|
长或无限滚动的网站最近越来越普遍,这不仅仅是趋势或巧合。长滚动的技术允许用户来回移动大量的内容,且不会中断或额外的交互,信息只是在用户向下滚动页面时出现。无限滚动是各种长滚动,允许用户滚动大量的内容,没有终点线(这是你在Facebook,Twitter和Tumblr Feed上看到的无限滚动)。长滚动具有以下好处: 更多的吸引潜在用户。(滚动最小化实现各种用户目标所需的交互成本。不需要点击“下一步”就可以让用户参与内容,而不是专注于导航到下一页的机制。)很好地转化为移动设备。移动屏幕使用的增加在广泛接受这种技术方面发挥了关键作用:屏幕越小滚动的时间越长。移动设备的手势控制使滚动更直观和有趣。 滚动为设计师打开了许多新的大门。但这种模式也不是没有缺点的。它需要设计师对内容和导航的高度关注。在这篇文章中,我将讨论一些长滚动的优势和需要考虑的快速提示。 何时使用长滚动? 长滚动不适用于每个网站。在以下情况下是适当的: 讲故事(它创造了一个线性结构,讲故事者可以利用);对于连续和冗长的内容,例如长篇文章或多步骤教程(它提供了很好的用户体验,而不是将其分成几个单独的页面);
Dropbox'“用户指南”是长时间滚动操作的示例。 (来源: Dribbble) 当内容不能分为单独的部分,应该作为一个整体呈现(例如,一个信息图); 突出产品在故事中的特征,品质或属性。
在Hans Brinker的网站上长篇大论,突出了故事中服务的品质和属性。 在这些情况下,长的滚动和长的阅读是相同的。 如何实现长滚动? 以下10条规则将帮助你为长滚动提供良好的用户体验。 1. 鼓励用户滚动 尽管人们通常会在页面加载时就开始滚动,但是内容上方的内容仍然非常重要。页面顶部显示了访客的初始印象和质量期望。人们会滚动,但只有当人们对上面的内容是感到希望的时,才会滚动页面。因此,将最令人信服的内容放在首要位置: 提供一个好的介绍。(一个好内容上下文的介绍设置,会帮助回答用户的问题,“这是什么?”)使用引人入胜的图像。 (用户密切关注包含相关信息的图像。) 2.保持导航选项持续 当你创建一个长滚动的网站时,请记住,用户仍然需要一种方向感(即他们当前的位置)和导航感(其他可能的路径)。长滚动可能会引发用户导航问题:如果导航栏在用户向下滚动时失去其可见性,当它们在页面内部时,将不得不向后滚动。这个问题的解决方案显然是粘贴菜单显示当前位置,并始终保持在屏幕上的一致位置。
滚动式粘帖性导航(图像:Zenman) 仅适用于移动设备:由于移动屏幕比其他大多数设备小得多,因此导航栏可占据相对较大的屏幕部分。如果屏幕显示滚动进制,则当用户滚动新内容时,你可以隐藏导航栏,然后在下拉回到顶部时显示。
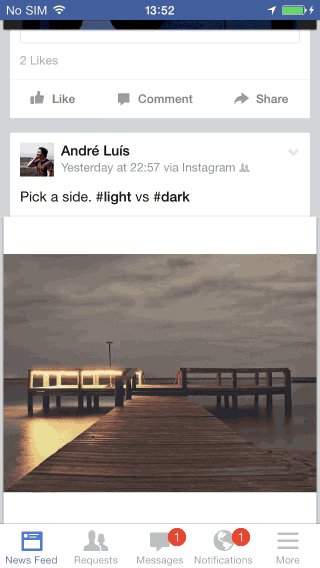
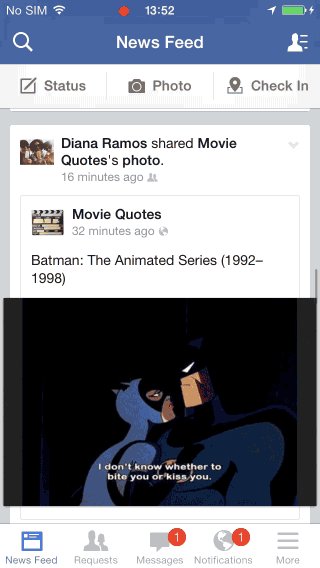
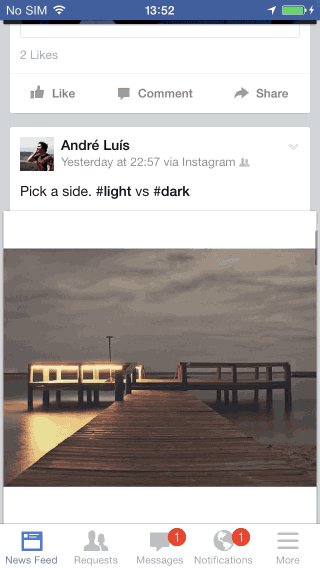
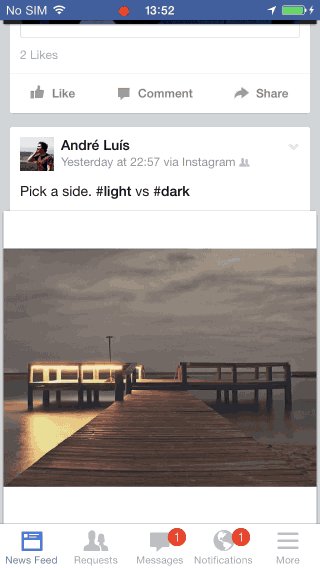
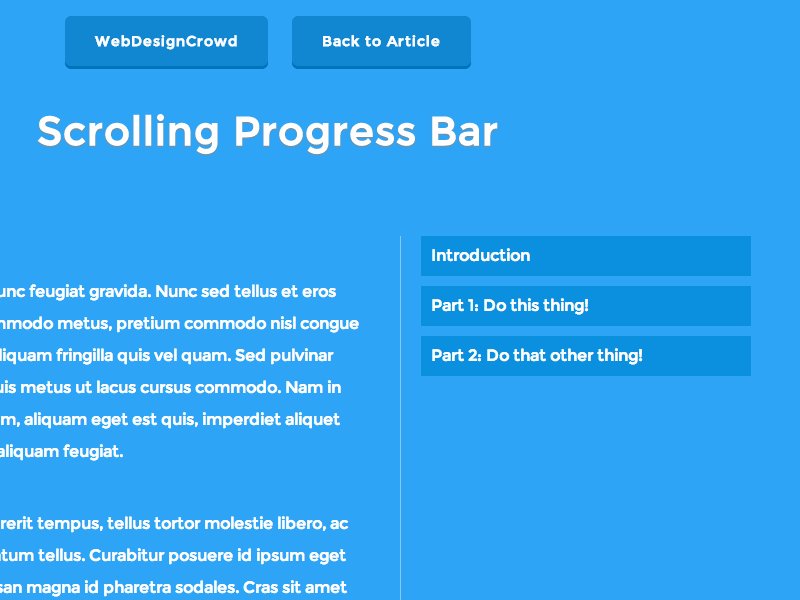
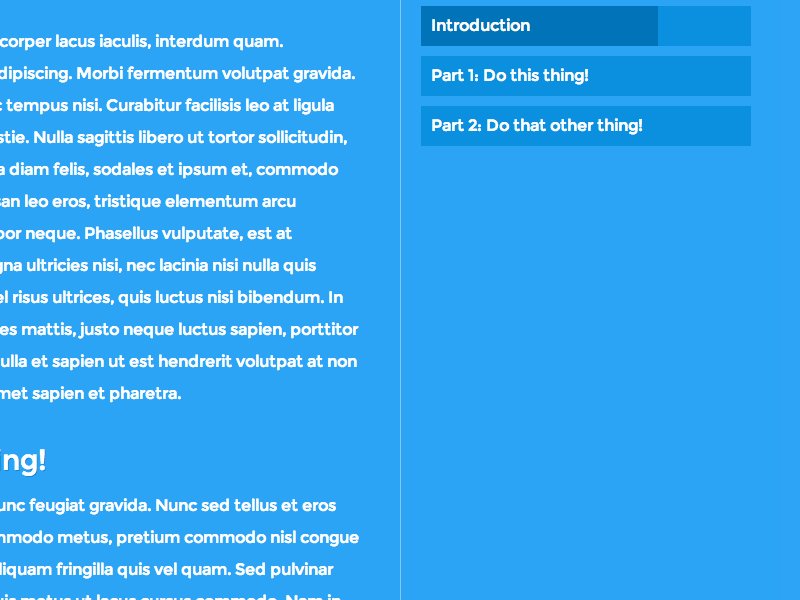
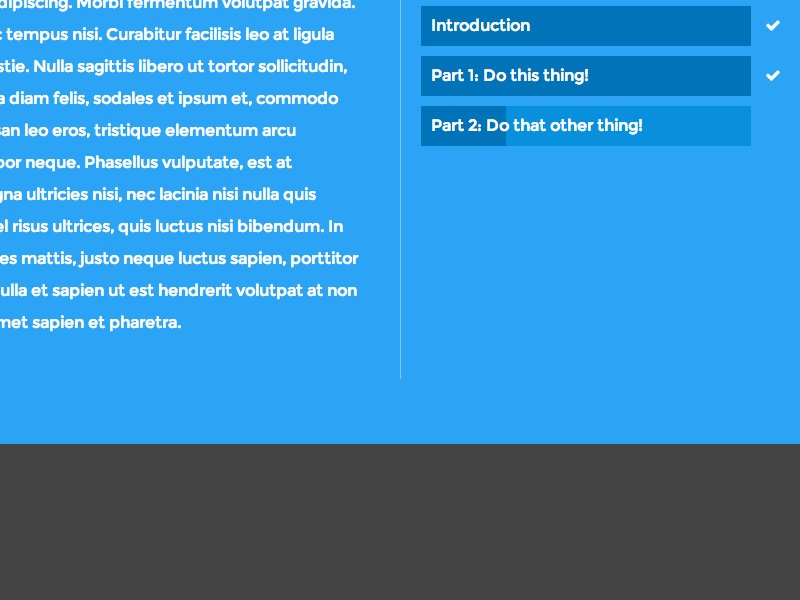
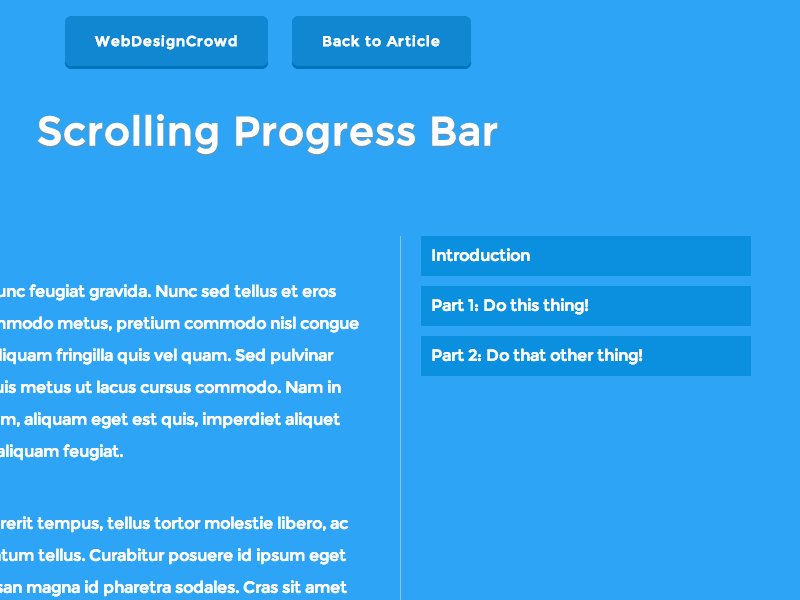
通过根据滚动方向隐藏导航栏,Facebook可以节省一些垂直空间。 (图像:lmjabreu) 提示:你还可以让用户在补充导航的页面部分之间跳转。例如,下面的动画解决方案帮助用户跟踪他们的进度,同时也可以作为特定部分的快捷方式。
(图像:WebDesignCrowd) 3. 确保“后退”按钮正常工作 长滚动通常会导致用户丢失在页面上位置。当他们在长滚动列表中点击时,会发生这种情况,当通过点击“返回”按钮返回时,它们将被移动到原始页面的顶部,而不是他们离开的位置。但是当用户跟随页面上的链接,然后点击“返回”按钮时,他们希望返回到原始页面上的同一个位置。丢失他们的位置迫使他们必须滚动他们已经看到的内容。令人惊讶的是,用户因为没有正确的“回到位置”功能而迅速沮丧。 (责任编辑:admin) |