|
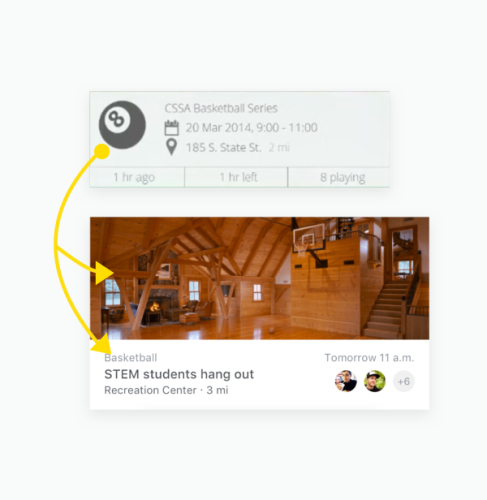
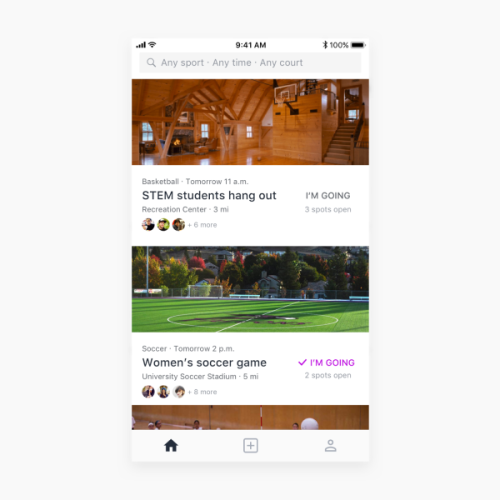
运动类型非常重要,因为一个人喜欢或擅长的运动就那么几项,剩下的运动对 ta 没有特别大的意义。但是第一版里硕大的球类图标太过吸睛,长得还都差不多,效果不理想。 运动类型的解决方案有:文字(不够显眼)、图标(球类缩小了看起来都差不多)、场馆图片。考虑到场馆图片能比较清晰地传达运动种类,还能丰富页面元素(剩下的元素都是文字),所以我决定试试用场馆图片,并加上文字辅助理解。
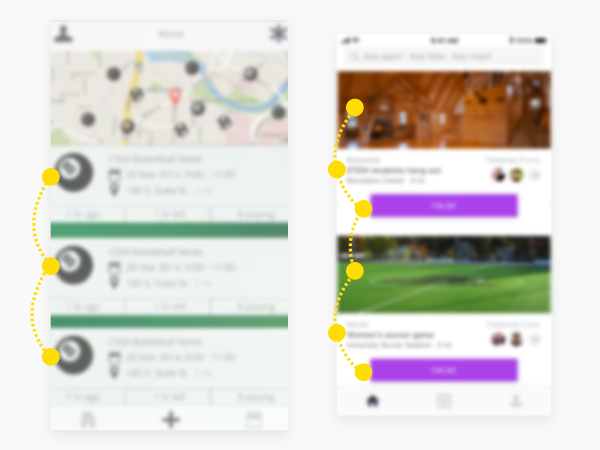
△ 用场馆照片和文字代替厚重的图标 3. 迭代排版,视觉调整 确定了视觉内容,接下来就是排版啦!第一步就是去掉绿色的背景,当时流行彩色背景,但现在看来果然黑白才是永恒的经典。 3 年前的版本里,所有文字都是一模一样的处理方式(字号、灰度、粗细、行间距、相对位置),从远处看,除了图标非常显眼之外,文字看起来就是一团,抓不到重点。在重设计里,我增加了文字处理的多样性:把标题加粗、加深,作为视觉锚点,帮助用户浏览。把两张图片进行模糊处理后的视线对比:
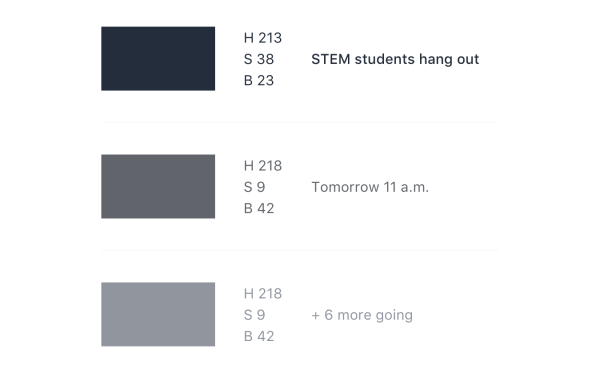
左:在旧版本中,视线集中在运动图标上,这不是我们想要达到的目标。右:标题加粗、分隔按钮后,视线的移动轨迹是:照片、标题、头像和按钮。 在色彩方面,我挑了几个不同灰度的蓝灰色作为字体颜色,比纯灰更好看。
很快改出了 A 版:
这个版本的按钮颜色太跳,吸引了太多注意力,所以我删去了按钮的背景颜色填充。 在没有填充矩形的情况下,有几种办法来做出按钮效果: 全大写 加入图标 加入分割线 考虑到横向空间比较紧凑,我用了全大写设计,视觉上平衡了一些:
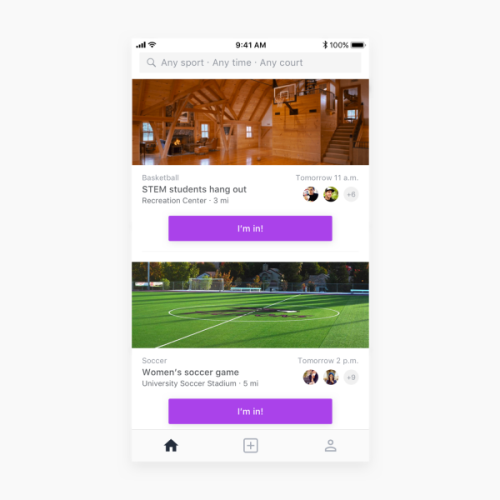
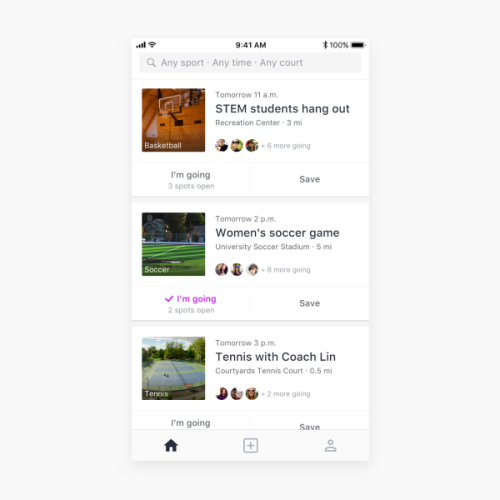
版本 B 的按钮被分隔在了屏幕右边,通过全大写来创造按钮的形状 A、B 两版排版有一个共同问题:每个学校的场馆数量有限,那么用户会看到的照片数量也比较有限,如果在首页里有很多重复的图片,图片这么大就没有太大意义。再考虑到图片质量可能不够高(用户生成的内容的质量控制是面试常见问题),放大图说不定会把用户吓跑,所以我尝试着把照片缩小,做了版本 C:
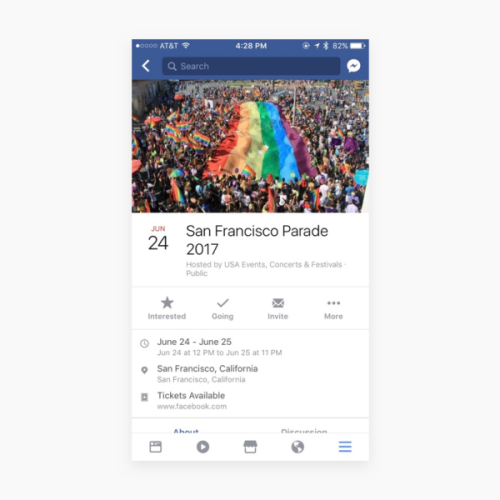
在版本 C 里我还加上了第二个 call-to-action:保存活动,灵感来自 Facebook Events,除了「I’m going」,Facebook Events 还非常强调「I’m interested」,因为「I’m going」是一个承诺,这个决定不是这么容易做出,可以让用户先保存好活动,之后再考虑要不要参加。
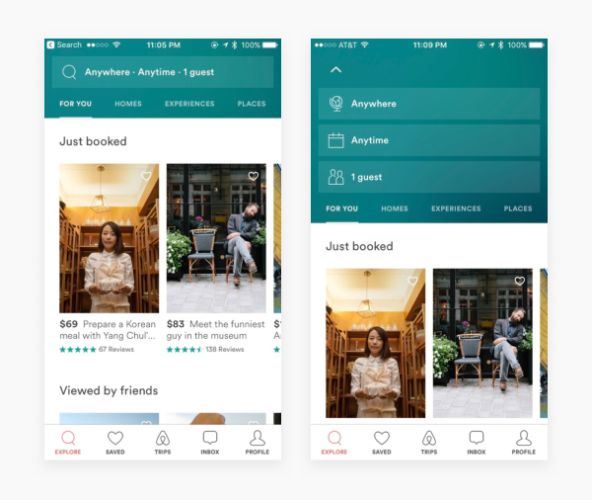
在 Facebook Events 中,很多用户会先表明对一个活动感兴趣,再决定要不要参与。 4. 简化注册流程,让用户边浏览边筛选 3 年前设计这个 app 时,我的想法是让用户在注册时输入所有运动相关的偏好,不是很多,大概也就 100 页吧,告诉系统 ta 最喜欢的运动有哪些,水平是怎样的,喜欢跟男生还是女生打球,诸如此类。注册完毕后,用户来到首页,就会看到自己感兴趣的活动。 这个注册流程的目的其实是细化用户能看到的活动项目。现在看来,这个流程并不合理,要求用户在注册时填写这么多信息不利于体验,毕竟在注册时,用户还不知道填写这些信息到底有没有用。 所以我决定删去这一部分,把「细化」移到首页里,先让用户看到活动,然后通过搜索、筛选的方式来细化活动的条件。 因为喜欢 Airbnb 的搜索,而且时间、地点、事件的条件类型也很相似,所以我一开始采用了相似的模式。
△ Airbnb 的搜索 但是这个模式重浏览,轻搜索,如果用户只想要找某个类型的运动(比如篮球),需要点好几下才能筛选运动。于是在 Google app 的启发下,我尝试了这个版本:
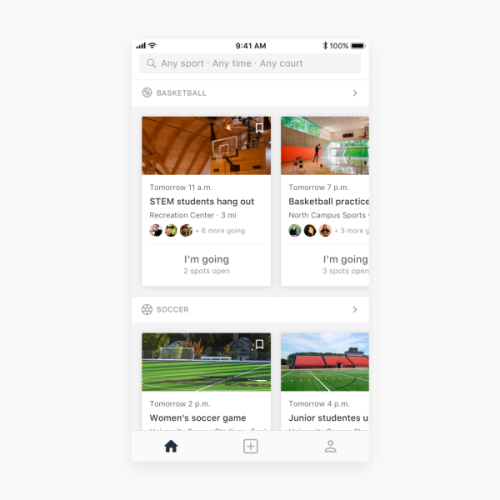
版本 D:按运动分类的侧滑小卡片 (责任编辑:admin) |