|
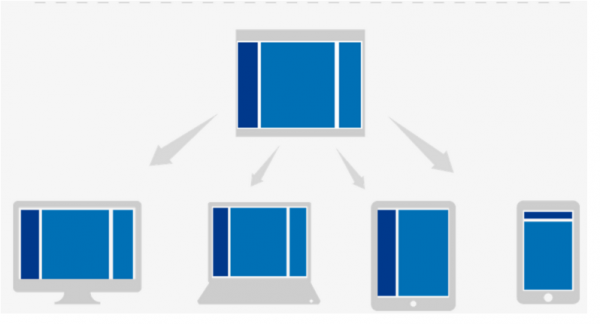
响应式网页是一种对于设计的全新思维模式,响应是双方的,是互动的过程,在这个过程中设计师要考虑设备的性能、Dom节点数量、屏幕的大小等。 1、如何理解响应式设计(RWD) 响应式网页设计的概念最初是由Ethan?Marcotte提出,从设计的角度引领我们思考:为什么一定要为每个用户分别做一套设计方案呢?是否可以有一种设计能够根据不同设备环境自动响应以及调整显示?特别是随着移动互联网的飞速发展,响应式Web设计不仅仅是关于屏幕分辨率自适应以及自动缩放的图片等等,它更像是一种对于设计的全新思维模式 - 响应是双方的,是互动的过程,在这个过程中设计师要考虑设备的性能、Dom 节点数量、屏幕的大小等等。
2、响应式产品设计 响应式设计是从产品角度来进行的设计,在这个阶段我们需要产品经理、交互设计师、设计师以及工程师共同介入了。我们需要打破传统的思维模式去思考设计,从纯粹传统的Web向移动应用过度。第一步需要有明确的信息架构,来从最小显示屏的移动设备做产品设计,在移动设备中抛弃更多的使用干扰,保证核心 功能的最优体验;同时交互与设计师的介入处理如何把模块设计的更小更有弹性,并初步确定设计风格、设计框架等方案;而工程师需要在产品经理与设计师确定的方案中进行代码测试,充分利用不同设备独有的特性并进行框架搭建。 在设计阶段,线框图和原型图是必须的,而好的线框图和原型工具会让你更加专注于交互和功能。希望下面的工具能够帮你为客户和团队设计出优秀的作品。 桌面端 Axure:在功能全面强大和方便易用上尽可能做到了较好的综合平衡。支持业务流程图。具备一定的页面流程图制作能力(可用页面快照实现);具备一定PRD能力。 Mockplus:简单易用的工作方式;快捷方便的交互设计方式。提供多种演示预览方式。大量封装组件和海量图标素材;支持团队协作和在线审阅。 Balsamiq:专注草图,素描风格。 Web端 Proto.io:在交互设计上有突出表现。组、容器、滚动区的转换有特色。可通过插件导入Sketch文件。 UXPin:在功能和便利性上有较好的平衡。具备一定的PRD能力(有“UX文档”模板协作支持PRD)。可通过插件导入Sketch文件。
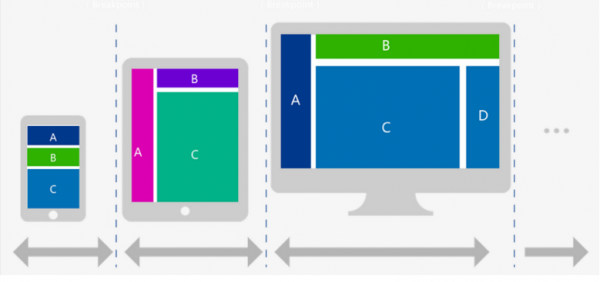
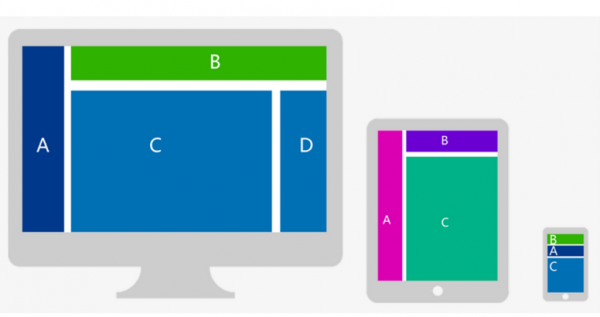
3、响应式设计中的界面设计 对于界面设计,在以前的设计中更多是针对桌面产品的,设计可能就是一个尺寸,每个模块的位置比较固定,但是在响应式设计中,这些东西就改变了,设计师需要根据产品的需要设计多个版本的设计,在这些不同的版本中,模块A在1024的宽度下,可能会是黑色背景,但是到了768下面可能会变成白色背景,实现了在不同宽度的不同展现。 4、响应式设计针对媒体查询的断点 从传统的设计角度,可以通过媒体查询(Media Query)的方式改变网页的布局,比如在固定的宽度下(也就是所称作的断点)改变布局。在以往设计更习惯的思维是针对某些设备(比如桌面、平板电脑、手机)的数据来设置断点,比如1024 对应桌面、768对应pad、480 对应手机,但实际上,这些东西是靠不住的,因为这些屏幕尺寸会根据时代的发展不断的变化。 但是响应式设计不应该只针对某些特定大小的设备,设计过程中需要的是一个区间值,而不是将某一分辨率对应一种设备。因此在设计过程中应该根据内容的需要进行设置,设计师需要寻找一个临界点—即当视觉效果开始不符合人们的审美或影响了内容获取时对应的值。
5、响应式设计在交互上有那些不同 在响应式设计中,对于交互方式的设计需要进行更加全面的考虑。设计师不仅要考虑以前桌面用户的使用习惯,也必须兼顾不同尺寸的手持设备。比如大家在PC上习惯使用的浮层在某些小尺寸的设备上就没法使用了。而且一些响应区域小的链接也不方便使用手指来操作,因此设计师可以做到”求同存异”。比如设计师可以根据屏幕的尺寸,来决定是否使用浮层、或者增大操作区域、或者”整齐划一”。为了方面让设计过程更加轻松,在这里特别推荐简单易用的原型图设计工具Mockplus,方便快速进行原型图的创建以及交互的实现。 文/Berry 微信公众号:Mockplus (责任编辑:admin) |