|
激活Feed中的元素时,用户必须能够返回激活它的原始元素。Flickr是将浏览器的“返回”按钮行为与用户期望相匹配的一个很好的例子。网站记住用户的滚动位置,所以当用户按下“返回”按钮时,它们还会返回原来的位置。 Flickr将浏览器的“返回”按钮行为与用户的期望相匹配。
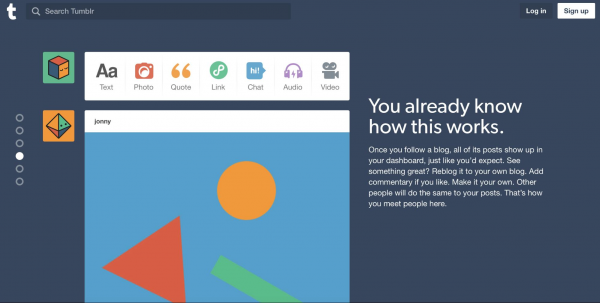
4. 根据滚动位置更改网址 长滚动最常见的问题之一是不可能在网页上与特定地点共享网址:用户的滚动位置不会反映在网址中,网址会导致页面顶部。当用户不能轻易地在设备之间切换时,用户将变得轻而易举地从当前位置继续浏览,因为网址不能捕获该位置。从HTML5开始,可以更改浏览器中显示的网址,而无需重新加载页面。history.pushState()函数使我们能够在不重新加载页面的情况下更改网址,从而允许我们将滚动行为与用户的期望相匹配。 5.考虑跳转选项 长滚动的另一个常见问题是定向障碍:用户可能难以找到以前在页面上看到的内容。当内容分解成多个同样重要的部分或版块(例如长教程)时,这可能是一个严重的问题。“跳到部分”选项将解决这个问题。例如,在Tumblr上,用户可以跳下页面,或者如果丢失,可以跳回到开始。页面上的内容被分解成几个明确区分的版块,大的指示符点固定在屏幕的左侧。
在一次点击中,用户可以转到主页的所需部分。 提示:如果要使用“跳转到部分”功能,请确保该系列的点容易使用。如果它们很小或难以用鼠标点击或者在触摸设备上准确地按下,那么它们将阻碍用户。因此,确保点的大小适当。 6.加载新内容时提供视觉反馈 根据Jakob Nielsen的 10 heuristics for usability,系统状态的可视性仍然是用户界面设计中最重要的原则之一。用户希望在系统给定的任何时间内知道他们当前的上下文,且网站不应该让他们猜测——它应该通过适当的视觉反馈告诉用户发生了什么。如果你的网站有动态加载内容,那么用户需要一个明确的迹象表明网站正在做这个。通知他们使用进度指示器显示新内容正在加载,并将很快出现在页面上。 因为加载内容是很快的(它不应该花费长达2到10秒),你可以使用循环的动画来表明系统正在工作。
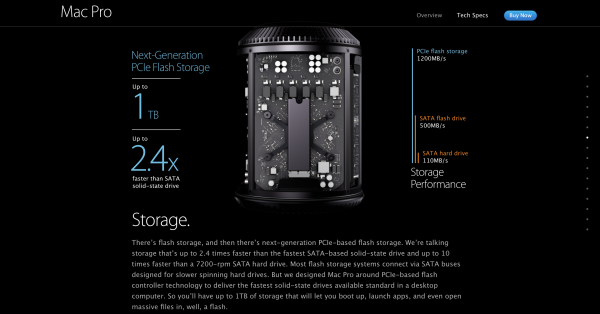
细微的动画(如Tumblr的加载指示器)告诉用户“我正在为您加载更多内容”。 7.不要劫持滚动 劫持滚动的网站控制滚动并覆盖网络浏览器的基本功能。滚动劫持是坏的,因为用户不再具有对该页面的完全控制,并且无法预测其行为。 在苹果Mac Pro页面上可以看到这个问题。无论你滚动多快,布局以预定速度移动。由于此页面上的所有内容都与滚动相关联,因此访问者被迫以缓慢的速度浏览该页面。
无论你滚动多快,布局都会以预定的速度移动。 8.优化页面的加载时间 加载时间慢是长滚动页面的常见问题。但对于网站来说,加载慢是一个致命的打击。事实上,47%的用户期望网页在2秒内加载完成。如果页面在3秒内没有加载,则57%的用户将会离开。 虽然加载时间是长滚动页面的一个问题,但这是可以解决的。页面加载时间可以使用顺序加载技术进行优化,例如:延迟加载,使用户能够真正快速访问基本内容。了解基于The Guardian重新设计的performance improvement that the team at Smashing Magazine achieved。 9.考虑你的页面使用多少资源 如果你使用长滚动(特别是对于具有大量图像和动画的页面),请始终考虑你的页面消耗的资源(CPU和内存)数量。滚动多张照片,动画GIF和视频没有页面重新加载可能会对系统资源造成重大损失,而有限资源的设备(如iPhone,可能会由于正在加载的资产数量而开始放缓)。因此,使用不同的设备测试你的网站,并在用户滚动过去时使用暂停动画和视频等技巧。 10.考虑页面上的用户行为 要确定长滚动的有效性,请查看用户如何与之进行交互。分析数据能够回答这个问题。例如,在谷歌分析中,你可以打开页面分析,查看有多少人点击下方。根据数据,你可以在必要时调整设计。 电商网站的长滚动 (责任编辑:admin) |