|
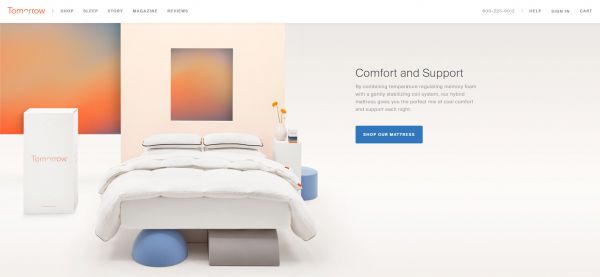
动效在如今的网站上已经无处不在了,尽管它们很常见,但是这些动效用的是否合适,是否真正创造了足够优秀的用户体验,还鲜有讨论。 今天我要聊的“滚动浏览动效”是网页设计中最常见,也是最有用的一种动效。虽然滚动浏览动效并不一定适用与每个网站,但是使用这一动效的网站通常有着更加有趣和优雅的体验。今天的文章,我们搜集了一些我觉得在这个动效上设计很突出的几个网站与你分享一下。 1. TOMORROW SLEEP
在这个网站上,你会注意到它所采用的滚动浏览动效非常柔和,整个布局当中,各种文本和CTA元素会随着滚动逐步显现。 设计师在设计的时候,并没有让所有元素都默认隐去,而是让绝大多数的图片、背景以及装饰元素都保持显示,在滚动过程中,逐步显现的是文本和CTA元素,这样的设计很容易让用户被这些内容所吸引。 2. TWIST
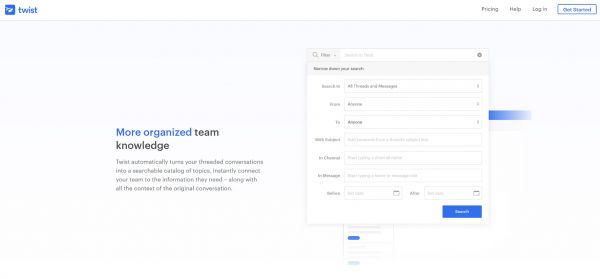
和第一个网站不同的地方在于,Twist 采用了我们更常见的滚动浏览动效:页面原本空无一物,随着加载和滚动,所有的元素都逐步在白色的背景上逐步显现。 虽然有些元素会因为加载的原因加载没有那么快,但是不会让用户等太久就会出现。Twist 这种动效同样保持着柔和自然的特点。 3. YARN APP
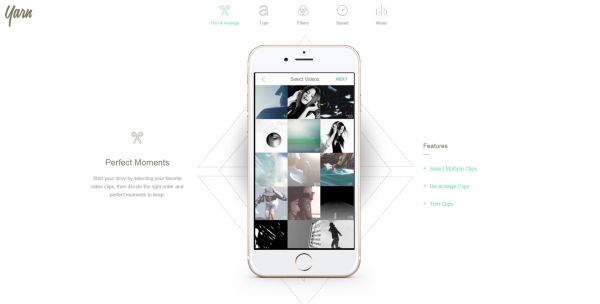
这个 Yarn APP的着陆页的设计比起前面的两个案例要相对复杂一点,它在页面中采用了不同样式的加载动效来呈现APP 的各方面特性和卖点。 随着用户向下滚动,用来呈现APP 特点的界面图会伴随着不同类型的滚动浏览动效而出现,相互交替,营造出丰富多样的浏览体验。 由于整个页面的视觉设计都保持着简约的特征,动效的多样反而不会让人觉得花哨。 4. DASHFLOW
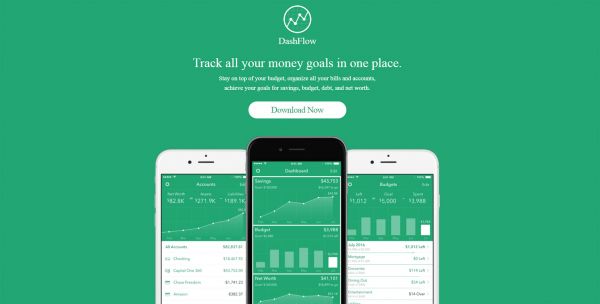
在所有的这些滚动浏览特效设计当中,Dashflow 所采用的动效技术是最常见的。 整个页面采用了时下最流行的单页式布局,这也使得滚动时候的动效大多都是沿着横向或者纵向运动。 这些动效虽然简单,但是通过合理的搭配,一样创造出流畅顺滑、令人难忘的体验。 5. QUUU PROMOTE
Quuu Promote 这个网站的动效设计非常的克制,仅在CTA 元素上使用。 不能说这样的设计是否转化率更高,但是视觉上的效果是很明显的。当你打开页面向下滚动的时候,会发现仅有CTA 按钮是绿色的,并且它们在出现于页面视野内时,左右轻微晃动,吸引用户的注意力。页面其他地方的元素都保持静止,这种鲜明的对比使得CTA 元素非常突出。 6. QONTO
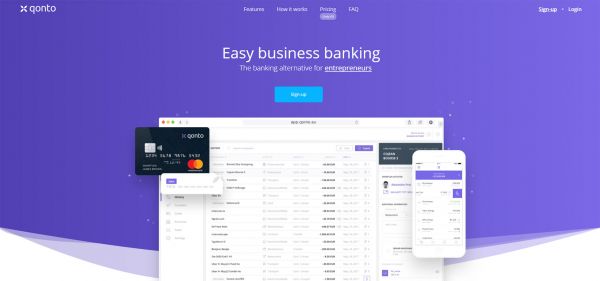
Qonto 的首页展示了一个成熟的滚动浏览动效设计作品应有的素质。整个网站使用的动效类型也不多,良好的视觉设计构成了它的基础,从图标、按钮、装饰元素到内容区块,都随着浏览而逐步加载、展现,这些动效的存在感都比较强,不是太微妙,但是也不会影响到浏览。 7. HIKE
和前一个案例正好相反,Hike 的官网为你展现了微妙的滚动动效是怎么设计的。 页面中静态和动态元素杂糅,动态元素的动效运动速度很快,在你的视觉捕捉到它们的时候,基本上就停止运动了,让你发觉却又不带来干扰。 8. PROJECT FI
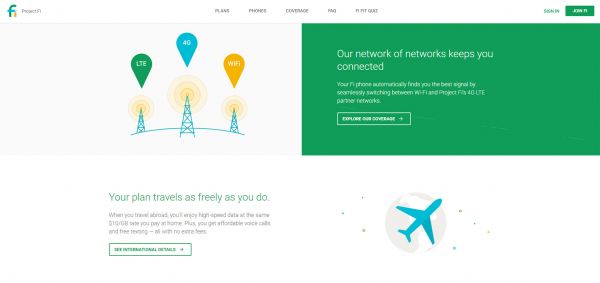
Google 的 Project Fi 的介绍页面采用了梦幻般的动效来强化整个体验。随着页面的滚动,大的内容区块之间会小幅度地加速运动,创造动态的视觉体验,而其中所承载的图标和扁平化的插画,则会以更快的速度,从下方向上浮现。 元素的展现速度并不慢,幅度也控制得恰到好处,速度差则将信息的层次感得到了强化。有趣的地方在于,当你滚动到页面底部,再向上滚动的时候,会发现动效的运动方向会正好反过来。 9. BASE
|