|
留白不只是空白的画布,它是一个功能强大的设计工具。留白是很难掌握的,留白的应用是包含艺术与科学。真正了解多少空白位置才足够创造一个良好的布局需要多实践。你设计得越多,你就会学得越多。
留白是指在页面元素之间或是包围页面元素的空白空间。虽然这种手法可能会被认为是浪费空间,但是留白在设计上是一个必须的元素: “Whitespace is to be regarded as an active element, not a passive background”?—?Jan Tschichold “留白不单单是一个被动的背景,而是一个活跃的元素。” 今天,这篇文章将会告诉你如何运用留白这种设计手段,把你的设计提升并给用户一种整洁感觉。 留白与空白的空间 ”空白的空间“ 这个名词是来自传统艺术,主要的功效是用来更准确的抓取物件的形状。事实上,空间不用一定涂成白色才叫留白,任何空白的空间/并没有和主要内容比拼层次的空间都可以界定为”留白“。由于留白和白色并没有真正的关联,所以留白与空白的空间是一样的意思。
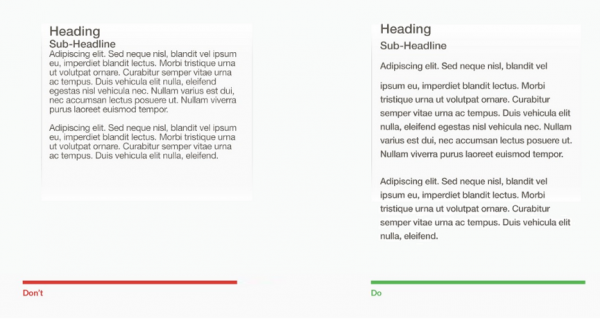
在用户界面上的留白 和传统艺术一样,在用户界面上的物件也需要留白空间。文字,按钮,图标和其他物件都需要呼吸。所有好的用户界面都会从上到下的,规划好页面元素之间的留白,做到合适合理。 在用户界面上的留白可以分为: 边缘的空间包围图片和影像的空间??行距,字符之间的空间,表格之间的空间 在一个页面上每一个留白空间和其他UI元素一样重要,因为这些留白空间都有它们存在的意义和帮助保持布局上的视觉完整性。 留白主要有4大必要功效1. 改善理解力 留白能令用户在速读或是阅读时,更容易理解和预见文章的内容。 可读性和是否容易被理解之间取舍 文字之间的空间是很重要的,因为它能帮助页面去区分自身的内容。你应该尽可能有效的使你的内容同时具备容易被理解(如何理解字句意思)和可读性(速读时能理解多少内容)。 Wichita State University举办的一个实验测试中证实-虽然留白会减慢阅读的速度,增加留白能有效增强阅读理解能力。Dmitry Fadeyev 曾指出: Properly using whitespace between paragraphs and in the left and right margins can increase comprehension up to 20% 适当的运用段落之间的留白和左右边距的留白能有效增强理解力高达百分之20. 在优化文字内容时,切记两个重要的因素 – 段落与段落之间的距离和行距。行距能大大的优化主要内容的理解性。虽然过多的空间会打破整体性以及使设计没有关联,但是一般越大的间距,用户在阅读过程中的体验就会更好。可是在这得再次声明一下,这是需要找到一个完美的平衡的。
2. 说明关系 布局是由一个个部件叠加构成,内容间的关系是由周围的留白空间所界定的。我们可以理解为留白的地方形成视觉上的暗示。 相关的元素组合在一起。 格式塔心理学家透过观察人如何去组织视觉元素,发明了近接定律,当一件物件很贴近其他物件时,它们会在视觉上很相近。
在用户界面的角度来说,物件距离特别近的会被视为一个单位。例如,在网页设计中,把标签放在相对应的输入框附近从而创造一个单位。
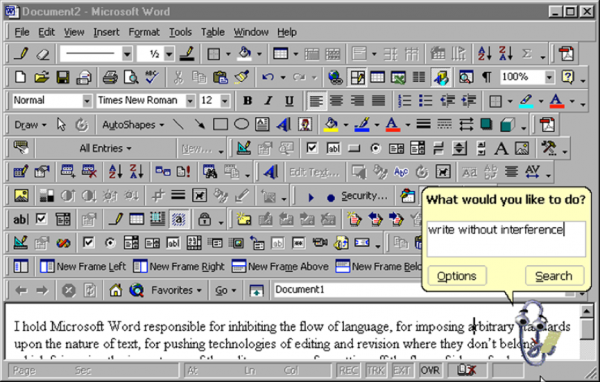
3. 吸引注意力 现在有很多的APP和网站都是塞满太多的元素和资料而缺乏呼吸的地方。
如果资料塞满的用户界面会为你的用户带来过负荷,那减少元素就会变相增强理解力。清除了干扰,你的用户就会强行的专注在那些“立刻可见”的部分。 (1)带领用户的眼睛去看你想让他看的内容 距离和专注力是有关系的-大一点的距离会大大增强注意力。没有其他元素只会令原本已经存在的元素更突出。留白的空间对于吸引目光集中在某个元素上起了正面的影响。因为在屏幕上已经没有其他东西干扰注意力,额外的空间包围着某个元素会吸引用户的目光集中在那边。 The more whitespace around an object, the more the eye is drawn to it 越大的留白空间包围一个物件,越多的目光就会集中在这个物件身上。
(2)创造视觉层次 当留白使用恰当,它会令一个页面产生整体的流程和平衡,并帮助用户去了解设计中的含义。 As designers, it’s our responsibility to create usable communication vehicles. “作为设计师,我们职责就是去创造“沟通手段”” (责任编辑:admin) |