|
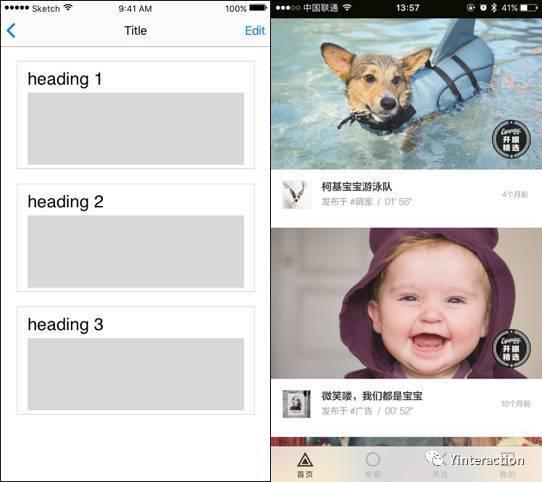
卡片布局也是一种常见的布局,每个卡片信息承载量大,转化率高;每张卡片的操作互相独立,互不干扰。适合以图片、视频为主单一内容浏览型的展示,现在也是信息展示的主流方式。
标签布局 标签是一个子类,主要用作填写信息信息的标注、还有搜索的时候热门关键词的布局。
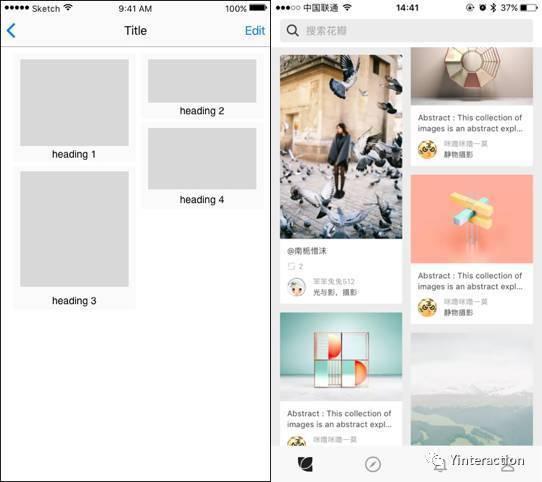
瀑布流布局 瀑布流图片展现具有吸引力;瀑布流里的加载模式能获得更多的内容,容易沉浸其中;瀑布流错落有致的设计巧妙利用视觉层级,同时视线任意流动缓解视觉疲劳。适用于实时内容频繁更新的情况。
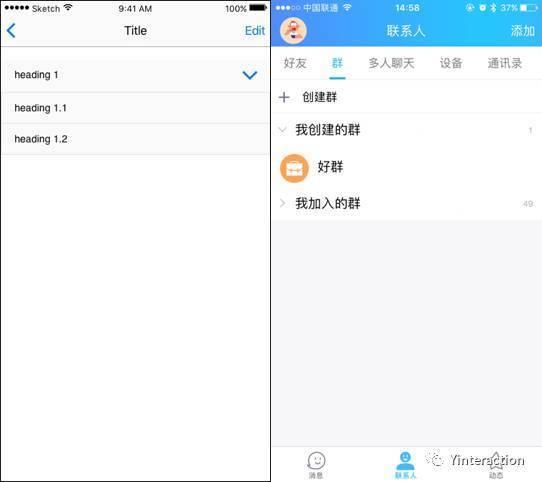
手风琴布局 两级结构可承载较多信息,同时保持界面简洁;减少界面跳转,提高操作效率高;对分类有整体的了解,入口清晰。适用于两级结构的内容,并且二级结构可以隐藏。但如果内容过多的时候,列表之间的跳转会比较麻烦。
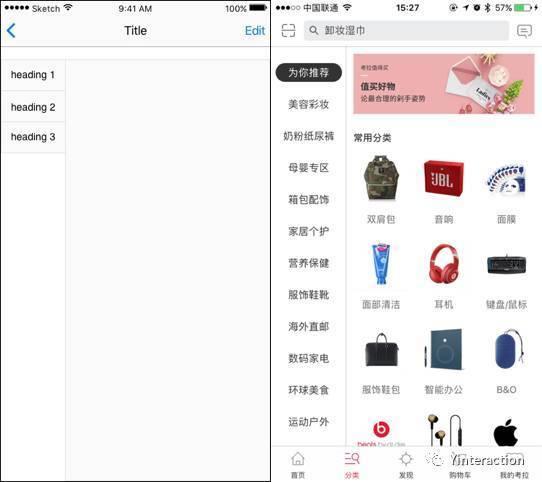
多面板布局 多面板可以说是手风琴布局的改良,具有手风琴布局的优点,同时克服了手风琴布局跳转麻烦的缺点,适合分类多并且内容需要同时展示。
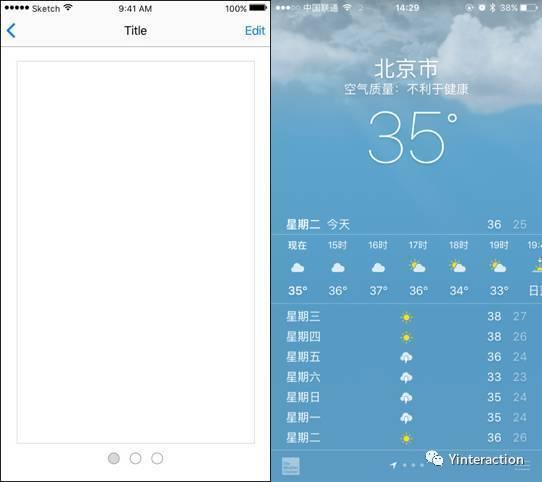
旋转木马式布局 一个单元占据一个页面位置,重点展示一个内容,通过左右滑动查看更多。单页面内容整体性强,聚焦度高;线性的浏览方式有顺畅感、方向感。适合数量少,聚焦度高,视觉冲击力强的图片展示。
总结 以上便是市面上主要的APP页面信息的布局模式。如有不妥,还望指正。 最后,APP采用的设计没有最好的,只有最适合的,根据自己产品的信息结构选择最适合的布局方式,就是最好的设计。 (责任编辑:admin) |