|
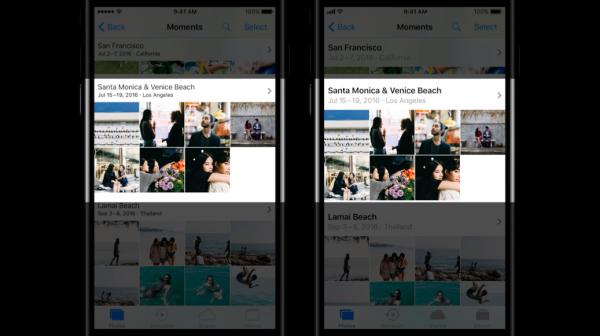
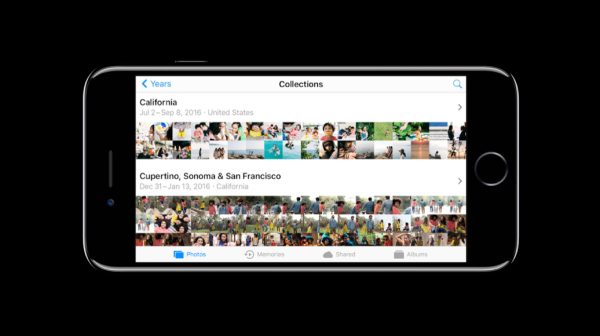
照片是 App 中最重要的内容,iOS 10 中照片的章节标题与照片对比不清晰,不能凸显照片,所以在 iOS 11 中,章节标题的主标题字体调大+增加字重,副标题字体调大+用灰色,改动后在下面对比图中可以看到层次有明显提升。
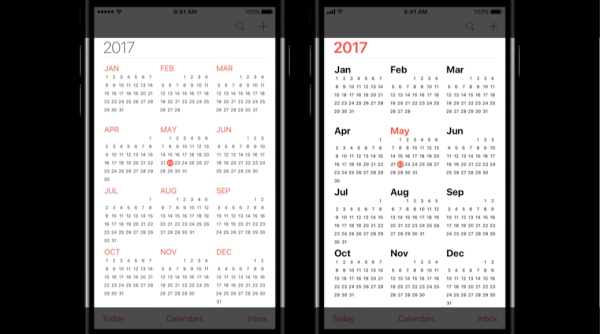
日历(Calendar) App 基础元素都加强了颜色,月份上用了更大字体+粗字重,在当前正在经历的内容上用了红色加强,对比 iOS10 的版本,层次清晰并且对当前场景的处理让整个 App 的设计更符合逻辑和美观。
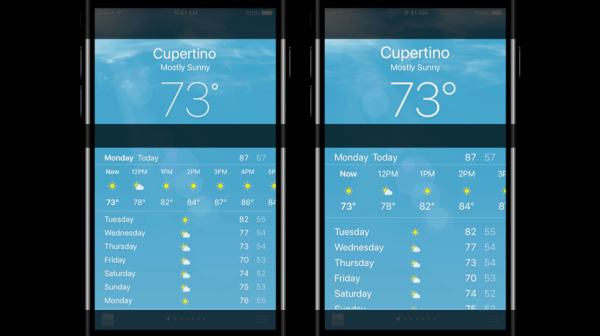
天气(Weather) App 全局调大了字体大小和间距大小,虽然牺牲了一些高度,但是可读性上增加了很多,层次更清晰,变得更容易阅读。
方向3:增强对比效果 随着「大标题」和「文字层次」的提升,其他元素也要一起去平衡,让所有元素之间都保证功能实用性和尽可能简约,以下是改动的一些内容:
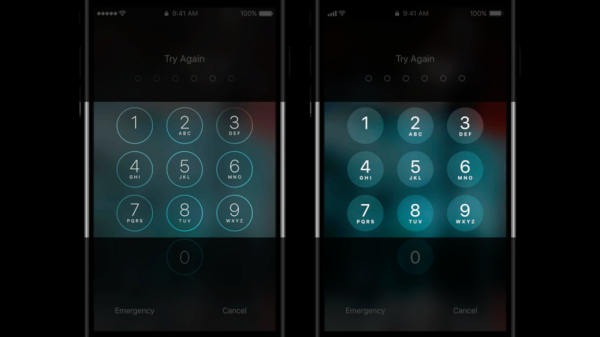
△ 解锁界面中填充了按钮形状和增大文字字重
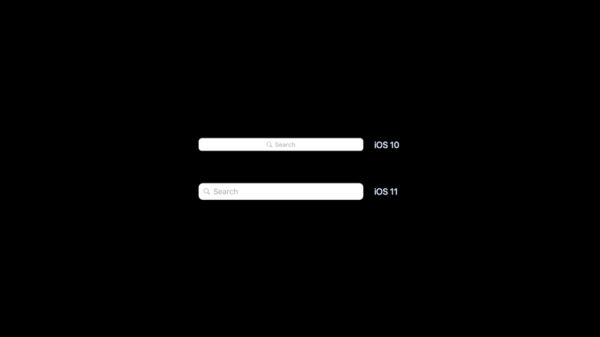
△ 搜索框中文字字号增加,增加高度
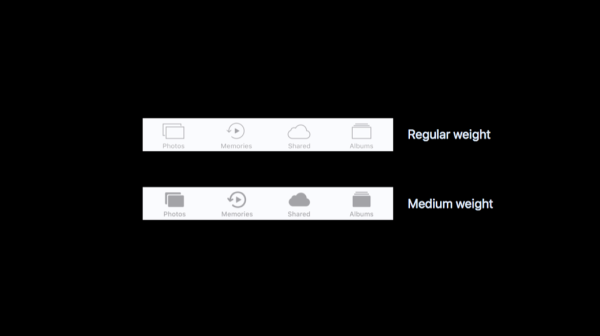
△ 标签栏文字的字重从默认(Regular)到中号(Medium),对图标也做了填充和加粗线条。
△ 横屏状态下,把标签文字移动到了图标右侧,缩短了标签栏高度,和导航栏和工具栏的高度更匹配。 从「设计理念」到「设计趋势」 很多设计师说到「设计趋势」,会说扁平化,渐变,投影等元素,相信这次 iOS 11 中视觉风格最强烈的「大标题」也会成为一些设计师口中下一个「设计趋势」。 我们回顾下苹果设计团队设计 iOS 11 过程: 发现 iOS 中存在位置不清晰的问题 找到建筑中「Wayfinding」的概念 找到「字体排印」的方式进行融合,并且遵守已有的设计原则 在 Apple Music 中做实验并且验证有效果 制定了设计方向(大标题,文字层次,对比) 落地并打磨设计 「大标题」的设计样式并不是凭空而造的,基于发现一个问题和提出一个解决思路和一个全局的设计理念而得来的,特别是对于互联网产品的设计,这点尤为重要。 不要成为「设计样式」的追随者,要知道什么是合适的。 (责任编辑:admin) |