|
案例一中的问题就是出在投资成功,等待计息——开始计息这一阶段。即使用户的投资项目没有募集满,还不能计息,也应该向用户展示出资金处理中的状态,否则用户会产生焦虑。 下图为资产详情页在四个场景下的不同状态(场景一目前我们平台没有这种情况,没有做相应设计)
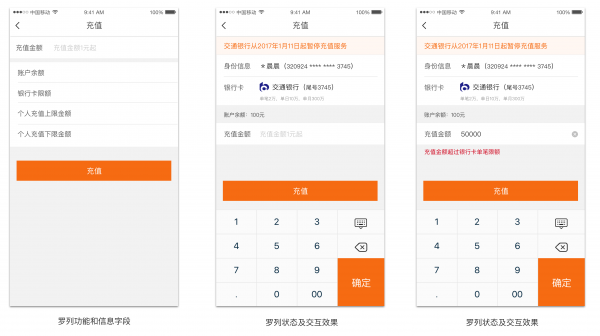
运用上面的方法,那么案例二中的问题也很容易解决了。 充值页面设计: 页面目标:引导用户充值符合银行卡限额及个人充值上下限额的金额 用户角色:完成实名认证及绑卡的用户 用户进入页面的场景: 场景一:主动点击充值入口充值 场景二:投资时账户余额不足被动充值 任务流程和当前页面预期: 主动充值:用哪张银行卡充值;限额多少; 投资时被动充值:当前账户余额有多少、用哪张卡充值、限额多少 所有的功能和信息字段: 认证绑卡信息 充值金额 平台充值上下限额 银行卡充值限额 充值按钮 根据以往的经验,采用认证支付支持多家银行时,很容易出现某一家或者几家银行充值服务暂停的情况,并且是随时都有可能发生的。因此可以在前端页面增加公告栏功能,当有支付渠道问题或是节假日银行不支持交易时,后台人员可以直接配消息内容直接显示在前端页面,而不需要遇到时紧急发版或客服电话被打爆了。所以,还应增加消息公告功能,由后台配置。没有公告时,该区域可以隐藏不显示。 所有的状态及所有交互效果 : 罗列出的所有信息字段不一定都要以文字的形式展示在前端,有些信息需要在用户操作前就展示出来,有些信息可以隐藏,在用户操作犯错误时及时进行提示,如下图的上限金额。
总结 交互设计是一个细活,需要反复的推敲和挖掘用户在使用过程中可能遇到的问题和当下最想了解的信息,而不是想当然的去设计一个顺畅的交易流程就结束了。如果你的平台很安全,请不要因为你的设计而让用户感受到不安全感。 (责任编辑:admin) |