|
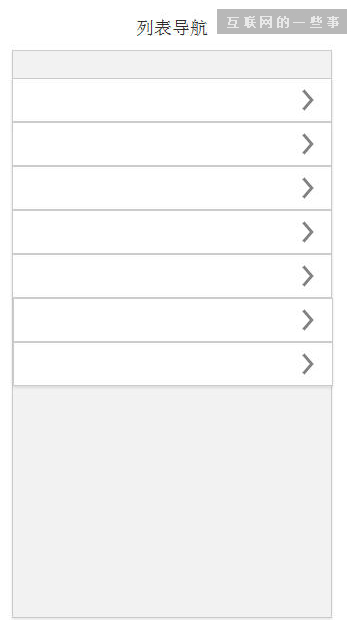
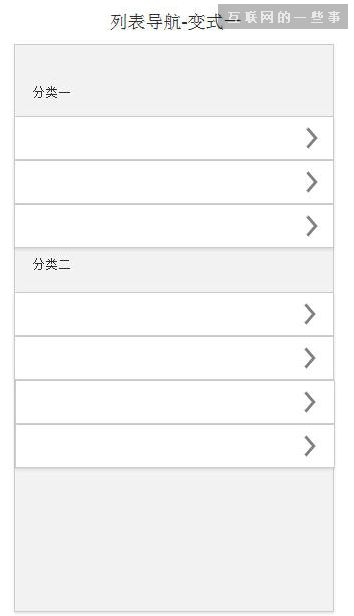
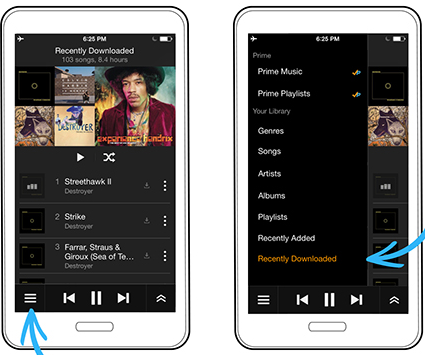
通过列表指示类目,在右侧显示箭头表示有二级内容,列表导航通常用于二级页,由于它与宫格导航一样,不会默认展示任何实质内容,所以通常app不会在首页使用它。这种导航结构清晰,易于理解,冷静高效,能够帮助用户快速的定位去到对应的页面。 同样可以对列表进行分类产生变式,这样逻辑会更清晰,不知道如何确定分类名称。把分类名称去掉也是可以的。只是用间距将每一组列表隔开也能起到梳理逻辑的作用。
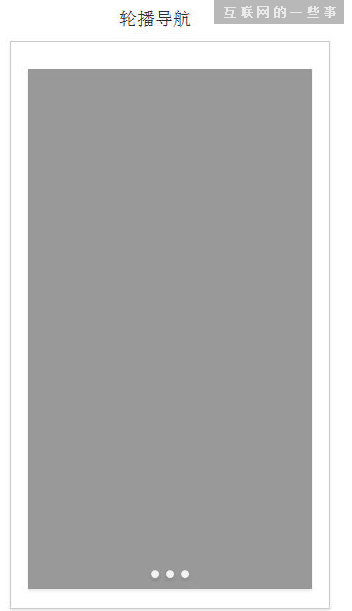
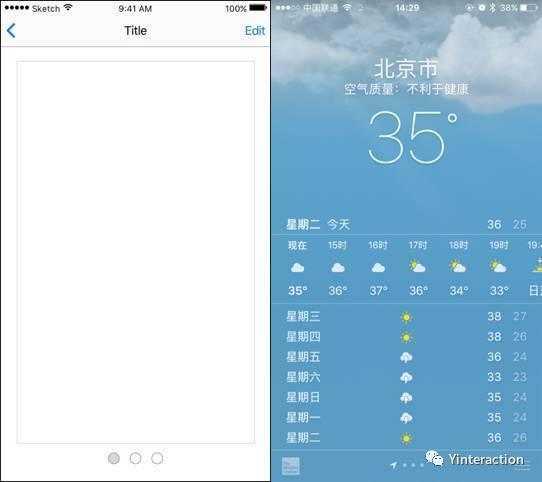
轮播导航 每一个页面就代表一个导航入口,这就是轮播导航,适用于比较简单或者结构比较扁平的APP。轮播导航能够最大程度的保证应用的页面简洁性,操作也是最方便的,只需要手指左右滑动。缺点也很明显:承载入口的数量有限,超过10个可能就多了。这种导航常见于查看图片,也经常与其他导航模式结合,作为banner广告呈现。
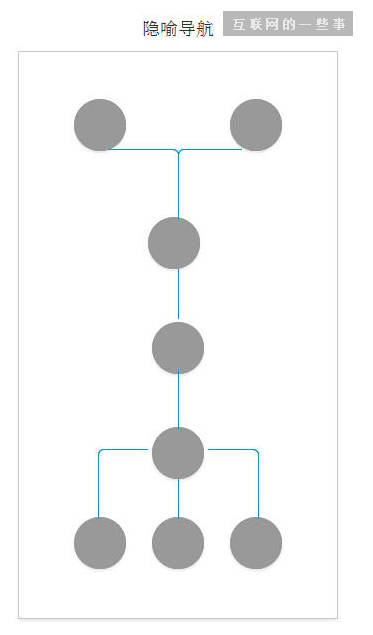
隐喻导航 如果原始导航中的五个入口,变成游戏界面中的五个关卡,只是简单地将其按照上下顺序列出来就会不太适用。游戏对导航的要求不仅要可用,更要和整个游戏的风格等匹配。因此,有了隐喻导航这种模式,用页面模仿应用的隐喻对象。这种导航主要用于游戏,但在帮助导航 人们组织事物(如日记、书籍等),并对其进行分类的应用中也能看到。
总结起来,导航主要分为两大类,横向和纵向。横向的导航有:标签导航、舵式导航、tab导航、轮播导航;纵向的导航有:宫格导航、下拉导航、列表导航、隐喻导航、抽屉导航。这些是导航的基本样式,如今大部分的导航设计都可以从中变种、组合而成。 信息布局设计 列表布局 内容从上往下排列,一个单元内容占据一行,以列表的形式展示具体内容,并且能够根据数据的长度自适应显示,理论上可以无限延伸,适合具体内容的展示。 List View是可以滚动的列表布局方式,最常见的应该属于android的列表布局,这也是最快速的app布局方式。因为无论ios开发和android 都有现成的列表布局插件和模板。代表的就是分类信息的展示形式,还有产品列表、对话列表等等。简洁高效就是它的优点。
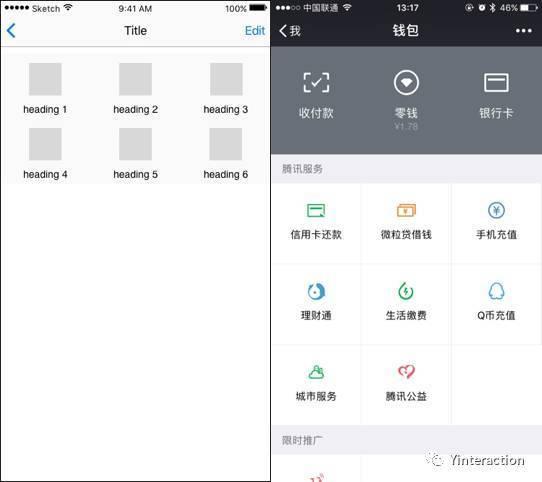
宫格布局 也可以称为网格布局,九宫格是一种特殊的宫格布局,只要是网格状布局的都可以称为宫格布局,这种布局的优点是入口展示清晰,查找方便,适合展示入口较多且模块之间相对独立的APP。理论上也是可以延伸的,但是因为主要用作模块入口,过多会让用户选择困难,也会让页面显得冗赘,且标题也不宜过长。宫格之间最好能有留白,让用户视觉负担少一点。
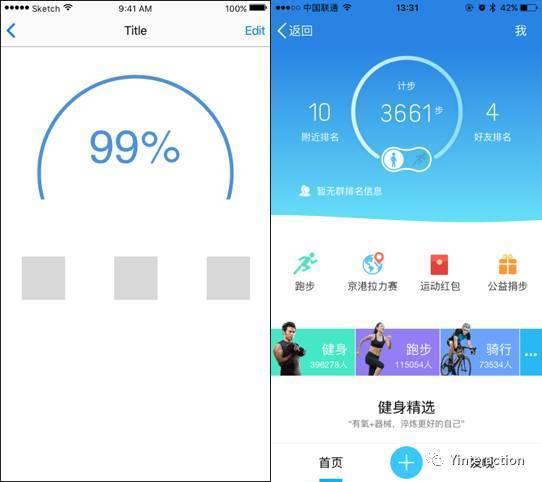
图表布局 用图表的方式显示信息,主要用在一些商务型APP上,让数据可视化。
卡片布局 (责任编辑:admin) |