|
一直以来,设计师都习惯从最大的屏幕着手设计,最后考虑最小的屏幕上的显示效果,这意味着绝大多数的设计都是从桌面端开始设计的,通常桌面端的内容和功能更全面。当桌面端的整体设计完成之后,再推进到其他设备端的设计。然而,在进行桌面端设计的时候,我们常常会遭遇“厨房水槽”困境:由于产品通常会牵涉到多个利益相关方,许多多余的功能会被加入进来。而实践经验表明,移动端优先的设计往往能够更好的专注于核心功能,更适合作为产品设计的起点。 当你优先设计最小屏幕所需要的界面的时候,这种局面会强制你从最关键最重要的地方开始设计。这也是之前设计圈和产品开发领域一直所强调的“移动端优先”的策略的由来。在此之后,再进行平板、桌面和电视端的设计,就是一个自然的做加法的过程了。 在绝大多数的案例当中,最小屏幕通常是手机屏幕。
5、不要忘记大屏幕 大屏幕设备和小屏幕设备是同样重要:
·不要仅仅只是将内容放大来简单适应大屏幕,而是要有针对性地、充分利用大屏幕的额外空间。
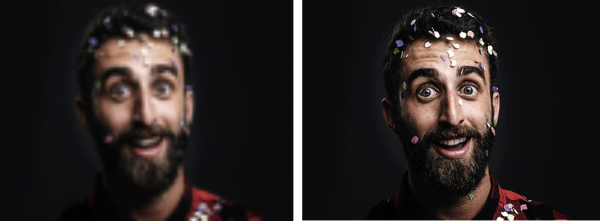
·确保图片不会因为放大而失去应有的质量。大屏幕上的图片应该更清晰。
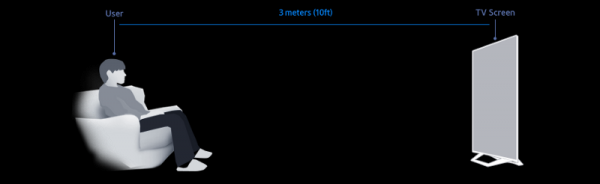
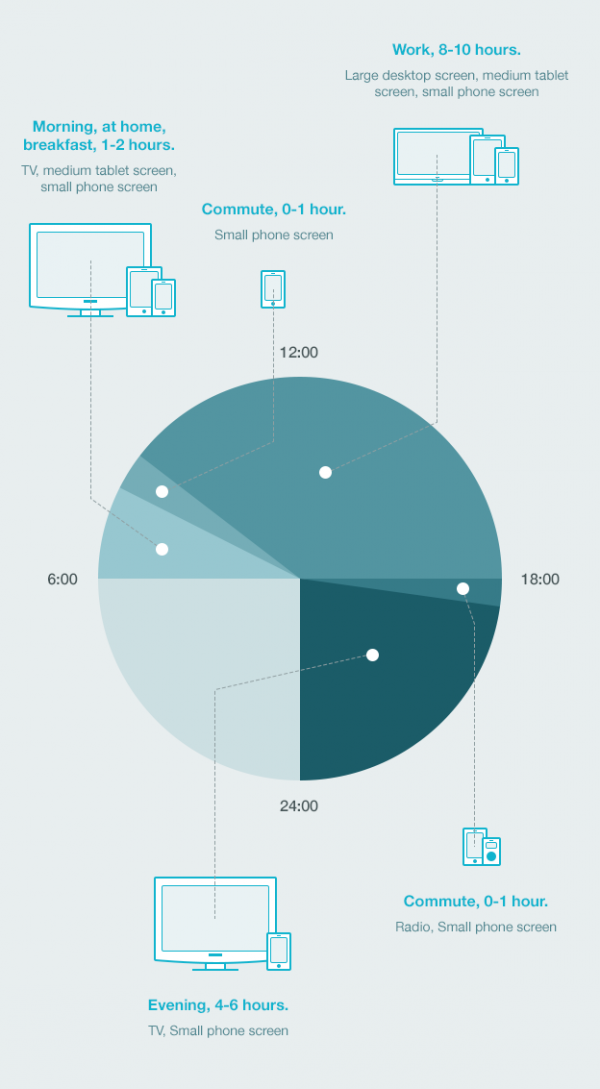
·考虑大屏幕上展示内容的独有情况。每种设备不仅屏幕尺寸有差距,而且使用场景也会造成各种区别。比如电视屏幕虽然比桌面端显示器更大,但是因为客厅的使用场景,电视屏幕给用户带来的是“10英寸屏幕的视觉体验”,所以它的实际显示效果,是比桌面端尺寸更小的。 6、提供一致的用户体验 虽然你的产品内容在不同平台上有差异,但是体验应该是相似的。一致的体验是产品跨屏幕统一性的体现: ·一致的体验能够让用户对产品的其他版本有所预期,并且建立用户后续使用的信心 ·一致的用户体验让用户与其他版本的同系产品更轻松地互动
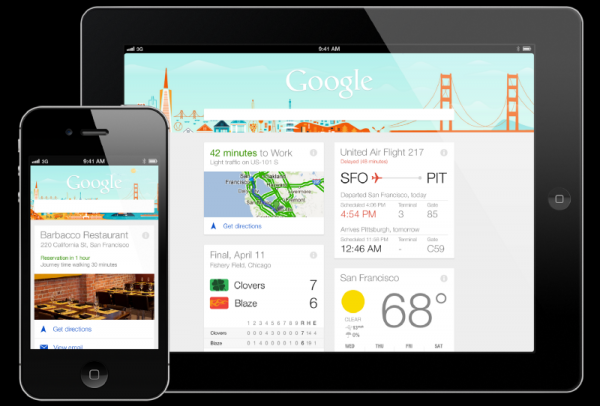
相比于在不同的屏幕不同的设备上“定制”不同的体验,不如尽可能将不同屏幕上的交互和体验纳入到一套体系当中来。Google 就将所有平台上的搜索都设计成几乎完全一样的体验。 当产品的设计和功能在各个地方都保持一致的时候,用户能够更快地完成任务。 7、创造无缝的用户体验 跨设备的用户体验是接下来许多产品都力图做到的事情。在手机上保存的Evernote 笔记,能够在电脑上打开浏览,这只是很基础的工作,相比之下,人们在手机、电脑、电视和智能手表这样的设备上同步数据,切换场景,同系列APP之间互相操控,这样的需求更加复杂,场景、交互和体验所需要的设计要求更高。从一个设备到另外一个设备,用户是期望同系列产品能够提供完全无缝的体验,产品设计师需要对于环境、用户流程有着极深刻的洞悉和精准的判断,也对产品功能和易用性设计提出了更高的要求。
根据实际使用情况,你可能会希望设备和设备之间同步尽可能少地消耗流量。以Apple Music 为例,你在Mac 上设置播放列表,就可以立刻在iPhone上播放;当你再切换为Mac的时候,你可以沿着iPhone 播放的进度继续听,这就是无缝的播放体验。
8、测试你的设计 产品的测试环境并不一定都得是在现实世界找那个,但是在尽可能让真实的用户来做可用性测试,并且在产品发布之前解决所有的用户体验上的问题。 结语 (责任编辑:admin) |