|
这里关注两个重点——用户的决定和决定引发的内容。用户的这个决定可以是某个入口也可以是某种操作,延展出来的窄面结构也给了设计较大的自由度做加法(我们内部称这个窄面结构为“拓展”)。
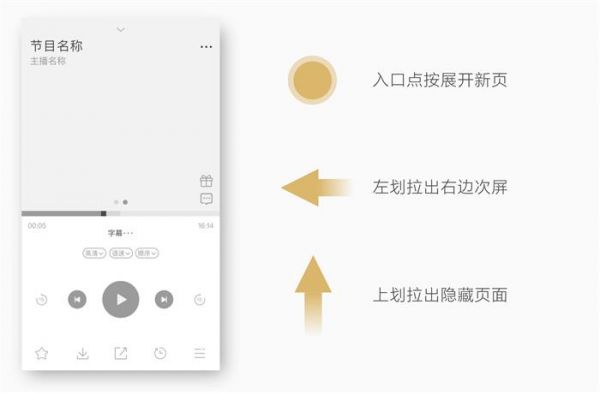
△ 用户可以在播放页作出的“决定”。
△ “拓展”中可以使用的内容(金色为原播放页缺失内容)。
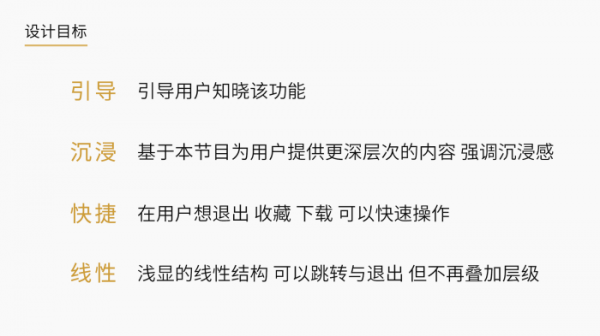
△ 针对“拓展”的功能属性,我们提出了更加细化的设计目标去比对我们组合过的demo设计方案。 交互设计着陆 最终的方案我们选择了“上拉”操作作为“拓展”的触发决定,而“拓展”中的内容则选择了(节目介绍+专辑介绍+评论)的组合。这样的组合保证了用户如以往使用播放页的易用便捷,又在用户在想要更多内容时可以流畅而沉浸地阅读体验。
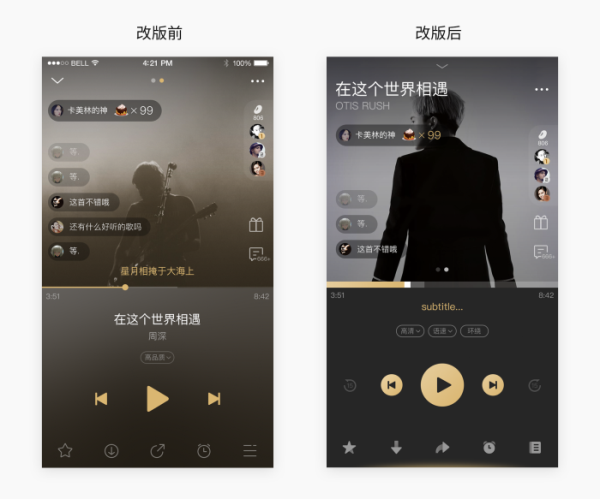
视觉设计着陆 同期我们对视觉也进行了改良,目标同样是让用户更好地沉浸体验内容。这些尝试包括节目标题放大至左上角让重点信息更明显、去掉系统自带navigation bar让体验更沉浸、微立体的icon更具电台氛围、宽进度条用户更好操作······小小的播放页凝结了设计师们许多的思考和心血,赶快下载新版企鹅FM体验一下吧!
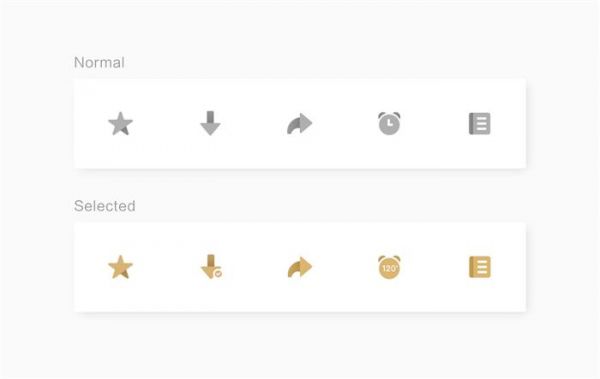
新版本面性图标:
反思:设计与产品的一致性 作为设计师,我们往往关注的是设计本身的一致性,而常常忽略与产品本身发展趋势的一致性。 我们的产品和行业是时常在发展中的——有时候因为外部环境迫使产品转型,比如“阅后即焚”这个概念受到青少年追捧时,各大社交平台自然不能坐以待毙;有时候因为量变引发了质变,比如新版App Store,当新游戏的数量已经在新应用总量中占比逼近50%的时候,苹果将其从“App”中剥离出来成立独立门类,在iOS11中与App平行层级;有的是因为产品调整了战略方向,比如SNS社交媒体化、电商内容化····· 以上林林总总的产品趋势,有的出于自觉,有的是被迫变革。企鹅FM的变革,其中既有本身的产品属性与内容量变质变的内因,又有行业趋势与用户取向的外因。设计师是否能在拿到产品需求时了解这些趋势甚至主动地洞察,是设计是否能与产品趋势一致的前提。 解铃还需系铃人,设计师们擅长优雅地解决问题,更要学会灵敏地发现问题。 (责任编辑:admin) |