|
用户在填写表单时可能会犹豫,所以作为设计师我们应该尽可能地简化这个过程
比较表单标签的所有趋势 输入模式首次改为浮动标签模式是2013年8月。这个想法很简单——动画占位文本在输入旁边显示的是图标,以至于用户不会在当前坏境中迷失。
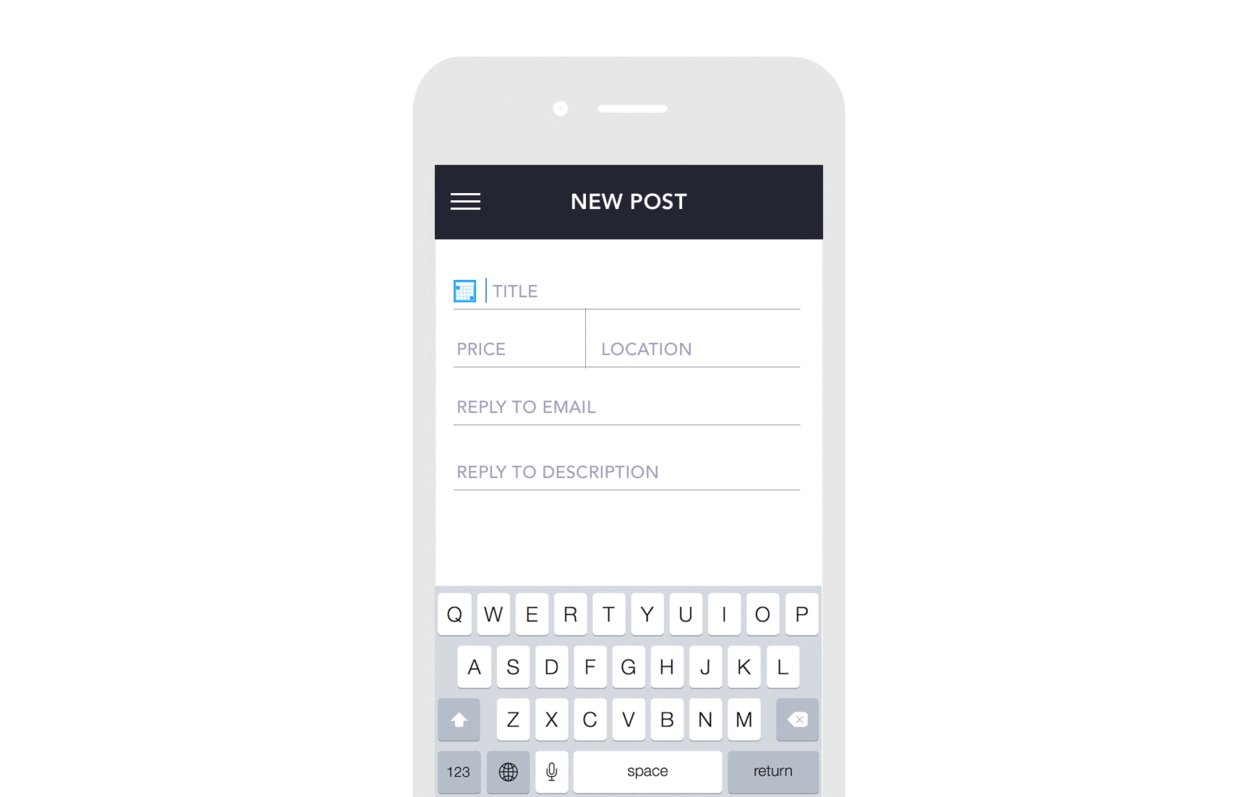
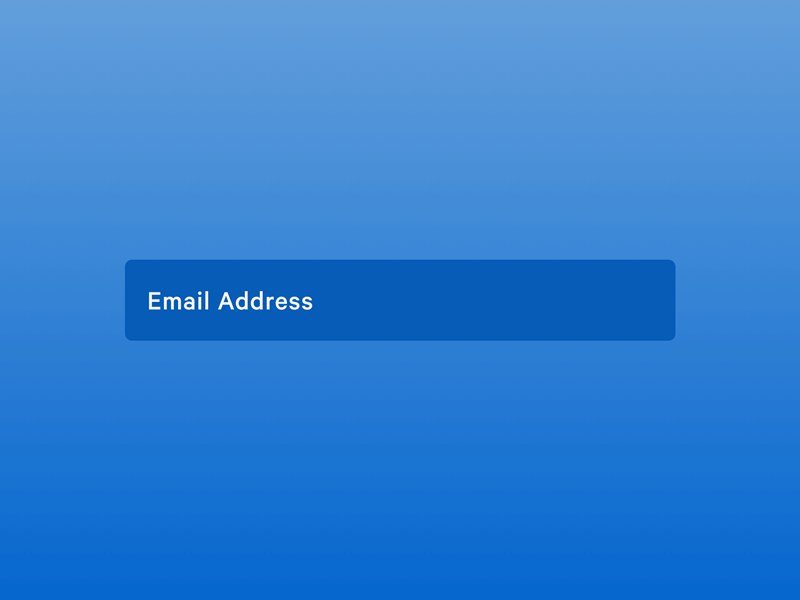
浮动标签想法的起源——输入旁边的图标 这个想法随着时间一点点推移。图标并没有完全达到目的,令人非常沮丧的是因为没有标签不知道什么是正确的。这时图标想法被废弃,只有文本设计诞生了。现在,浮动标签用文字的轻微动画进入画面。当有人输入输入框时,浮动标签将向上动画,并将颜色更改为活动状态。
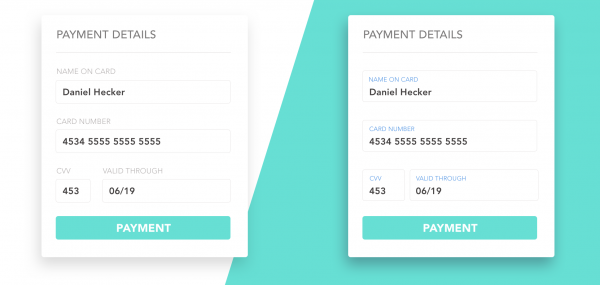
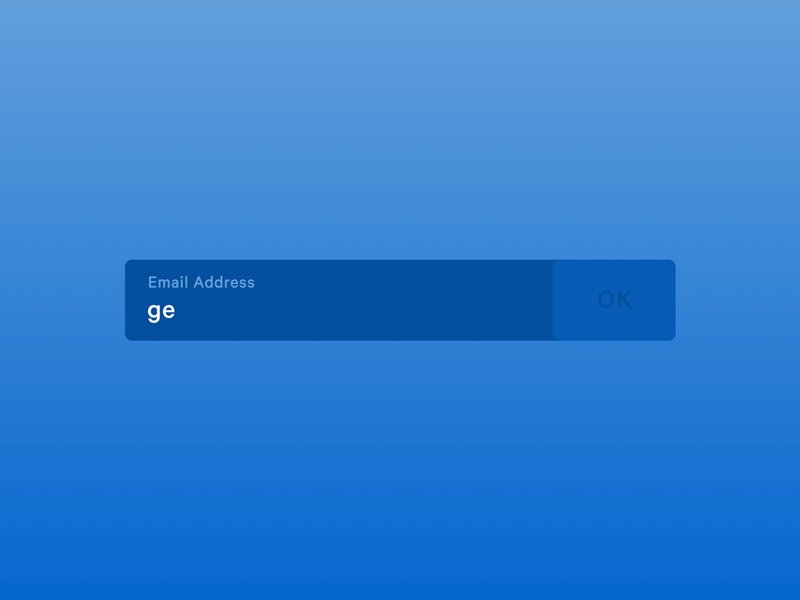
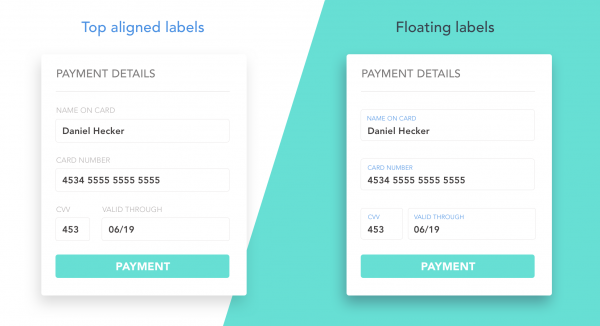
版本2:浮动标签的文字模式(图片来源:Derek Torsani) 浮动标签作为一个解决方案,节省了界面空间,使之看起来清晰简洁,且没有放弃可用性。 顶部对齐标签与浮动标签模式
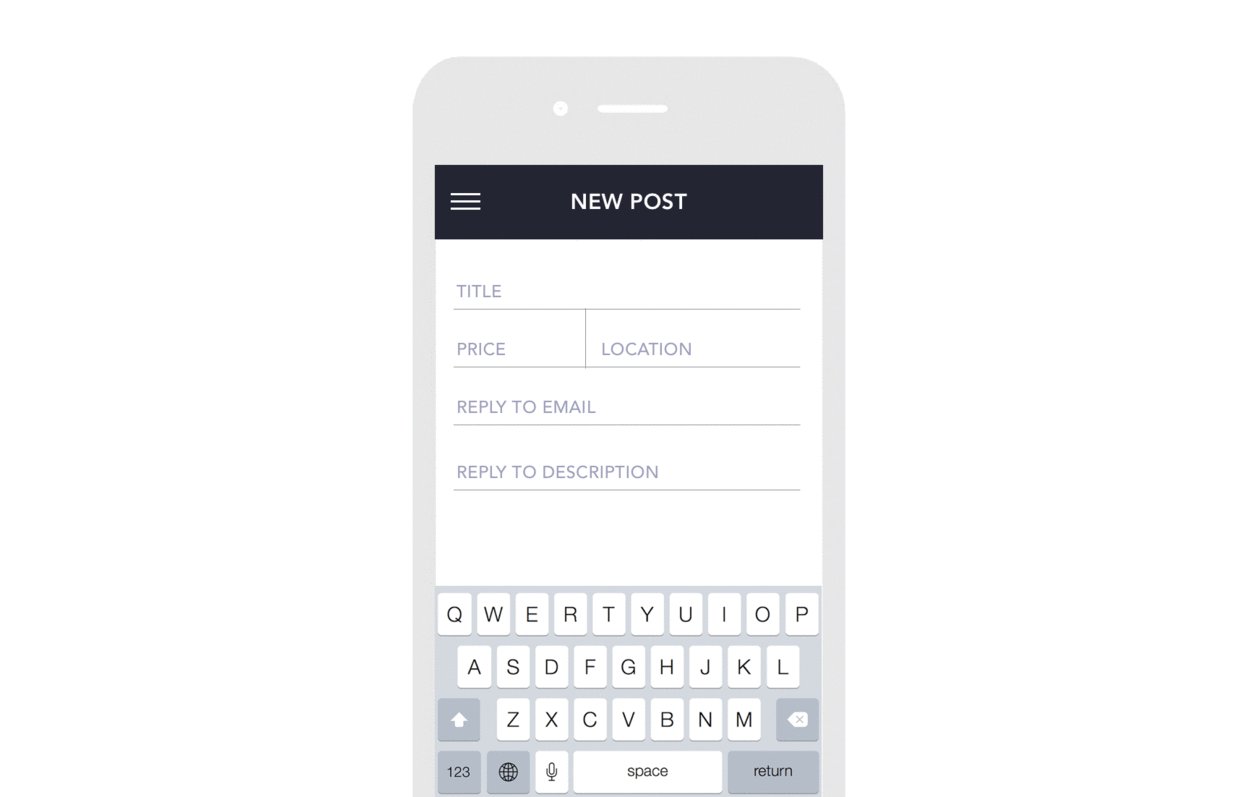
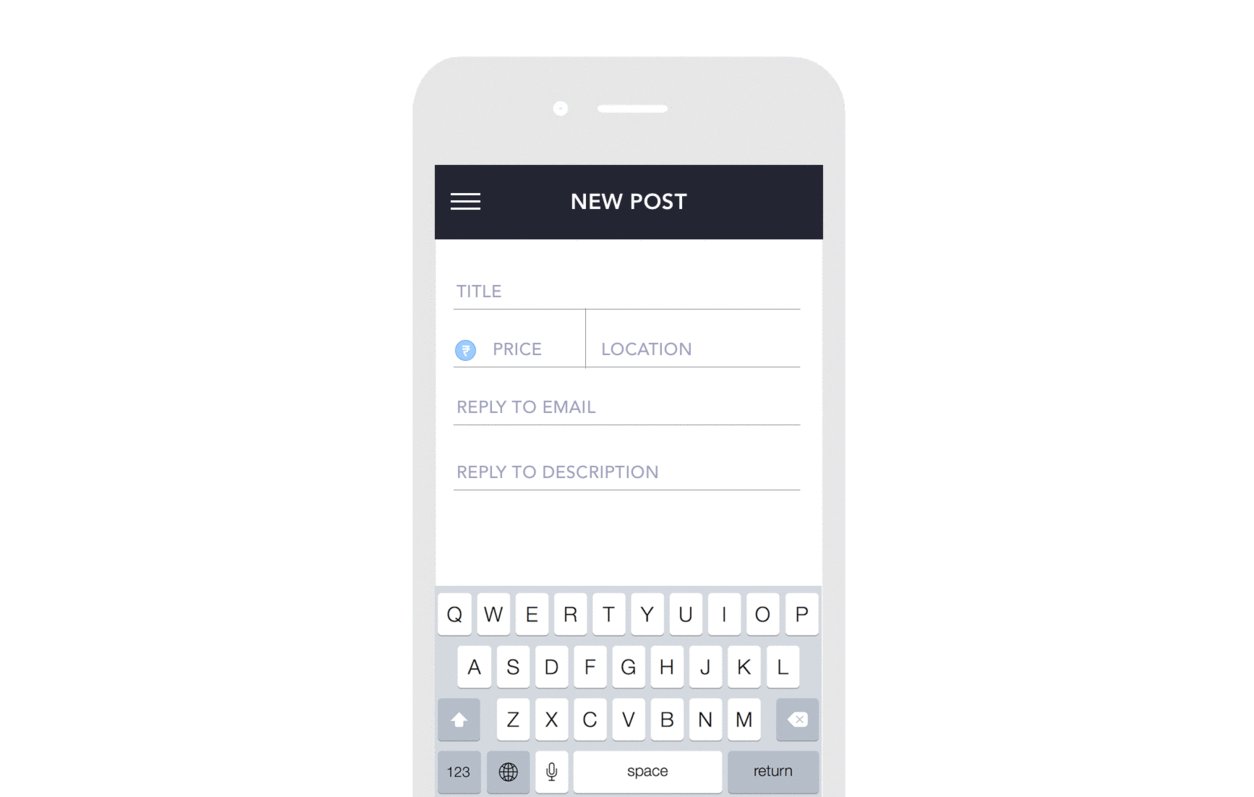
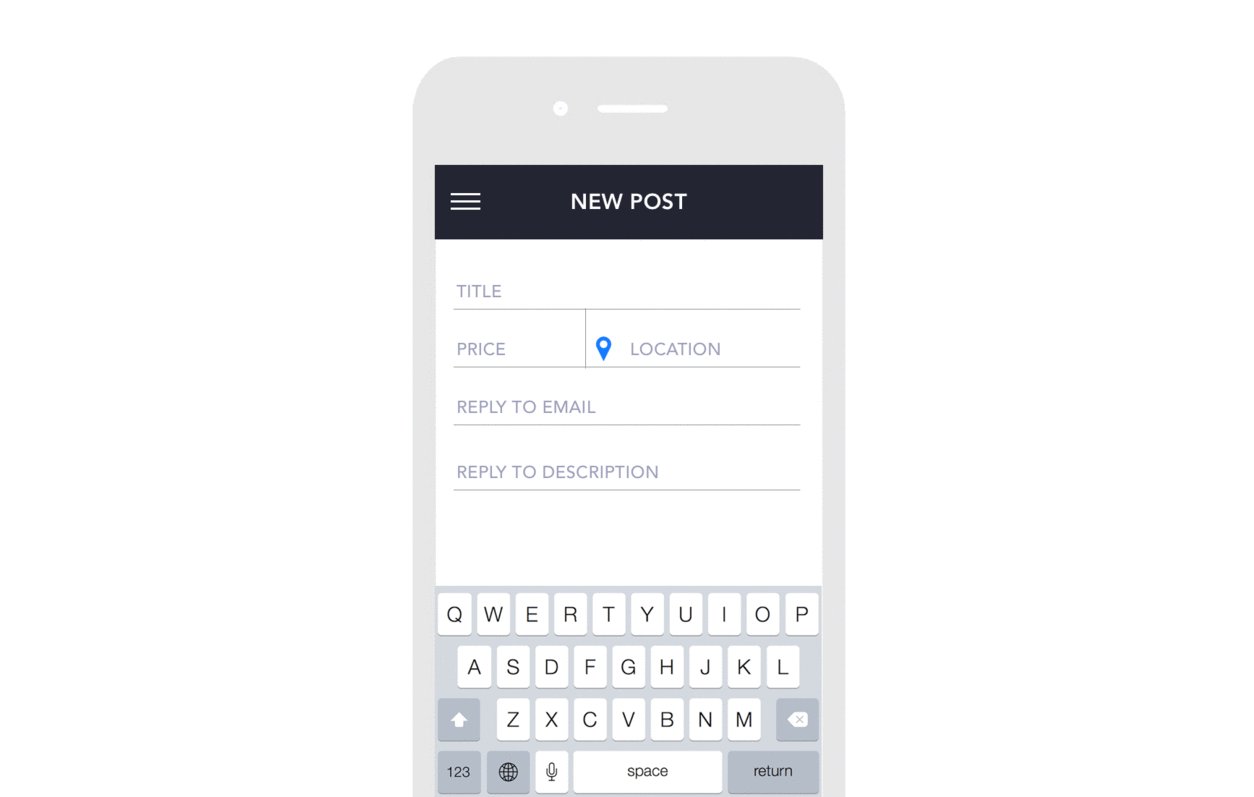
1. 在顶部对齐的标签上扫描更多元素 在上面的顶部对齐形式中,只有4个字段。但是当你扫描表单时,会感觉有很多的需要填写的。这是因为用户必须扫描8个不同的元素。 标签和字段是由空格分隔的单独元素。因此,用户可以使用8个独立的视觉固定来处理这些元素。额外的视觉效果给用户更多的扫描做,让他们觉得有很多要填写。 2. 提交前最后检查输入 使用顶部对齐标签,到最后不是很快地交叉检查输入。用户必须从标签上向上和向下扫视,看看是否匹配。空白行和字段边界阻碍了他们的视觉路径,并减缓了它们的流向。 输入字段填写后标签消失的其他模式也是有问题的。消失的标签迫使用户去回忆标签的内容。
关于用户在提交表单之前交叉检查输入的方便 使用第三种模式(浮动标签模式)检查用户输入是快速且容易的。标签不会消失,也没有视觉障碍,如顶部对齐的表格。相反,每个字段的一个视觉固定是比较标签和输入所需要的。 文本样式也可以帮助用户更快地检查其输入。通过使输入文本粗体大小,标签文本较小,用户可以一目了然。 3. 字段焦点 字段焦点对于移动界面是非常重要的。这是因为用户在打字时看着键盘。打完打字后,他们会回头看看他们打字的内容,以及是否处于正确的位置。
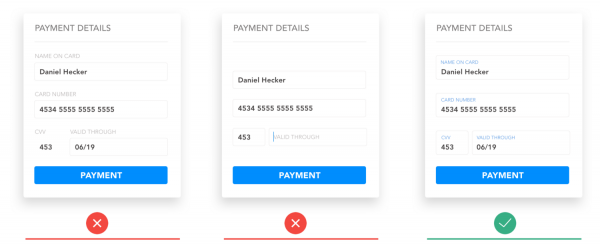
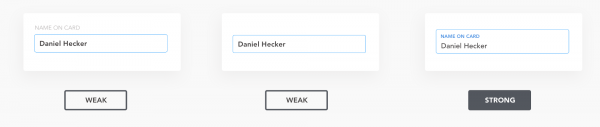
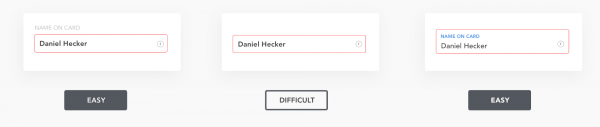
输入字段中所有三种标签模式的比较 这是3种模式通常发生的情况: 模式一(顶部对齐的标签)中,字段突出显示,但不是文本标签。 模式二(标签在用户类型消失时),字段突出显示,但文本标签可能消失或变暗。 模式三(浮动标签)中,边框围绕字段,标签和输入都突出显示。 很明显,第三种模式(浮动标签)是最强的,因为用户可以清楚地看到他们所在的字段以及任何时候他们所打字的内容。 4. 提交时出现错误信息 如果表单已填写完成,但在表单域之外或顶部没有标签可见,用户必须返回每个字段以显示描述,以便修复错误。
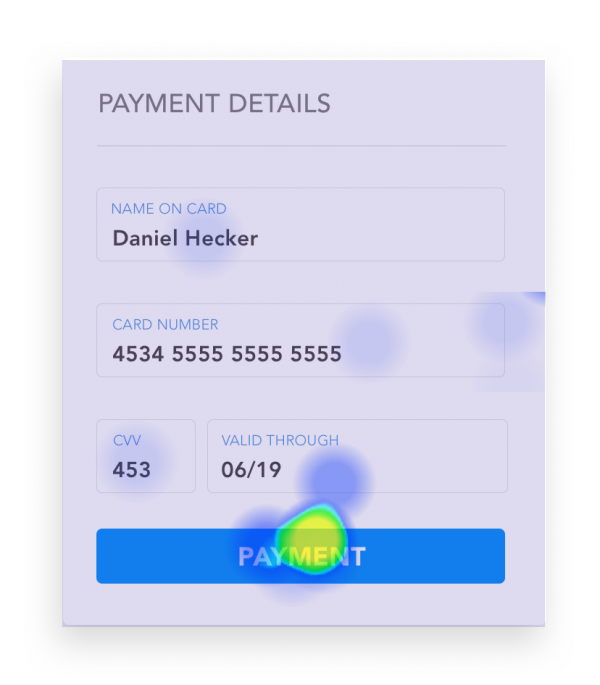
[IMP]:测试你的界面表单 老实说,我们谈论了在难度很高的用户体验中的最佳做法,时尚和趋势,你永远都不能确定用户如何响应界面。响应可能会有所不同,具体取决于许多参数——用户对界面趋势的影响,应用程序类型的使用,他们所属的年龄组等等。最好设计表单版本是与用户进行测试便知道哪个最适合您的品牌。 我们使用CanvasFlip来查看表单上的热图和用户视频。相信你会受益于同样的。A / B测试对于作出任何决定都是非常有帮助的。
在得出任何结论前的测试表格 结论 用户在填写表单时可能会犹豫,所以作为设计师我们应该尽可能地简化这个过程。标签显示方式的轻微变化,可明显增加表单的可用性。可用性测试在表单设计中是不可或缺的。通常情况下,仅进行一些测试或者简单地要求同伴完成表单的原型可以让你对表单的可用性有一个很好的了解。 (责任编辑:admin) |