|
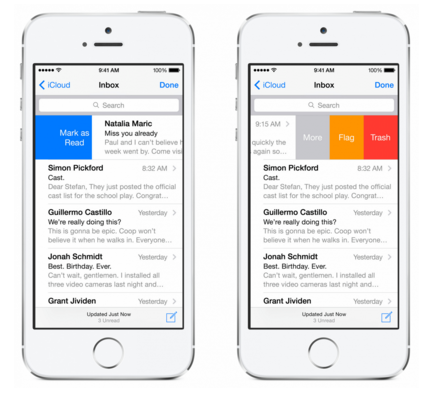
举例,Slack使用向右侧的箭头,尽管折叠面板的项目在分类标题之间是垂直滑动,而不是从右侧滑动。这个点值得问一下图标方向的目的是什么?它可以作为移动方向的指标,更具体地说,当用户的视图被移动到点击的图标时。例如,在iOS系统中的Apple Mail中,指向右侧的V形图从左到右映射到用户视图的移动。
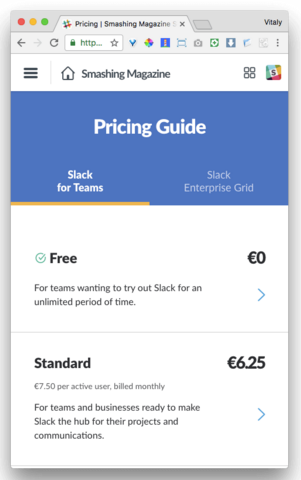
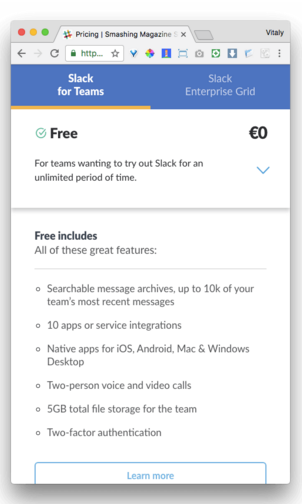
在Slack上,定价计划在手机上显示为收缩的折叠面板,V行图指向右侧,而移动则是从上到下。
例如,在iOS系统中的Apple Mail,指向右侧的V形图从左到右映射到用户视图的移动。(Large preview) 在图标的方向与用户视图的移动之间进行映射似乎是合理的,但是因为不同的界面,行为方式也会不同(用户经常与神秘的图标玩游戏)没有人会期待这种行为。 所以最后,设计师做什么并不重要:不管怎么样,你都无法满足一些用户的期望。 在设计时,我们倾向于我们正在设计的内容,即使我们的用户界面非常相似,用户也会受到他们在我们从未见过的网站上的体验的影响。关键是要尽可能的有弹性,并提供一个容易且简单的恢复,以满足期望。
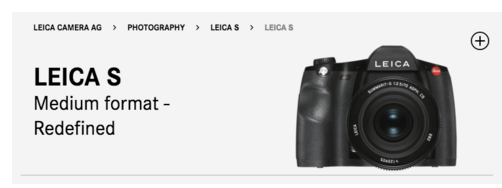
带加号的图标可能含有不同的含义,在Leica,加号提示产品显示的灯箱。有些用户或许不会期望这种行为。放大镜的缩放图标在这里可能不那么模糊。 所以回头看图标的选择,如果折叠面板的项目在垂直方向滑动,直观地看,使用任何上述图标看起来都是安全的,除了指向右边的图标。这里唯一要考虑的问题是,如果你选择的图标已经在不同的环境中被重叠了另一个含义——例如,如果使用带加号的图标来突出显示定价计划中的捆绑交易部分(其中带加号的图标是不能点击),使用与折叠面板完全相同的加号图标。在这种情况下,最好避免出于不同目的使用完全相同的图标,否则会导致混乱。 那么这一切都清楚了吗? 嗯,我看不完全是。 让我们来考虑一下预期的交互。箭头和V字形通常作为改变指示方向的线索,加号表示增加和展开。在这两种情况下,可以通过各种方式进行更改:点击图标会师导航项的叠加层显示在内容上方或者垂直(不是水平)滑动的项目上。到目前为止还好。
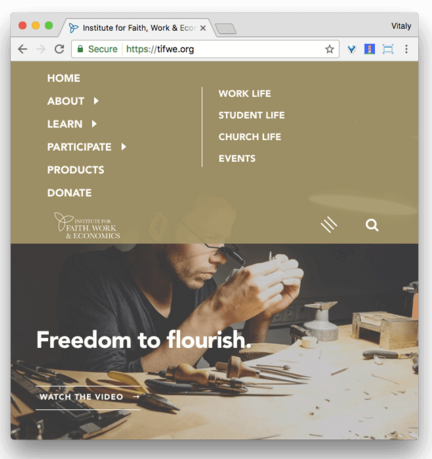
当在tifwe.org的导航菜单中看到箭头时,用户会期望什么行为?很明显,导航项目右侧的图标表示子菜单,设计充分利用了可用的空间。当箭头提示展开时,分类标题是直接跳转到分类的链接。 但当用户登陆页面时,首先他们不知道自己是否登陆在一个长滚动页面的链接跳转页面部分,或者是一个“常规”页面。很多时候,箭头是指向下面触发跳跃部分的页面,而不是展开导航的选项。用户可能曾在一段长的页面中迷失方向,然后返回到页面的顶部,并从那里再继续。
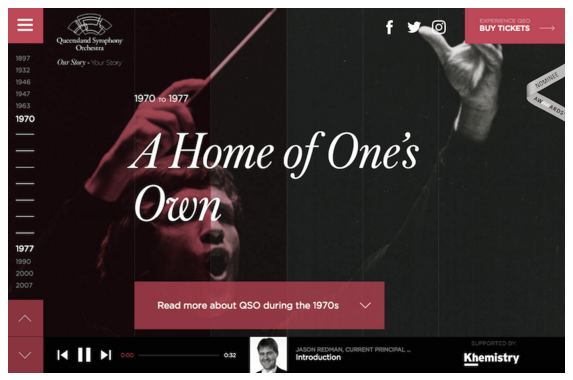
图表通常都是模糊不清的。在Qso.com上,用户如何确定点击屏幕底部的按钮是否会将该区域展开为折叠面板或将其向下滚动页面?在这种情况下,用户向下滚动页面。V字形经常表明扩张,这可能是一个问题。(View large version) 因此,如果你选择使用箭头,最终可能会有一些用户期望向下滚动到页面的该部分,而不是在分类间看到子项目的滑动。因此,V字形看起来是一个更安全和更可预测的选择; 如果你选择使用它,则将其指向收缩状态,在展开时指向它。 对于带加号图标,你可以在带减号图标或关闭图标间选择。
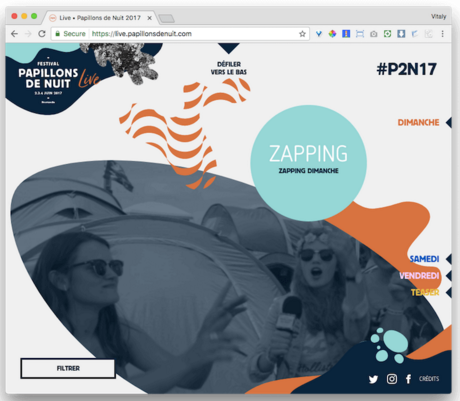
在Papillons De Nuit的箭头。当你点击页面顶部和页面右侧的箭头时,你期待的是什么?顶部的箭头作为提示(在点击时不起作用),而右侧的箭头将用户滚动到页面的各个部分。不是每个用户都会期望这种行为。(Large preview) (责任编辑:admin) |