|
品牌推广就用这几招,七月活动立减500-1000元 最近在读Steve Krug的Don’t Make Me Think,本文基本是自己的读书笔记第二篇,拿出来做下总结和大家分享一下。想看第一篇的小伙伴,可点击查看。
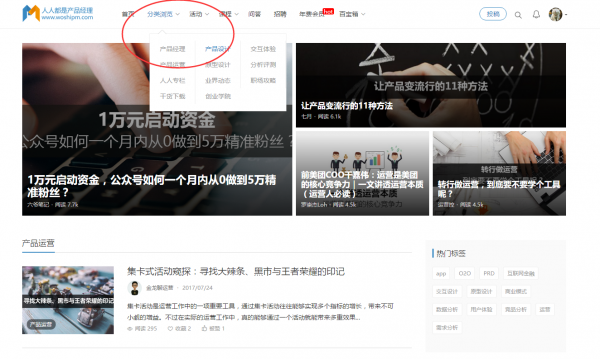
以下原则主要用在开放性的门户网站中,这类网站中用户流量较大,且用户注意力极容易被分散,这时一个Web页面的瞬间识别性直接关系到用户转化率,也就显得尤为重要。 而对一些比较专业的或指定性的网站,政府网站等,用户面临缺少其他选择,网站缺少替代性的情况,以下原则可能没有前者这么性命攸关,但也同样具有相当的指导意义。 一、导航设计——街头指示牌和面包屑 1、记住一个事实 :如果在网站上找不到方向,人们会放弃使用你的网站 (1)网络导航101法则 人们进入站点时会遵循一个类似的过程: 人们通常是为了寻找某个目标 人们会决定先询问还是先浏览 如果选择浏览,人们会通过标志的引导在层次结构中穿行 最后,如果没找到想要的东西,人们会离开 (2)Web与真实世界中的差异 感觉不到大小 感觉不到方向 感觉不到位置
不论我是来闲逛还是来寻找固定内容,我能清晰地知道自己在哪,能去哪(明细分类),以及如何回去(主菜单)。 (3)导航的用途 它给了我们一个被固定的感觉 它告诉我们当前的位置 它告诉我们如何使用网站 它给了我们对网站建造者的信心
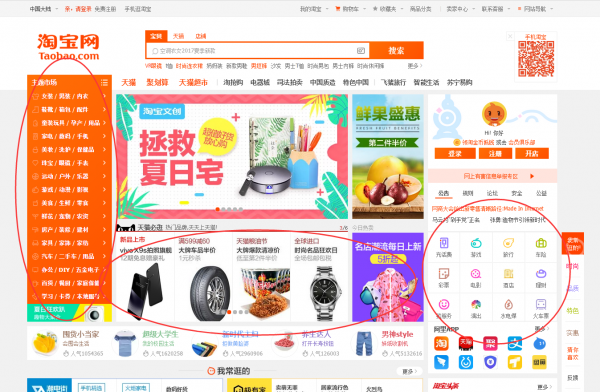
如今我们逛一些相当成熟的购物网站(比如淘宝)的时候,甚至比在百货商厦中的感觉更清晰。我能更便捷地找到自己想要的东西。(商品分类,新品促销,其他功能。。。) Web导航的用法基于实际导航用法,但我认为web导航现在已经实现了对现实世界导航的超越。(可快速跳转,试错成本低) (4)只要跺三次脚,说“我要回家” 让一个“返回主页”的按钮始终可见,这一点很重要,用户可以随时(在短时间内)回到主页,可以有效地减少用户迷失方向的焦虑。 (5)提供搜索 搜索的设计要注意三点: 慎用花哨的用词:“快速搜索”“关键词搜索”“精确搜索”等等 添加指示说明:在PlaceHolder中增加对搜索的描述 添加选项:如果存在易混淆的搜索范围,如全站搜索?部分站点搜索?整个Web搜索?请加选项区分。 (6)关于页面名称 标识要大:足够引人注目 在合适的位置:通常在页面左上,目光焦点较多的地方 每个页面都需要一个名称 名称要和点击的链接一致 (7)你在这里——关于“面包屑” 面包屑帮你找到来时的路,其实就是级联菜单。
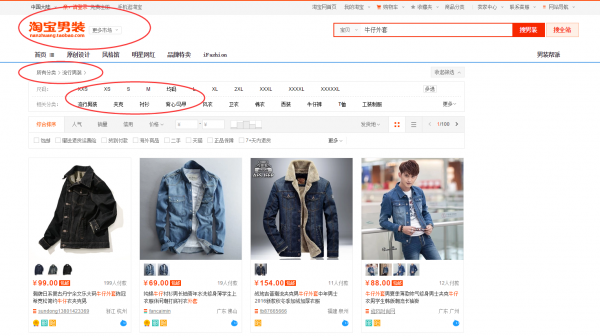
你能清晰的知道自己在哪,如何来的。也可以快速回去。 (8)喜欢标签(TAB)的四个理由 它们不言而喻:从来没有第一眼看到会不明白的用户 它们很难错过:当Krug进行“用户点击测试”时,几乎所有人都会试着点击Tab标签 它们很灵活:设计得当能增加修饰作用,更实用 它们暗示了一个物理空间:能帮助你装载大量内容 (9)“后备厢测试” 想象你被蒙上双眼,所在车子后备厢中,车子开动一段时间后,把你放在网站某个内容的某个页面上,你能迅速的判断出: 这是个什么网站?(风格主题设计) 自己现在在哪?(网页名称) 如何回到主页? 当前我有什么选择?(本页导航) 网站主要栏目有哪些?(栏目清单) 我怎么进行搜索? 如果可以,说明这个页面设计良好。
这个页面设计还蛮清晰的对不对? 二、首先要承认,主页不由你控制 1. 主页的任务 站点的标识和使命:告诉我这是做什么的网站 站点层次总览:网站概貌 搜索 建立可信度和信任感:专业优美的设计,是良好印象和继续使用的重要因素 内容更新:展现活跃迹象,不是死水一潭 友情链接:没办法 快捷入口 注册 看到我自己正在寻找的东西:让我有继续使用的第一动力 ……还有我没寻找的东西:以后用得到 告诉我从哪开始:面对一个新网站,无从下手的感觉糟透了 导读:精彩内容的推介 2. 你还要面临的一些不利因素 每个人都想占有一席之地:主页的版面很珍贵,但信息量太多会容易造成堵塞——供应不足 想要参与的人太多:产品,设计,市场,CEO,(甚至技术)都想在主页加上一些个人需要(或喜欢)的东西 一个尺寸要适合所有人:主页要呈现在每个访问者面前,不管他们兴趣差别有多大 3. 第一个受害者 由于上面的几个不利因素,主页很容易变得非常复杂,这时最重要的事情往往被忘记——传达整体形象。 忘记整体形象的五大错误理由: 这本就是显而易见的,我们不需要这么做:我们自己建立网站时,很清楚自己将提供什么,但是你很难想到别人对此其实并不清楚。 人们见过一次这些说明后,会觉得重复见到很烦人:很少有人每次看到同样的解释就不再访问这个网站。 真正需要我们网站的人会知道的:这样很容易让人觉得,那些没有马上明白的人可能不是你的目标受众,从而丢失大量流量 那是广告的任务:就算人们理解你的外部广告,但当他们来到你的网站时,真正留住兴趣的是你的主页。 (责任编辑:admin) |