|
霓虹色真的是让人又爱又恨的一种设计元素啊。作为设计趋势,你会看到别人的设计中,霓虹色的运用是如此的帅气和炸裂,可是自己上手的时候,却一下子将逼格拉回到80年代,尴尬。现实世界中的霓虹灯所带来的效果本就参差不齐,在网页设计当中运用,稍不注意……就会整段垮掉。
这种局面让我忍不住去仔细审视那些成功的霓虹色运用案例,并且有了今天这篇零碎但是有用的文章。霓虹色是大胆而有自由的,同时它的特性也是有规律的。如果你希望霓虹色可以出现在你的设计当中,不妨读下去。 试试柠檬绿吧 “柠檬色是新的中性色。” 我听说过草木绿是新的中性色这种说法,但是我做婚庆的姐们儿信誓旦旦地告诉我其实应该是柠檬绿。她几乎将柠檬绿塞到任何一个配色方案里面,并且看起来还不错。
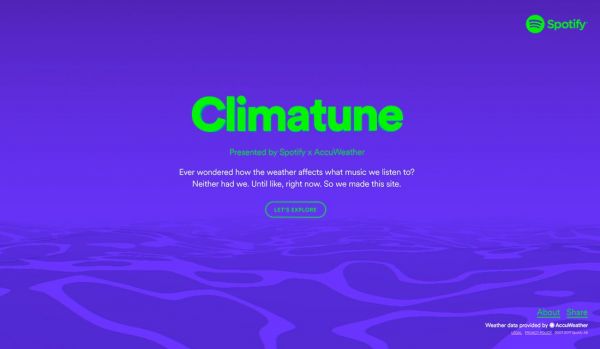
不过说道霓虹色,至少在这套色彩体系当中,柠檬绿确实是中性色。柠檬绿,或者说霓虹绿,在黑色的背景下所创造的效果非常醒目,它是为数不多可以让整个设计鲜活起来,又不需要大幅调整的设计技巧。 不要一次使用过多霓虹色! 虽然一些明亮的霓虹色可以协调地组成配色方案,但是霓虹色并不适合这么玩儿!大多数的霓虹色在饱和度上非常接近,在屏幕上看起来会很接近,当它们组合到一起的时候,对比度和可读性会大打折扣的。 大胆地用一种霓虹色做主导吧 将整个屏幕染成一种霓虹色,效果绝对炸裂。这种近乎霸道的使用手法,绝对具有视觉冲击力,你不用考虑配色方案中谁作主导这种问题,糊满就对了!
小心地把屏幕上其他的元素保持在最低限度,文字使用黑色,其他的东西能省则省。 白色背景不合适的! 霓虹色的惊艳源于黑夜所营造的深沉氛围,象征日光的白色背景怎么会合适呢?霓虹色的饱和度是如此的高,当它们在白色背景下,很难突出它们在饱和度上的特色。 品牌设计与霓虹色
有些品牌在设计LOGO的时候就采用了霓虹色,在进行相应的网页和广告设计的时候,就不应该避开这一元素。就像 Mountain Dew 一样,充分利用霓虹色的特点,大胆地投入到视觉设计中去。由于绝大多数的网页不会这样去用色,拥有霓虹色的网页无疑就可以通过这种差异,脱颖而出。 其他的特效就别加进来了! 霓虹色本身就足够引人瞩目了,再加入其他的特效,会让整个设计显得过于凌乱的。如果你在使用霓虹色的同时还加入了其他特效,很容易让设计显得过重,对用户产生压力的。 用霓虹色来提亮
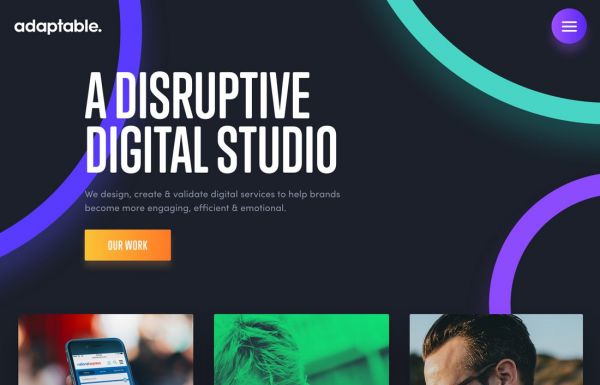
将霓虹色加诸线条、按钮和标记上,能够起到明显的强调的作用。当你决定让某个元素吸引用户的注意力的时候,可以使用霓虹色来提亮。不过,要注意一点,高饱和的霓虹色需要搭配深色的背景,这样有对比度才能发挥它的特点。 霓虹色的文本是什么鬼 虽然霓虹色可以用来呈现各种各样的元素,但是并不适合用在大量的文本内容上!由于用户需要一定时间来专注阅读其中的内容,但是霓虹色所带来的炫光效果会对部分用户产生不适,而且会影响内容的可读性。 霓虹色的精髓在于……发光!
像霓虹灯一样,霓虹色的特点在于高饱和度的色彩和醒目的光线。在你的设计中使用霓虹色的时候,应该考虑参考显示中霓虹灯的特色融入其中,要让它“亮”起来! 想要造成这种拟真的效果,疯狂地模拟复杂灯光特效可能会过犹不及,简单的发光效果可能就够了。另外一种思路是模拟霓虹灯的脉冲光效,同样能带来逼真的体验。 撞色并不可取 霓虹色本身就是黑暗中的萤火虫,在整个设计中已经是视觉焦点了,如果再尝试使用其他色彩来吸引用户的注意力,会打乱整个设计。在一个配色方案中使用霓虹色,再加入一个其他的提亮色,不仅可能让人分心,而且可能会给人以错位感和陌生感。 还可以试试霓虹色的图片 霓虹色更多是作为设计中某些元素的提亮工具而存在,有些采用霓虹色的图片能让整个设计显得有趣。
|