|
不要误会我的意思:滚动不是什么大问题——用户的期望中,网页就是这么用的。但如果页面短小,用户就没必要滚动了。主操作项就更容易出现在屏幕视野内,能强调它的重要性,易于任务完成。 7. 容易产生分支 有时候,我们需要根据之前的答案,给用户提供一条不同的路径。举个简单的例子,两个联动的下拉菜单,用户在第一个菜单里的选择,会影响第二个菜单中的内容。 一页只做一件事可以轻松处理这种情况:用户作出选择并提交,服务器来决定用户接下来看到什么——天然具有简单和包容的特点。 我们也可以用JavaScript。不过无论是构建还是确保界面的可用性,都需要更高的成本。如果JavaScript出错,用户的体验也就被破坏了。而且,根据所有这些排列组合选项来加载页面,会显著加重页面负担。 或者,我们可以使用AJAX,但这并没有避免渲染新页面(或者部分)。更关键的是,它并没有减轻服务端的数据往返压力。 还不止这些。我们需要发送更多代码量,并且发起AJAX请求,还要处理错误、显示加载指示器。这又让页面加载变慢了。 自定义加载指示器是有问题的,因为它们并不准确,不像浏览器的原生加载进度。用户也不熟悉它们——相对于整个网站来说,它们是特殊的存在。无论如何,相似性是用户体验的惯例,除非真有必要,否则不要打破它。 而且,页面上有两个动态更新的联动输入项,这会需要用户按照一定顺序来操作。我们也可以通过可用/禁用和显示/隐藏来控制这些输入项,但这样也更加复杂。 最后,用户的某些更改,可能会导致随后的元素消失或者变化,这也让人迷惑。 8. 对使用屏幕阅读器的用户更友好 如果页面上内容减少,屏幕阅读器就不必长途跋涉穿过许多多余的次要信息。用户可以直接前往第一个标题,然后迅速开始操作表单。 9. 易于更改细节 想象一下某人正要确认订单。关键时刻,他发现支付信息里有一处错误。此时回到专用页面比找到页面*当中*的某个部分更容易。
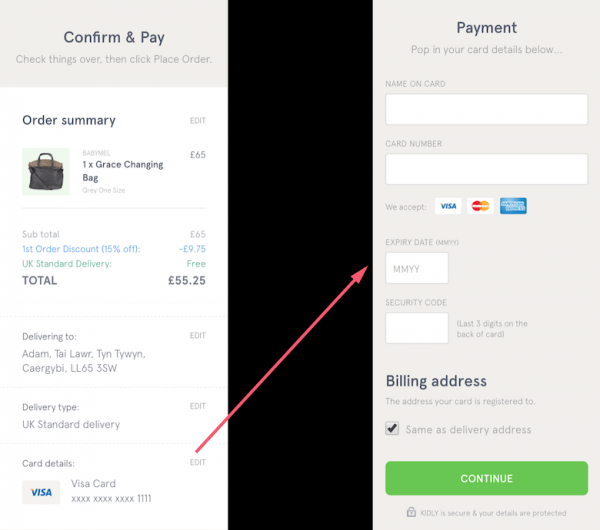
用户点击“编辑”,会前往支付信息页面,里面有专用的标题和相关的表单项目。 深陷一个长页面中是会令人迷失方向。记住,用户点击链接代表他们要执行特定的操作——页面上的其他东西都是干扰信息。 长页面还可能会加重工作量。比如说,如果想要在一个页面中展开和收起面板,你就需要更多额外的逻辑思考。 一页只做一件事,这些问题都得到了解决。 10. 用户对数据更有掌控力 用户不会只加载一半的页面。要么全部,要么没有。如果他们需要更多信息,就会点击链接,他们有选择能力。只要每一步都更接近目标,用户并不介意点击。 11. 解决了性能问题 如果每件事都复杂无比——单页应用就是一个极端例子——性能问题就很难解决。是因为执行时间问题?内存泄漏?还是AJAX请求导致的? 人们很容易认为AJAX能提升用户体验,但增加代码量很少情况能创造更快的体验。 复杂性转移到客户端,会掩盖服务端的根本问题。但如果页面只做一件事情,性能问题就不容易产生。如果真发生了问题,排查原因也很容易。 12. 它有一种在前进的感觉 因为用户在不停地前往下一步,会产生一种正在前进的感觉,在用户填写表单时给他们一种积极的感受。 13. 降低丢失信息的风险 长表单需要更长时间来完成。如果所花时间太长,页面超时可能导致信息丢失,产生严重的挫败感。 又或者,电脑可能卡死,*《我是布莱克》*里的主角Daniel就是这样的例子。他的健康每况愈下,而且第一次用电脑就遇到了死机,然后数据丢失。最终他放弃了。 14. 第二次使用的体验更顺畅 比如,假设我们储存了用户的支付信息,我们可以直接跳过那一页,直接带他们去“结账确认”页面。这会减少阻碍,提升转化率。 15. 这是移动优先设计的一种补充 移动优先的设计,提倡在小屏幕上只呈现最重要的信息。一页只做一件事,也遵循着相同的方式。 16. 设计过程很简单 当我们设计一套复杂流程时,分解成细小页面和组件,可以让人更容易理解这些问题。 还可以方便地调换页面来改变顺序。我们一次只研究一件事,这点和用户一样,能让我们更轻松地分析问题。 这可以减轻设计负担——这种模式让用户受益的同时,还能有这样的附加福利。 这种模式适合所有情况吗? (责任编辑:admin) |