|
文章分享了手机QQ注册模块交互设计的思考过程,给大家一些参考,希望对大家的产品工作带来帮助。
QQ作为一个连接人、内容与生活的社交平台,其注册帐号将是我们产品中非常重要的一环。基于Mobile端与PC端的区别,我们在手机版QQ的设计上要求更轻、更快、更便捷的给用户下发QQ号。目 前手机版QQ的用户量覆盖率已达8亿以上,所以现有新QQ号的注册情况多为已有号码登录情况下的小号注册。所以如何帮助用户快速注册新QQ号,并且使用户在流程中获得良好的用户体验就是我们思考的问题。 1 简化流程 1.分布注册 分步注册是什么?它指的是在注册页面上,一个页面只专注于一个信息的提交,分步骤地去让用户完成整个流程。相反,非分步注册则指的是在一个长页面上完成多个信息的填写,最终提交注册一个帐号。 依据桌面调研,多数分步注册APP平均为5步左右,多数非分步注册APP平均为8步左右。并且Facebook曾针对分步注册与非分步注册做过A/B Test,其结论指出分步注册的转化率远高于非分步注册。由此可见,非分步注册强行减少注册页面,不如适当拉长战线,给用户轻负荷的操作,让用户在不知不觉中完成注册流程。
除此之外,还有一种例如in和same的简单型APP,这类非社交类产品可通过其它社交平台的授权登录等简单的2步操作,来使用其产品的主要功能。 选择分步注册的原因是: a、分步注册适合移动端设计。 移动端屏幕小,加上弹出键盘,假设将多个输入项放在一个页面,会给用户造成拥挤感,然而分步注册则可较好的解决该问题。 b、分步注册可减少用户点击输入框的次数。 几乎所有的注册关键步骤中都有:输入手机号、获取验证码、设定密码这3个步骤。在一个页面中时,需要手动逐项呼出键盘来填写。若遵循分步注册,分成3个页面的话,进入每个页面都会自动置入焦点并弹出键盘,将减少用户手动点击输入框的次数。 c、分步注册在一定程度上可提高转化率。 非分步注册在一个页面中拥有较多输入项,会加大用户流失率。但是在某些情况下,分步注册也并非是最理想的选择。当分步注册的步数增多到一定的数量,即使一个页面上只完成一件事,其步骤繁杂的用户体验,一样是会造成较低的转化率。 2.已登录情况下注册,跳过手机号验证直接放号。 在上述分步注册的思考和分析后,我们在手机QQ 7.0版本中针对注册流程进行Redesign。
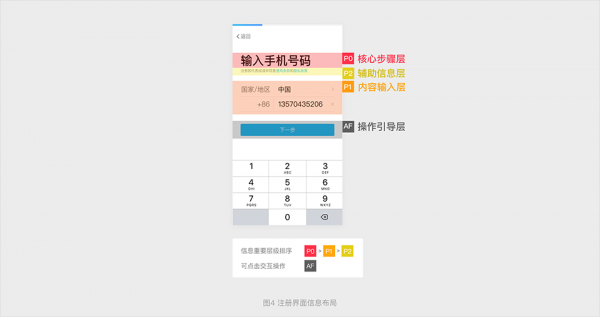
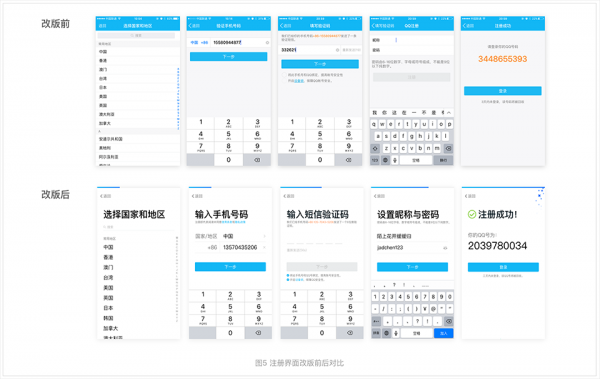
设计前,观察数据中获知手机QQ里有18.87%的用户进入注册流程后,无法完成整个流程。为了解决这个问题,我们通过缩短用户注册步骤,来让用户更容易的获取QQ号,从而避免用户在注册QQ号中受挫。所以从改版前后的对比中可以看到我们在注册小号时直接放号,不要手机验证,缩短步骤(从9步到6步)。 2 聚焦核心信息 手机QQ在7.0版本的注册Redesign中,首先分析页面信息优先级,将页面信息按权重排序,依次为核心步骤层、内容输入层、辅助信息层,还有包含可点击交互操作的操作引导层。然后通过字号、字色与字重拉开信息层级间的差距,最终将用户聚焦到核心信息上来。
a、核心步骤层,是指用户在短暂时间内浏览页面时,能让其一目了然的获知当下应该操作的某个步骤。 例如“输入手机号码”是这个页面的重点核心内容,其设计需要重点突出,且精炼文字。 b、内容输入层,是指用户被核心步骤层吸引后,需要进行相关内容的输入,例如昵称和密码的输入等等。 其设计需要引导用户进行输入操作,并且在输入中给用户带来便捷性。例如包括密码明文/暗文的切换,以及输入验证码到最后一位后直接进入下一步,来确保便捷性。 c、辅助信息层,是指用户理解了以上两个信息层后,辅助信息层会有更多信息让感兴趣的用户去了解。 这里往往提供更多说明或者跳转链接,例如使用条款和隐私政策等。
|