|
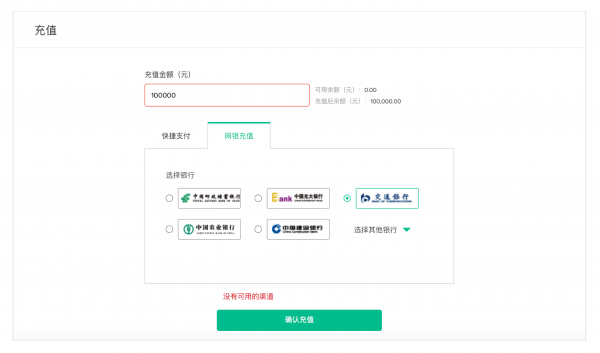
上一篇文章中讲到在用户资金交易的过程中,设计师需要向用户展示资金不同节点的明确状态及资金去向,让用户时刻有掌控感。还要借用上篇文章中我使用竞品的案例: 案例一:在某平台购买了一笔定期产品。购买成功后出现下图的第一个页面: 1、页面显示认购成功,但是具体起息日待定,待整个项目投满后的下一天起息。那么,什么时候项目才能募集满呢?不知道。可以想象这样的提示会给用户带来多大的疑虑。 2、回到“我的账户”页面(中间的页面),2天内这笔钱一直在“当前资产价值”里面,没有显示在认购项目中。用户一定会有疑虑,因为用户不清楚该笔资金什么时候才算投资到项目中开始计息,如果用户当时在投资成功时没有看到那一行“预计计息日项目投满日+1”的灰字,根本查不到关于该笔资产的认购详情,甚至怀疑自己有没有做过投资的操作。在这个过程中,用户没有掌控感,对未来要发生的有疑虑,甚至产生恐惧。 3、再看第三个页面,产品生息过程中,待回款项目中显示“遇节假日,顺延还款”,可是当时支付成功的页面(第一页)明明高亮显示的是“遇节假日正常还款”。这样严重的错误是致命的,文案提示的一致性、产品规则的明确统一,都是用户体验非常重要的一部分,交互设计师的工作绝不仅仅是考虑文案应该如何显眼。 案例二:在某平台上购买产品时,需要充值到账户,用交通银行卡连续充值3次,都是跳转至下图的页面:
为什么会失败呢?这时我首先想到的是联系客服。从在线客服那里了解到,平台app端不支持交通银行充值了,需要去PC端完成充值。于是我去PC端充值,出现以下页面信息:
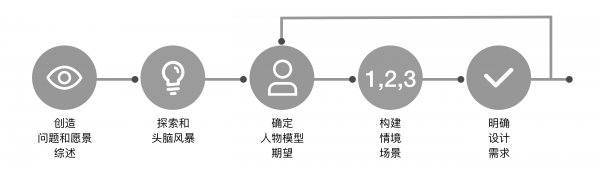
这时作为用户就会怀疑,这个平台怎么了,充值渠道都出问题了,客服回答的也不对。 无奈,只能继续联系客服,客服回复说,PC端充值时,交通银行单笔只能充值3000元。于是我追问:“还有什么其他的限制条件没有说清楚的吗?”最后终于重新提交了一笔3000的充值订单后才充值成功。 这是我比较喜欢的一家理财平台,遇到像我这样类似的问题的用户应该有很多。用户在资金交易的过程遇到问题时,会很恐慌,尤其是一些不符合用户预期的问题。其实以上这些问题都是可以通过设计的技巧来避免的。 为什么案例一中交互设计师有时候会遗漏展示页面的状态呢?我认为是设计师在设计的过程中,没有真正置身真实的场景中,没有仔细打磨用户任务流中的每一个环节可能出现的问题并及时给出相应反馈。设计顺畅的标准流程,对交互设计师来讲并不难,难就难在置身真实使用场景,发现和处理异常的情况。比如用户购买成功后,不是设计一个认购结束页面就可以了。再进一步想,接下来用户会去哪里,最关心的是什么。 《交互设计精髓》一书中提到,在从需求到明确的设计方案过程要经过以下步骤:
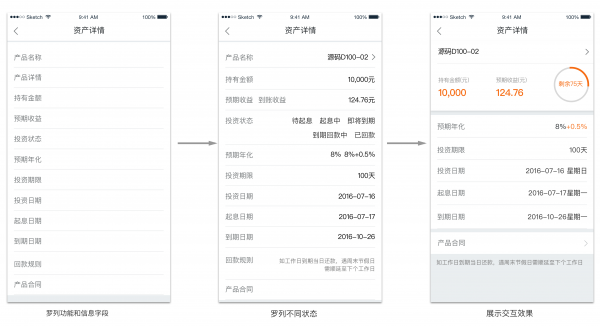
其中设计师可能需要在步骤3和步骤5之间重复多次,直至需求稳定,产出明确的设计方案。 我们以用户购买定期产品后的持有资产详情页为例,讨论如何来设计一个页面。 如何设计一个页面? 当设计一个页面时,我们需要考虑什么: 页面的目标 用户角色,用户进入页面的场景 用户详细的任务流程 用户进入当前页面的预期 所有的功能,所有的信息字段,所有按钮状态及所有交互效果 针对持有资产详情页面的,需要考虑如下: 页面目标: 向用户提供明确的资产当前状态及资金将来的去向 用户角色: 完成投资支付的用户 用户进入页面的场景: 场景一:用户投资申请提交成功,但还在审核中 场景二:用户投资成功,等待计息,但未开始计息 场景三:产品计息中 场景四:产品即将到期 场景五:产品正在还款中 场景六:产品已还款成功 任务流程和当前页面预期: 投资申请提交——投资成功:查看项目是否投资成立,计息规则(查看产品详情页) 投资成功,等待计息——开始计息:确认投资金额,预期收益,产品计息时间 计息中——即将到期:投资剩余天数,产品到期日 即将到期——待还款:产品到期日,还款日,还款规则 待回款——还款成功:还款规则,是否还款成功 所有的功能和信息字段: 项目产品名称及详情 投资金额 预期(或到账)收益 起息时间 到期时间 资产基本信息:年化收益率、投资期限、投资日期、起息日期、到期日期、还款日期、还款规则 所有的状态及所有交互效果 投资当前状态包括:待起息、起息中、即将到期、到期还款中、已还款。 对于起息中和即将到期,考虑到用户真正在意的还是产品剩余多少天到期,我们同意显示为剩余X天。 未到期还款时,收益状态为预期收益 到期还款后,收益状态为到账收益 这一过程体现在页面设计中如下:
|