|
本文来自百度用户体验部高级UI设计师大牙的佳作,此文是她对自身工作的一种思考:一个遵从设计规范,按照所谓的系统设计方法,步步推导而来的解决方案,是否真的就是一个好的设计?你的答案是怎样?不妨一起来看看大牙的吧~
不可否认,被我们经常挂在嘴边的设计规范、方法及一致性对我们日常工作很重要。它可以提升操作一致性、提高工作效率、延续品牌定位…… 但是,不知道你们有没有发现,之所以有了这些方法和规范,导致很多设计师习惯性处于舒适区,从而放弃独立思考。每天做着重复性的工作,复用着前辈制定下来的模版,套用着别人的方法论,抱怨着工作没有挑战。 我最近也在思考:一个遵从设计规范,按照所谓的系统设计方法,步步推导而来的解决方案,是否真的就是一个好的设计? (一) 规范,方法,一致性,重要的一面。 1、规范 当我们刚从事UI设计时,自身对于用户体验设计的积淀还不够厚实的时候,遵循设计规范是最保守但也是最合理的做法,因为这种解决方案更加成熟和通用,也有了一定的用户认知。同时像公司内部的设计规范,有利于版本迭代的开发及设计效率,包括新人入职后更快上手工作,避免出错。 所以了解ios设计规范,安卓设计规范,或者是公司内部的设计规范等等,成为设计师必备的技能…
2、方法 这里说的方法是指设计工作中的方法论。运用方法论,能够帮助设计师明确如何一步步的进行整个项目,更高效的推导设计,达成目标。从而说服合作的同学,而且看起来非常的有理有据。下面是我们常见到的一些导图例子:
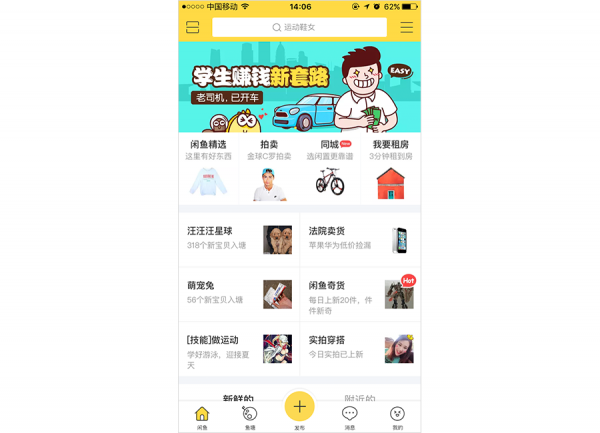
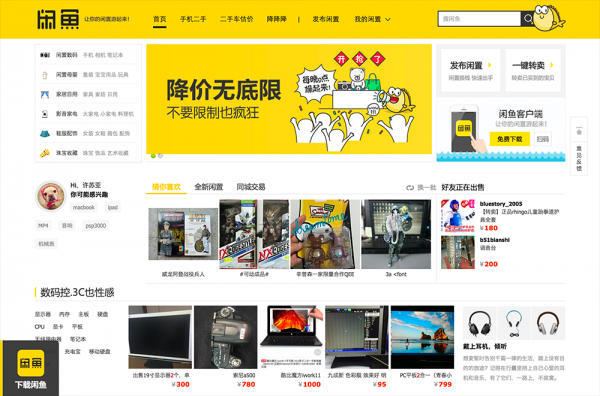
3、一致性 为了减少用户学习成本,不管从视觉还是交互层面我们都要遵循一致性。 包括同一个产品不同终端,要保持视觉统一性,才能加深用户对产品品牌的认知,这些也都没毛病。 下面是咸鱼,顶导航颜色采用黄色,为了各端一致性。
微云各端引导页面,采用线性插画的处理手法,来确保品牌一致。
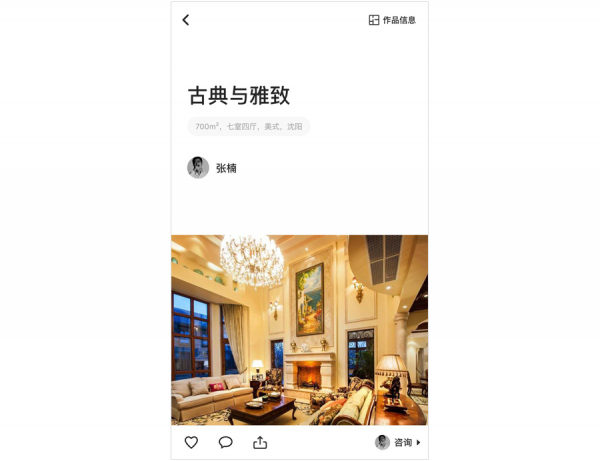
以上说的都是规范、方法、一致性重要的一方面。 (二) 但是,我们会看到更多优秀的创新的设计正在一步步脱离这些条条框框,从而做出让人眼前一亮的设计。所以我在思考在接下来的设计中,需要做的几点来帮助自己成长: 1. 跳出规范 工作的前一两年,研读并遵循着平台设计规范,从而帮助我们在工作中做出不会出错的设计,同时提升工作效率和说服力。但是随着自身经验的累积和成长,需要对此产生警惕,如果我们一直局限在别人制定的规范里,不去思辨,很容易陷入十年如一日的工作状态中,很难做出创新的设计。 同时也可以看出很多优秀的设计作品,陆续跳出规范,不局限于规范制定的像“最大字号多少px”,“导航条多少px”,“上下间距多少px”等等… 而是设计出符合自己产品气质的界面。下面有几个例子: 下面是蜗牛装修APP的设计,可以看出: 顶部区域并没有明确的模块区分导航区域,而只有滑动时,导航的分隔才出现。 字号和间距的大小,也让人浏览起来更加放松。
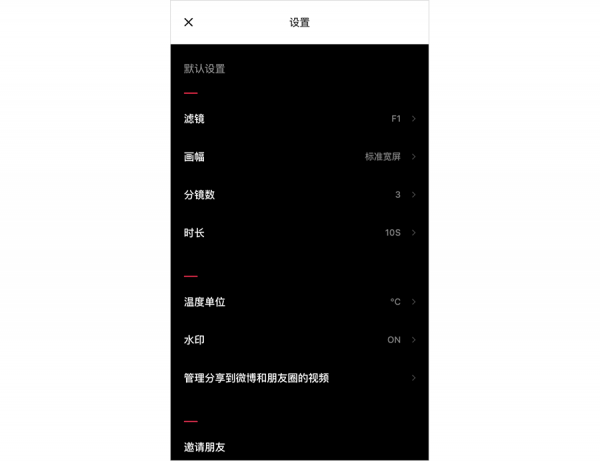
像VUE的处理,没有严格遵循平台设计规范所谓的列表的的高度,而是用红的线条区分模块,间距来区分列表的内容,反而更符合产品本身的气质。
|