|
开启关于文字排版主题分类,能找到一些很常用于文字设计的样式类别,例如:font-family、font-size、color、text-align、letter-spacing 等等,每个语法都有设定范例、说明并显示成效于右侧供开发者参考。
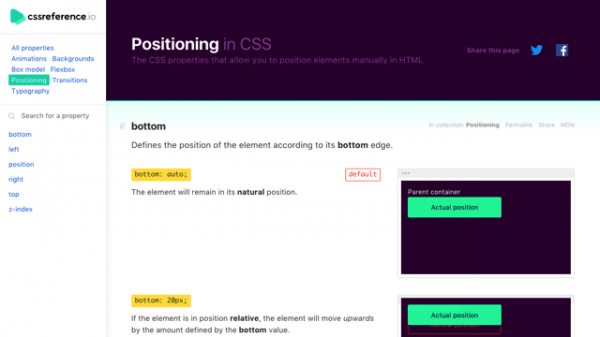
比较容易遇到的定位(Positioning)设定,如果你和我一样时常搞不太清楚的话,从这网站的范例应该更能清楚理解。
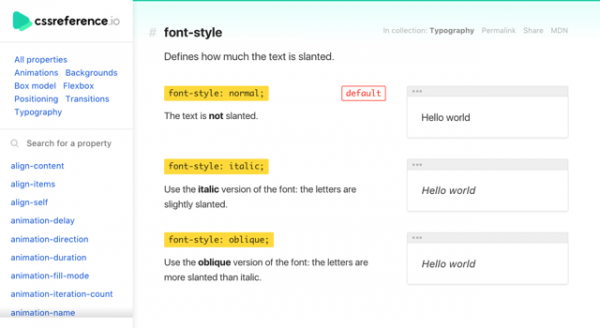
STEP 3 每一个 CSS 属性都会有详细的设定说明,例如很常用到的 font-style,可以变更文字样式,加上斜体或粗体等等,各种设定方式都有对应的范例,即使看不懂英文叙述也没关系,从这里亦能学习每个属性要如何使用。
STEP 4 其他例如很常遇到的 padding、margin 等 CSS 属性,一样可以在 CSS Reference 说明手册找到非常详细的介绍及使用方式,透过图片说明就能更容易理解,假如你想快速复制每个属性内容,只要点击语法即可快速复制到剪贴簿。
|