|
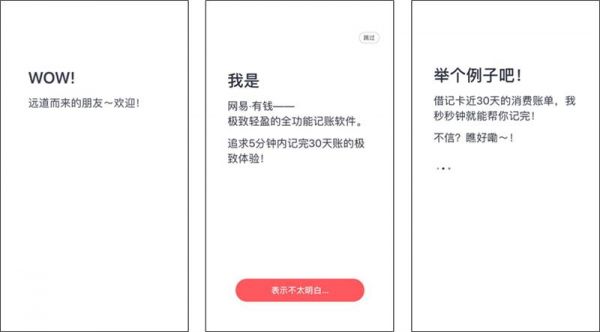
因为最近在反思,感觉自己被太多产品思路,成本,项目的思想束缚了,而忽略了更多体验的细节问题。而这些早已成了“刻板印象”。它们无形中束缚了设计师追求更极致用户体验的意识。当然这种“刻板印象”在工作中是必不可少的,但偶尔松动松动,想想初心,去综合平衡。 五. 普遍与特殊:我就是我 当很多产品的新手引导都是几个页面翻一翻,有些产品会选择用视频传达感受;当有些产品使用视频传达感受时,网易有钱做了对话式的新手引导,如下图所示。
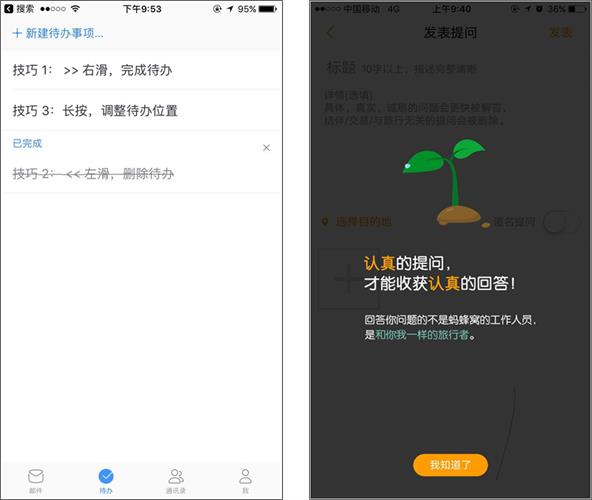
而当很多产品内的功能引导都是“画条线,指一指,它是什么”时,网易邮箱大师做了直接在功能中做引导学习,蚂蜂窝则将产品目标和情感都融入引导中,如下图所示。
好的设计方案不是普遍的,而是:我就是我,不一样的烟火。因此,我们要去做一些不一样的设计。 六. 变化:这个能不能变成那个 新版淘宝将首页tab变化为“淘标志”,点击后再次变化为小火箭的设计,如下图所示。
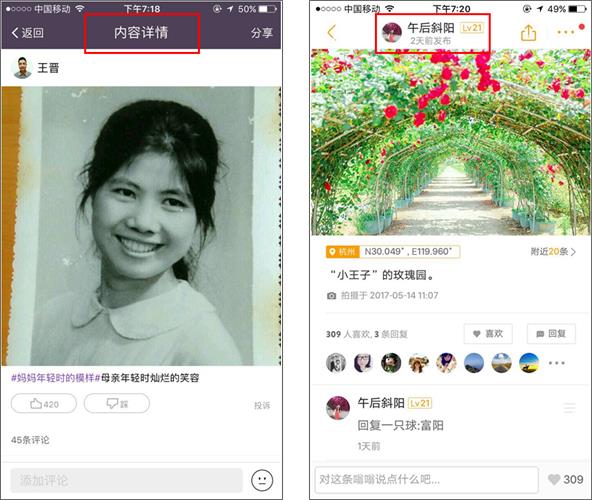
从此,它变为一个个性化推荐功能的快捷入口。当很多产品的底部tab都是静止不变的时候,就需要思考,它能不能变化?能不能成为其他的东西?当易信晒一晒需要解决露出更多评论的问题时,我们发现了嗡嗡的设计,如下图所示。 我们早已被顶部bar的“刻板印象”束缚了,大多数都会显示着页面标题,有些可能会没有顶部bar;而顶部bar其实可以像嗡嗡的“变化”一样,它可以显示更多:头像,名字,等级,发布时间。
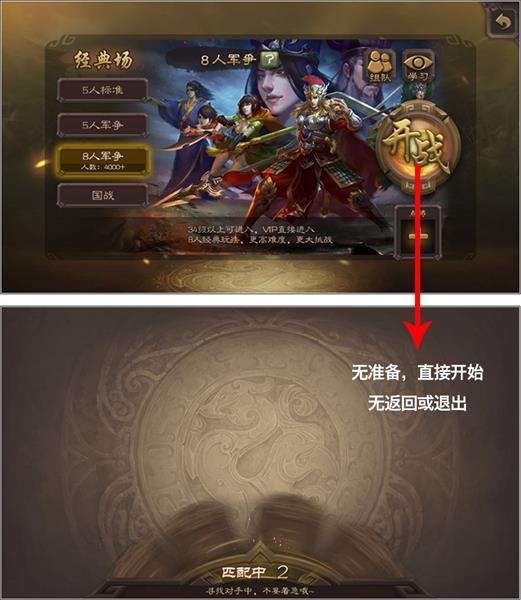
所以,只要打破“刻板印象”的束缚,放飞想象,这个就可能变成那个! 七. 表象和根源:寻求背后的原因 最近,我们在尝试一些新的产品方向。其中遇到了一个问题,比如皇室战争、王者荣耀这些游戏的“快速开始”按钮,表象是个按钮,但是背后的匹配机制到底是怎样的?就像之前在玩“三国杀”,当时的模式是:进入房间—准备—游戏开始;如今,已经变成下图所示的流程了。
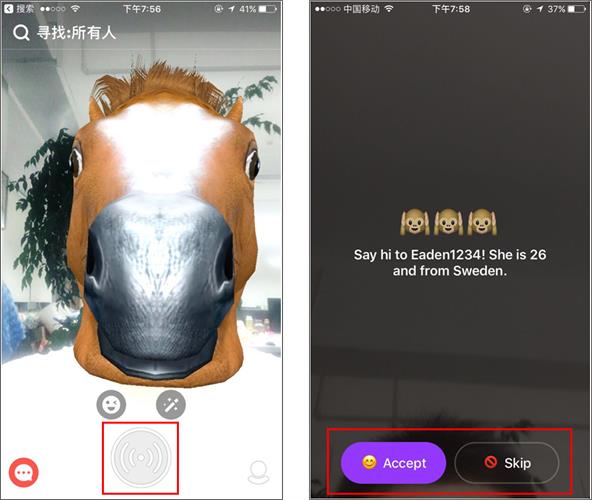
如果只看到表象的“开战”,不挖掘按钮背后的根源,就无法持续优化产品的体验。为什么去掉准备,为什么去掉了匹配中的返回?其实是在追求更快速的开始游戏的方式,从而尽量减少用户的等待。 最近也在研究实时随机视频的产品,如tiki和monkey。我们的设计师发现同样类型的产品,设计上却完全不一样,比如tiki是要主动去找人,而monkey是等别人找上门来,选择接受或不接受,如下图所示,这背后的根源是中西方人群的差异,还是两种模式带给用户的心理感受的差异?
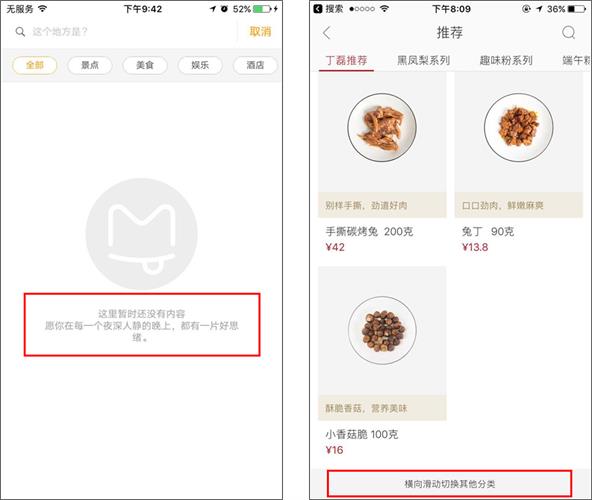
如果只是看待表象,就更容易被“刻板印象”束缚,所以,当找到了躲在背后的原因,tiki还是monkey都不重要,自己该怎么做,才最重要。 八. 情感和贴心:最独特的温暖 情感化是每个设计师应该对自己的高要求,它往往能带来独特的温暖,也就无形之中打破了“刻板印象”,使用户对产品的“刻板印象”消失了,如下图“蚂蜂窝”的空白页和“严选”的边边角角。当然,这个很难,希望以后自己能探索到合适的方法。
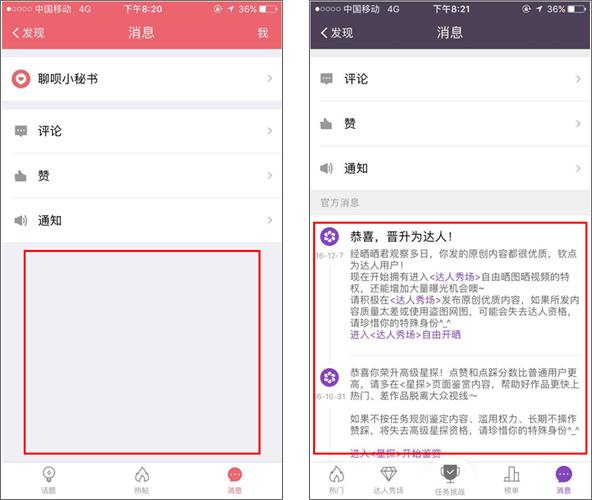
九. 寻找空白空间:还有哪里可以利用 就像能不能再快一点一样,能不能再有更多的展示空间呢? 易信聊呗的“消息”就像很多产品的消息页一样,包含官方消息、评论、赞、通知;当时进行设计时,就这么做了;而易信晒一晒已经将官方消息露出,来占用空白区域进行导流,如下图所示。
|