|
Base CRM 的首页是个很好的案例证明简单的动效同样可以创造出优秀的体验。他们首页上所采用的这种滚动渐现的动效是经过定制的,和其他的同类动效并不完全一样。 但是它依然很典型,不复杂,虽然看起来展现内容时候的幅度并不小,但是它对于体验的影响并不大。 整个网站的布局足够简约,空间留白也很多。如果他们的动效能够加载得更快一点,就完美了。 10. ANYLIST
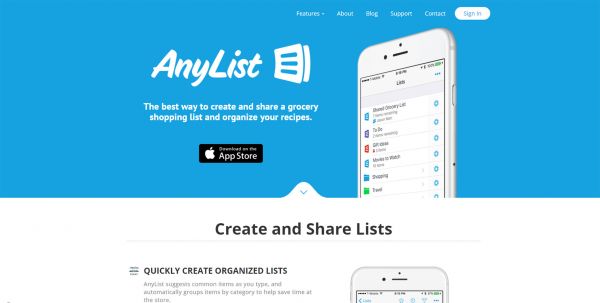
作为一个APP的推广页面,Anylist 的网页设计可以算得上漂亮了。Anylist 页面中唯一一个运动的动效是你刚刚打开的时候,从底部运动到顶部的手机截图,而当你向下滚动浏览的时候,页面元素会由透明开始逐步显现,并不会随着滚动而运动。整个页面的滚动动效设计的颇为有凝聚力。 11. ERNEST
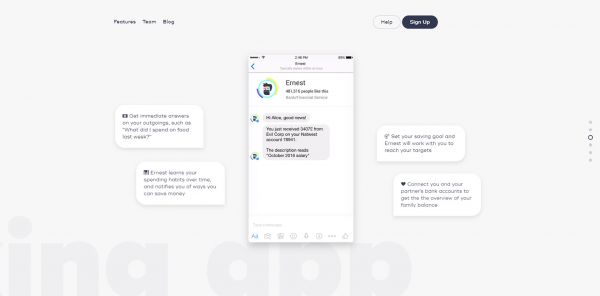
和其他的滚动浏览动效不同,Ernest 这个网站在这个合集当中,是独树一帜的。 它的首页采用了视差滚动的设计,同样是单页设计,但是页面被明显分割为几个不同的部分,滚动会触发动效加载下一个页面中的元素,元素运动幅度都很大,页面的定位感很强,不会因为滚动而停留在某个中间状态。 你可以使用侧面的导航来快速跳转到不同的部分,这也是单页设计和视差滚动设计中常见的元素。 12. TAXINET
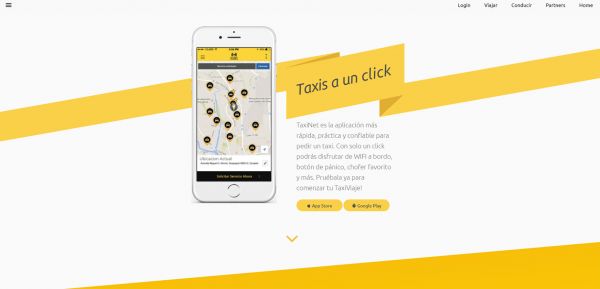
Taxinet 的首页整个页面都充分运用了动效技术,动效与图标、文字、图像、背景、甚至装饰元素都紧密结合到了一起,虽然其中一些技术细节使用范围并不大,但是这个数量的动效集中到一起,互补干扰,所创造的体验还是非常有意思的。 如果你喜欢这样的设计,并且想运用到自己的网站当中来,那么最好确保每个动效都足够快速、高效,才能达到这样整齐划一的效果。 (责任编辑:admin) |