|
约在10年之前,在用户界面使用的动效,大部分是一些广告和闪烁的弹窗。然而到了今天,已经发生了翻天覆地的变化。
交互设计和动态效果的详情,带来的是网站或APP的根本改变。这种思维方法,在下面有详细的描述。
为了设计出更好的数字产品,从一开始网页或APP就要有良好的交互性质是非常有必要的。这一次,就将如何有效的运用UI动效的方法详细介绍给大家。 使用动效的理由 动态(英: Motion)在从他的性质上来说,就是用户界面上最突出的元素。相较于文字文本和静止的图像,动态的更容易被发觉。我们的视线会不由自主的追寻着动态的物体,这也可以说是一种条件反射。试着将这个利用在功能性的动效上吧。 功能性的动效是? 功能性动效,指的是在UI设计中作为功能的一部分被采用的小动效,有着非常明确和合理的目的。 为了减轻认知的负担。 防止发生变化时看漏(英: Change Blindness)。 在空间关系中确立良好的层级关系。 以用户为中心的设计方法,直观的用户界面,响应性,人性化等等都是必须的。功能性动效,将有助于你实现这些目标。那么,就让我们详细的来看一看功能性动效吧。 用功能性动效完善UX 对APP或网站的体验或印象,通过在好的地方使用动效,会更易于使用,让功能性更加完善。 通过仔细研究测试,功能性动效,都包含以下的功能、要点。 01. 可视化的反馈 舒适的交互设计可以提供更好的反馈。无论是否成功,反馈能告诉用户系统已经识别到了你的操作。显示出相互作用的结果。这组动效应特别注意控制。
反馈按钮 在我们的生活中,对按钮会有按下去的反应。进行会有怎样的反应的预测是十分重要的。
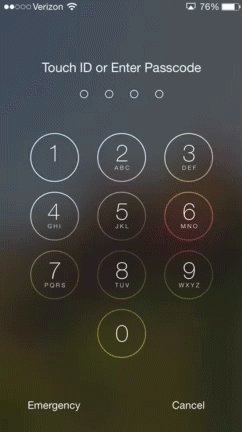
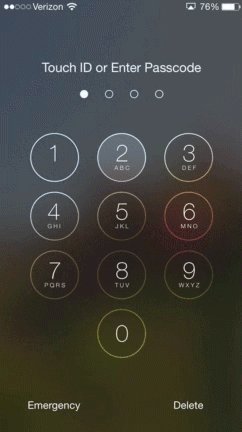
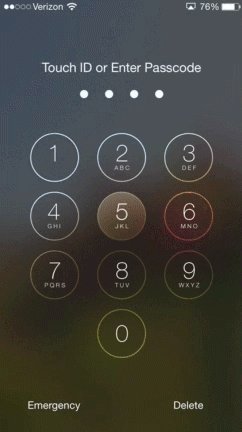
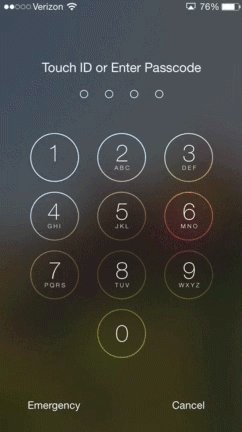
操作结果的可视化 按照基本规则,使用动画进行反馈,你可以很好的强调什么操作是错误的。 例如,如果你输入密码错误,让我们添加一个左右抖动的视觉动画吧。像出错啦,请再试一次这样,左右摇头的效果。当用户看到这些动效后,可以立即了解当前的状况。
另外,您还可以强化用户当前正在运行的动作。在下面的例子中,当用户点击提交按钮,在成功之前通过一点点加载动画来显示。加载的动效使用户感觉过程已经成功完成。 02. 抑制状态的变化 至于添加动效最好的地方,就是让变化的瞬间变得引人注目。用户界面状态的变化,特别是网站上突然的变化,很难让用户理解当前究竟发生了什么。在这变化的瞬间,就可以在UI中添加动效进行缓和。 (1)建立连接 动画的变化,能向用户界面展示各种各样的状态,作为一个如同中介一样的角色,帮助用户理解当前正在发生着什么。用户只需跟随动效,就能够理解2个UI状态之间究竟有着怎样的联系。
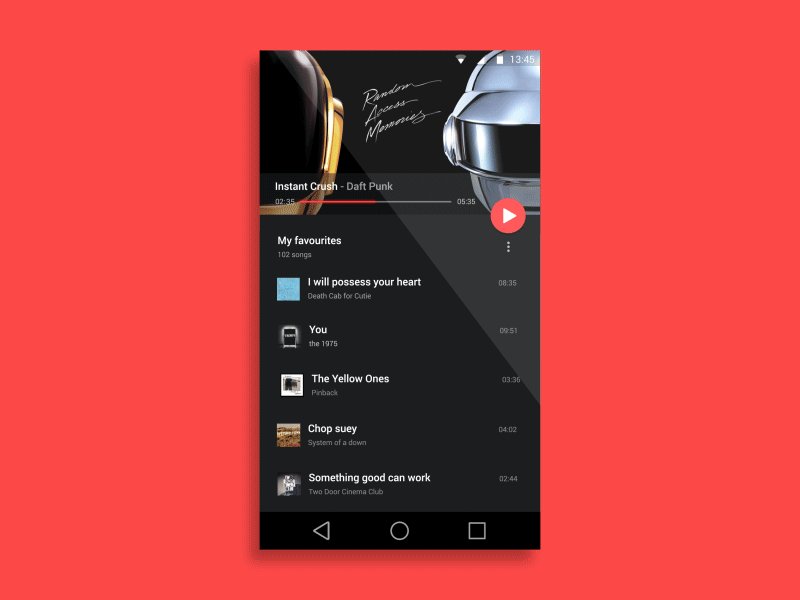
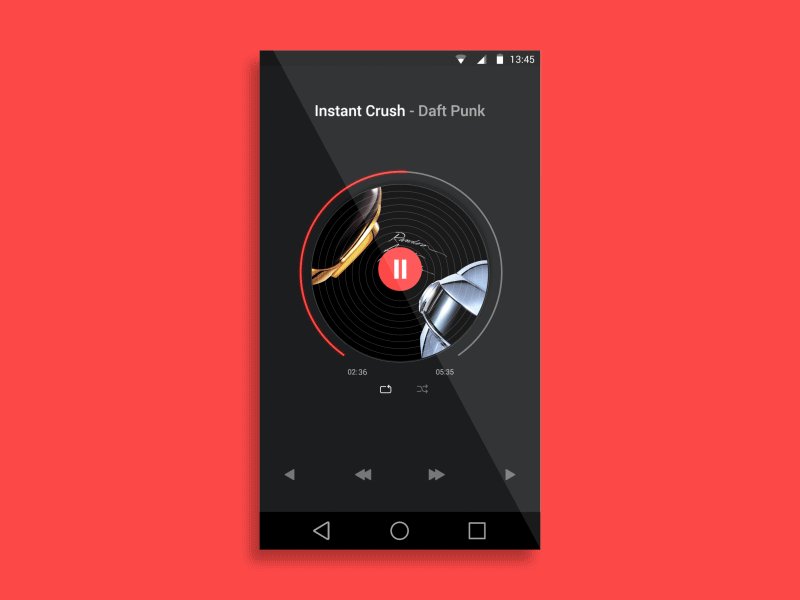
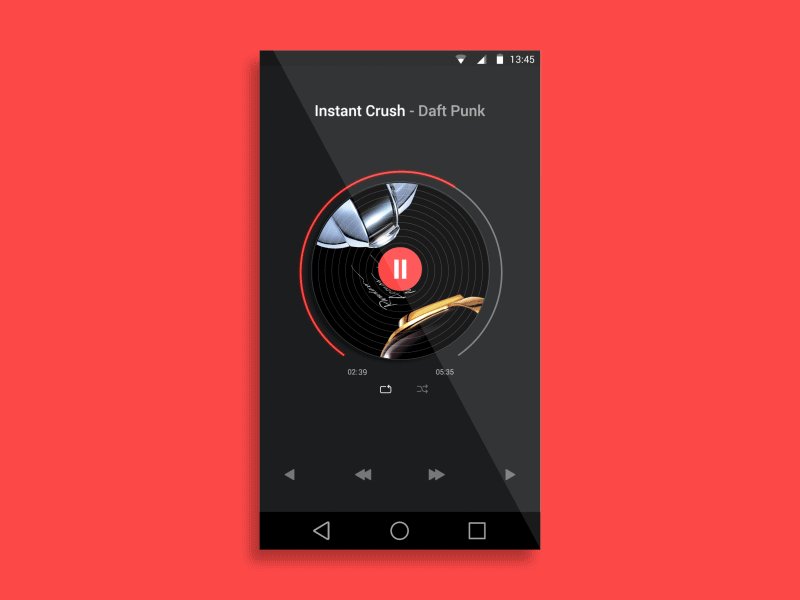
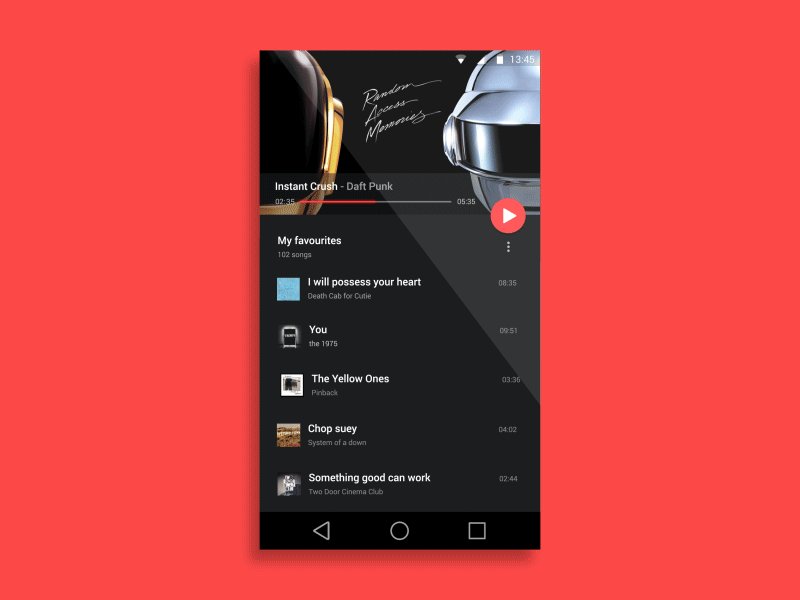
另外,也可以显示缩略图和详细信息。
这张动画卡片,是通过点击将重叠的详细信息进行展示,它清楚地表明了是同一个项目。 (2)注意变化 当一个新的对象已经公开时,动效有助于我们在被掩盖的信息中清楚的找到它。比如通过滑动打开内容来隐藏信息,你可以在需要关注时用到这种变化效果。 在下面的案例中,当您单击汉堡包图标时,导航菜单用幻灯片展示。通过这种动作,用户就可以明白,导航菜单不会消失。
03. 系统状态的可视化 作为Jakob Nielsen为了可用性推导出来的答案之一,系统状态的可见性仍然是用户界面设计中最重要的原则之一。对于用户来说,把握理解系统当前的状况,是非常重要的。 (1)进度条 上传和下载数据的过程是采用功能性动效的一个很好的机会。有动效的加载栏,可以直观的看到动作加载完成预计还要多少时间。 另外,当操作未能成功进行时,动效也很有用。例如在下载失败的时候,你就需要考虑如何让失败画面看起来比较舒服。
(2)下拉刷新 用户的等待时间是从动作开始的瞬间开始,最糟糕的情况是不知道系统是否收到指示。 (责任编辑:admin) |