|
页面头主要包括页面名称、设计师信息和时间信息;主页面可在Y轴方向延伸,X轴方向尽量不做延伸,但是不排除有特殊的业务需求需要在X轴方向做延伸(比如运营平台中有强需要在表格中横向显示十几项信息内容);交互说明主要包括交互点编号和交互逻辑。三、色彩和字体篇1. 尽量使用灰阶色 不少交互设计师做交互稿的时候是非常认真的,会尽量做高保真的设计,有蓝色或绿色按钮、橙色的警告图标等,有时候还会直接用视觉设计定义的视觉色彩规范去做交互稿,呈现出完美的交互稿,说实话真的是很漂亮的交互稿,几乎不需要视觉设计师做什么修改。这样完美的交互稿却在无形中对视觉设计师、开发、QA们造成了困扰。 就这个问题,我跟对接的视觉师有过深入的沟通,对于视觉设计师来说,在交互稿中出现的那些彩色其实会对他们做视觉设计造成一定的干扰,表示不同明度的灰色调其实是他们能够理解到交互设计师所要表达的意思的。另外,交互稿中彩色内容还会成为视觉焦点,跟开发和QA们有沟通过,他们表示这会无形中会干扰他们对交互逻辑和细节的关注。 就这个问题,我们总结了一些灰阶色使用的大致范围,基本来说明度低于#333灰色是尽量不用的,大面积背景是尽量不使用明度地狱#999的灰色等一些原则,也能尽量让交互看起来干净整洁和有一定的美观度。
2. 统一字号和字体 对于字体,其实没有特别的要求,只要统一字体即可。我们组内统一使用微软雅黑,选择这个字体纯属因为它是无衬线字体,看着简单,而且微软雅黑是各浏览器适配系统字体时的常用默认字体。 对于字号,倒是有些要求的,比如正常页面文稿中不得使用小于12px的字号,通用字号为14px,强调可用加大字号和加粗解决。字体中有一个正常页面文稿唯一可以使用的彩色,即警告色#ff6666(彩色也尽量使用饱和度较低的彩色)。
四、内容篇 前面说了很多见面展示的东西,内容上的话主要是交互页面和交互说明了,这是个比较复杂的事情,要针对不同类型的业务需求做出不同的页面设计,我就简单说一下需要注意的几个细节点吧。 1. 不同类型的需求应有不同的方法呈现设计 我们都知道,产品需求大致可以分为两大类:任务型和信息型需求,针对不同类型的需求要能够通过一些基本的设计方法去呈现我们的设计。 比如对于任务型需求,我们可以提供必要的流程图去帮助开发和QA们更好的理解用户在完成任务的过程中可能会走到哪里,有助于他们进行研发设计和测试设计。那么对于信息型需求,则提供信息结构图和业务架构图,让他们在宏观上能够更好的理解需求。 2. 交互说明应便于阅读和查找 交互说明中尽量字体稍微大一些,,交互说明的字体大小我们使用的16px,比一般字体会大2px,这一方面可以区分交互说明文案内容和页面内容,另一方面也便于开发和QA们阅读。 面上内容与交互说明的组织方式可以有很多中,比如画上连接线、编号标记等。我们组目前做的业务需求还是都比较复杂的,考虑到不想让页面变成编织网一样的东西,便采取了实用编号标记的方式去组织交互说明,如果交互说明中出现不同内容的点需要再次写交互说明的时候,编号采用N-N的形式,交互点钟每一条交互内容以中划线开头,交互内容中如果再有分级,便可使用无序编号等等,依次类推下去。 如果交互说明中出现与其他页面的关联,着重标出来,这样便于开发和QA们在阅读的时候能够很快定位跳转或回跳页面,明确本页面与产品其他部分的关系。
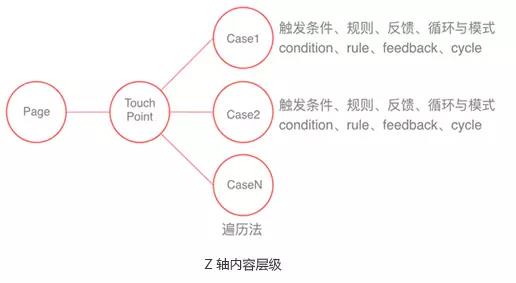
3. 交互说明应具有逻辑性 逻辑性或许是每一个设计师的必备属性,我们使用MECE也好,使用逻辑树分析法也好,都是让我们能够遍历或穷举我们想要写的交互点的各种情况的。这里我主要想说的是要真正的具有逻辑性,我接触的一些设计师,虽然也能对一些用户接触点做处详尽而无遗漏的说明和解释,却经常会出现说此言彼的情况,使得交互说明冗杂而不易阅读。而真正的具有逻辑性,是能够清楚自己在每一个用户接触点上想要说明的场景和处理方式,尽量减少各个用户接触点的交叉说明,保证交互说明思路清晰而内容详尽。为此我也总结了一套简单的方法,即PTC4,此处先简单的说明下,以后会专门介绍一下这个方法。
4. 交互流程应具有封装性 (责任编辑:admin) |