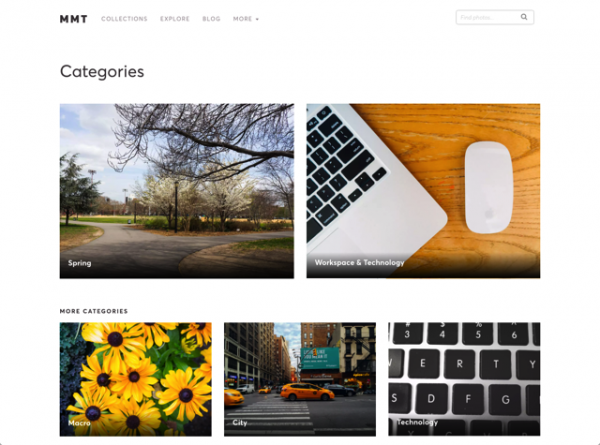
另一种浏览方式是从上方选单找到「More」,里头有分类(Categories)和标签(Tags)都是让你快速找到合适图片的方法(当然你也可以利用右上角的搜寻功能)。 前面有提到 MMT 其实收录不少免费相片,分类也是五花八门,随意搜寻一下就看到:科技、城市、大自然、夕阳、季节、美食和饮品、天空、交通运输等图片类别。
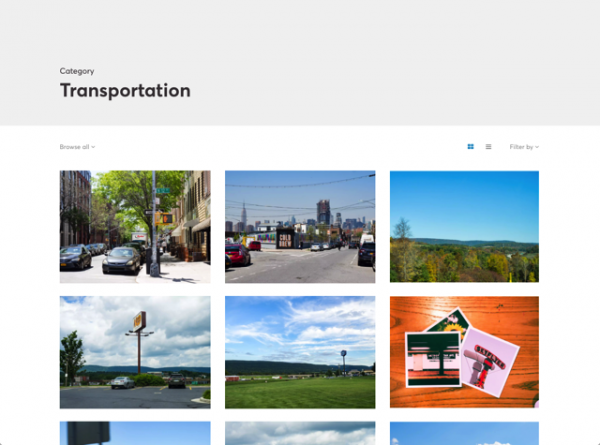
STEP 3 我很喜欢 MMT 页面设计,浏览时非常舒服,可以看一下底下两张是我开启的两个相片分类页面,只会呈现出预览图,右上角可切换不同显示模式。
STEP 4 如果看到喜欢的相片,点击开启原始相片页面后按下右侧「Download」按钮,就能获取原始图文件,图片尺寸蛮大张的,高分辨率,可以免费使用于个人或商业用途,同时页面中也会显示该相片授权信息,目前几乎都是 CC0 授权喔!
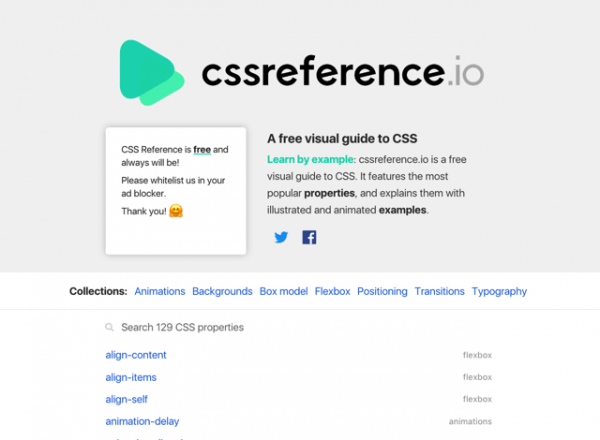
之前介绍过「HTML Reference 网页开发者必备手册!收录所有 HTML 元素及属性说明」,有读者说这个网站比 W3Schools 更方便快速,对于开发者来说实在非常实用,但可能有些人和我一样接触 HTML 机会不多,反倒是常要改网页样式,假如你平常会需要和 CSS 为伍,本文要推荐的网站会更适合你。 CSS Reference 和 HTML Reference 来自同一开发者,从网站名称你应该可以知道两者差异,CSS Reference 主要专注于网站级联样式表(Cascading Style Sheets,简称 CSS)语法参数,网站宗旨「透过范例学习」和我们熟悉的参考手册差不多,实际上许多在线教学也都是从实例来学习语法操作。 CSS Reference 将所有 CSS 标签都列在网站中,同时提供快速检索功能,当你点击任一标签后会开启详细使用教学,使用者可从设定方式对照范例,就能得出如何将某个语法正确运用到你的网页设计。 更重要的是 CSS Reference 让你真正了解每个语法标记如何使用,而不用从 Google 去翻找不一定正确(或可能过时)的网络文章。 就如同 HTML Reference 一文写道,我认为所有学习都必须有参考手册,用于更全面的了解及对照查询,包括 CSS 当然也是如此,尤其 CSS 3 又出现许多新的语法和设定方式,若没有参考手册很容易疏漏。若你属于前端工程师或设计师,CSS 是每天日常,将网站加入书签就对了。 CSS Reference STEP 1 开启 CSS Reference 网站后,会发现它长得跟 HTMLReference.io 差不多,不过在细部设计上颜色倒没有用得那么复杂。 上方 Collections 收录一些 CSS 主题,例如动画、背景、容器模型、Flexbox、位置、过场动画及排版,下方则有搜寻框及所有 CSS 属性,目前一共收录 129 个。
STEP 2 (责任编辑:admin) |