|
一页只做一件事,并不是一定要在一个页面上只展示单一的元素或组件(虽然也可以这么做)。
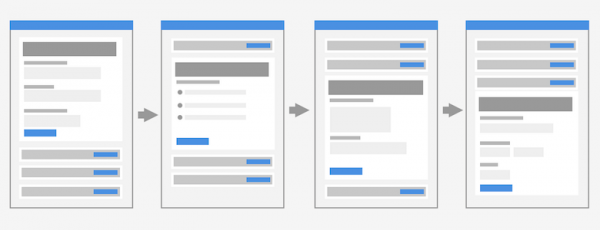
2008年的时候,我在*Boots.com*工作。他们想做一个单页的结账页面,运用那个年代最新潮的技术,包括手风琴组件、AJAX和客户端验证。 每个步骤(寄送地址、寄送选项、信用卡详细信息)都收在一个手风琴面板中。而每个面板都通过AJAX提交。提交成功后,这个面板就会收起,并且通过滑动动画展开下一个面板。 看起来就像这样:
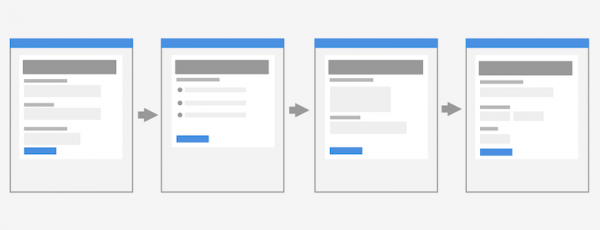
Boots的单页结账页面,使用了手风琴面板展现每一个步骤。 用户千辛万苦才完成了下单过程。错误难以更正,因为上下滚动并不方便。手风琴面板让人非常痛苦和分心。不可避免地,客户要求我们作出改变。 我们进行了改版,让每个面板单独成为一个页面,也就不需要手风琴和AJAX了。不过,我们还是保留了客户端验证,防止不必要的服务器请求。 看起来就像这样:
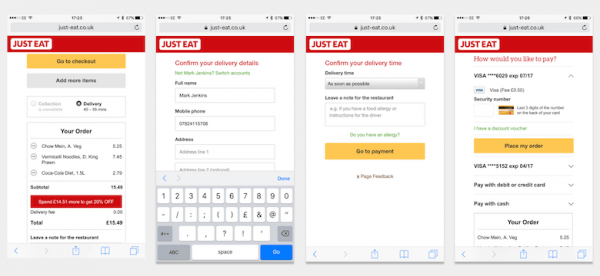
Boots的结账页面:每一步都是单独的一个页面。 这个版本的转化率好多了。虽然我不记得具体数字了,我知道客户比较满意。 6年后(2014年),我在*Just Eat*工作,发生了同样的事情。我们设计了一个单页结账流程,其中每个部分都有独立页面。这一次,我记下了相关数据。 结果是每年能增加2百万订单。要清楚,这是订单量,不是利润。这个数据是基于新版本至少一周后,结账转化率提升的比例得出的。这部分转化成了订单,数量激增52倍。 这是我们的移动端优先的设计:
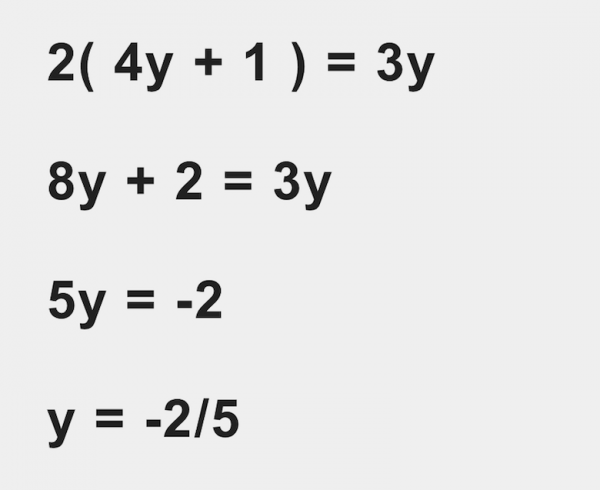
Just Eat的结账分为多个页面。我们还在设计中进一步简化了支付页面:用户先选择“现金支付”或“银行卡支付”,然后才会转到相关的页面。可惜我们并没有对这项优化进行测试。 两年后(2016年),GDS的Robin Whittleton告诉我,把每一步分为单独页面,是一种独立的设计模式,叫做“一页只做一件事”。除了它产生的数据效果,这种模式的背后还有充分的合理性,这部分我们很快就会讲到。 不过在这之前,我们来仔细看看这种模式到底是什么。 “一页只做一件事”到底是什么意思? 一页只做一件事,并不是一定要在一个页面上只展示单一的元素或组件(虽然也可以这么做)。比如说,很可能仍然会保留页头和页尾。 类似的,也不是说每个页面上只能有一个输入框(当然,这么做也是可以的)。 这种模式是指把复杂的流程分解成多个小碎片,把每个小碎片独立一页展示。 比如说,与其把地址输入表单放在寄送选项和支付表单页面,倒不如把地址输入放在一个专用页面。 地址输入表单有许多输入框,但它对于用户来说,实际上是个单一的、独立的问题。在专用页面里回答这个问题是有道理的。 我们看看这种模式到底好在哪里。 好在哪里? 虽然这种模式常常能结出硕果(其实就是指订单和转化率了),我们最好还是要了解它背后的原理。 1. 减少认知负荷 正如Ryan Holiday在《The Obstacle Is The Way》中所说: 回想一下你第一次看到复杂代数式时的情景。这整个就是一团混乱的未知符号。但是当你将它分解,独立成各个部分,答案便水落石出。
一步步分解等式,就能轻松解决问题。 用户在填写表单时也是一样的道理,或者其他任何重要的事情都一样。如果屏幕上元素减少,只有唯一的选择,阻碍就降到最低。因此,用户会专注于完成任务。 2. 处理错误更容易 当用户填写小型表单时,错误可以很容易被发觉,并尽早呈现出来。如果只有一个错误要修正,那就很容易,能降低用户放弃的可能性。
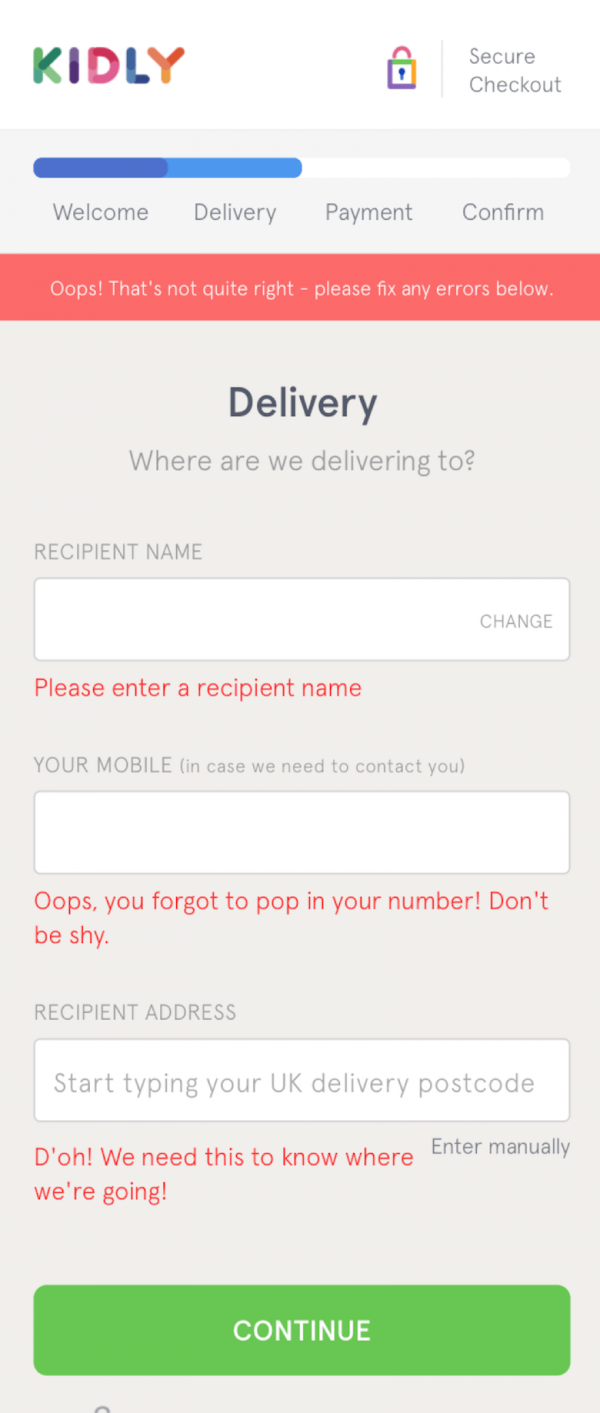
即使有多个错误,Kidly的地址填写表单也很容易更正。 3. 页面加载更快 如果页面的设计很简单,加载就会更快。更快的加载速度能降低用户离开的风险,为我们的服务建立起信任。 4. 易于追踪行为 一页上内容越多,就越难以了解用户因为什么离开。不要误会我的意思:页面数据分析不能左右设计,但这是个很不错的副产品。 5. 易于追踪过程和返回上一步 如果用户需要频繁提交信息,我们可以把它们以更细的颗粒来保存。举个例子,如果用户中途退出,我们还可以发送邮件,鼓励他们完成订单。 6. 滚动操作减少,甚至被消灭 (责任编辑:admin) |