|
这一版的特点是直接按类别呈现活动,采用智能推荐的方式,给用户推荐他们最感兴趣的运动类别。如果用户非常明确自己想要参与什么类型的活动、而且系统有非常准确的推荐的话,或许这会是一个好的方案。但是小卡片的空间有些逼仄,而且很可能现实里某些运动类型下只有一个活动,这样的话,就只有一张卡片孤零零的,那画面就有点尴尬了。而且,这个模式暗示了运动类型具有排他性,但有时用户可能只是想锻炼,只要是自己喜欢的几种运动之一就可以,并不一定是「我就是想打篮球,其他的都不想干」。 更重要的是,在这个 app 里,搜索其实并不重要。因为位置限定在一个校园,体育活动并不会很多,筛选条件又很少,把筛选隐藏到搜索里,反而增加了用户的交互成本。Airbnb 的搜索模式适合有 300 多万房源、筛选条件比较复杂、用户决策成本比较高的产品,但不适合只有几十个活动、只需要简单筛选的 app。 因此,在「重筛选、中分组、轻搜索」的指导方针下,我做了最终版本 E:
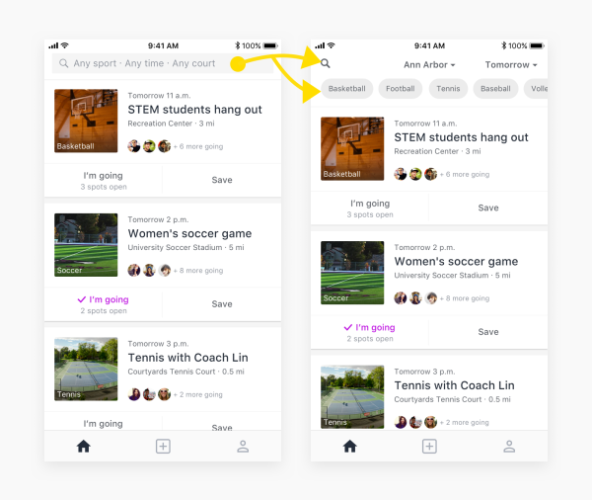
版本 D–> 版本 E:弱化搜索,把筛选条件(地点、时间、运动)都呈现出来,而不是藏在搜索里 我把时间和地点放回首页,方便用户筛选调整,并且用纸片视图(chips),把最常见的运动种类都呈现出来,方便用户选择。感觉好像还不错,可以拿去用户测试啦! Hoka:其实最终方案还是有很多理想化的地方,但作为一个寻找(有限的)活动并预约的 app,视觉设计和大致的用户体验还是比较清晰的。 有些同学可能会说「我是 UX 设计师,我的视觉不需要很好」,但如果常常关注 UX Coffee 的话,会发现现在越来越多的公司都在推行「产品设计师」的概念,设计师从产品构想、线框图到视觉交付,每一项都要参与。而且,UI 是设计师传达想法的媒介,不管是多有洞察力的研究,还是新颖的设计理念,最终还是要体现在 UI 上。如果 UI 不容易理解的话,就很难让人相信这个设计师能做出好的设计。 所以说,作品集是设计师的门面,而视觉设计就是作品集的门面。我们要追求的是,作品集的颜值和内涵一样高=v=。希望大家都能把自己的作品集项目改得美美哒,找到满意的工作~ (责任编辑:admin) |